Недвижимость на экране имеет решающее значение для каждого программиста, а панель предварительного просмотра Visual Studio Code может быстро испортить ваш опыт кодирования. Какой бы полезной она ни казалась некоторым, функция миникарты VSCode не идеальна на небольших экранах или при работе на экране с более высоким разрешением.

К счастью, миникарта не должна занимать лишнее место. Вы можете легко отключить его в новых и старых версиях Visual Studio Code, и эта статья покажет вам, как это сделать.
Отключить миникарту в версиях VSCode, выпущенных после июля 2022 г.
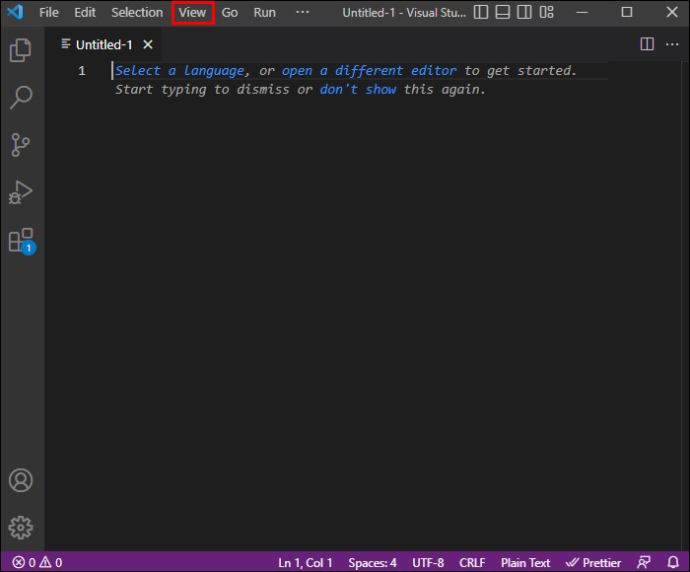
Параметр миникарты находится в меню «Вид» редактора VSCode. Таким образом, вы можете включить или отключить его в два простых шага.
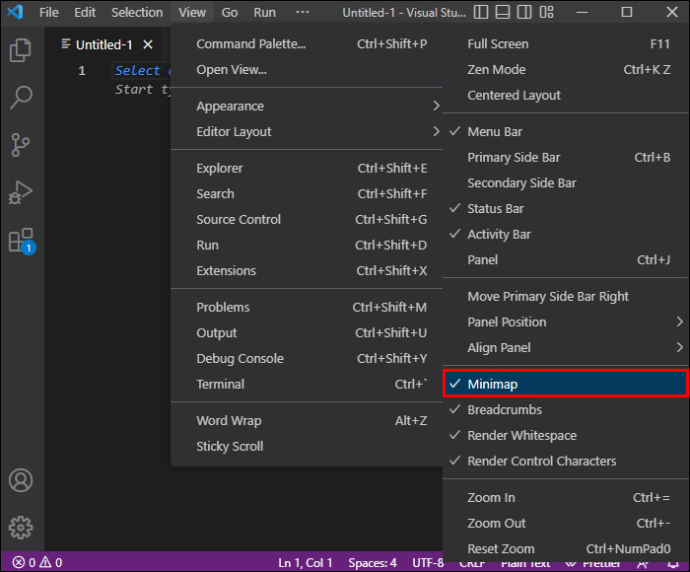
- Нажмите на кнопку меню «Просмотр».

- Нажмите кнопку «Внешний вид» и перейдите в «Миникарта», чтобы отключить или включить эту функцию.

После отключения вы вернете основное пространство экрана в правой части экрана. Параметр «Показать миникарту» должен быть доступен во всех редакторах VSCode для Windows, Mac и Linux с июля 2022 года и новее.
Отключить миникарту в старых версиях VSCode
В строке меню не было тех же параметров «Просмотр» в более старых версиях, что и в редакторах VSCode, выпущенных после июля 2022 года. Поэтому процесс отключения миникарты не такой быстрый, но такой же простой.
Как отключить миникарту в системах Windows
- Запустите редактор VSCode.

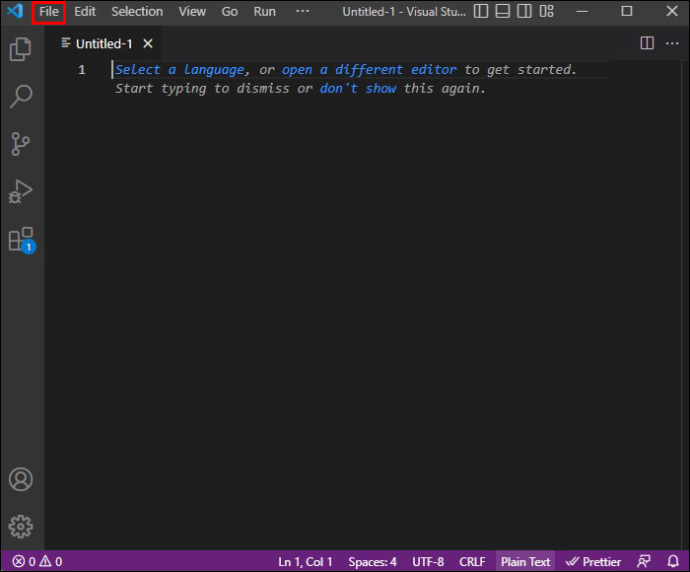
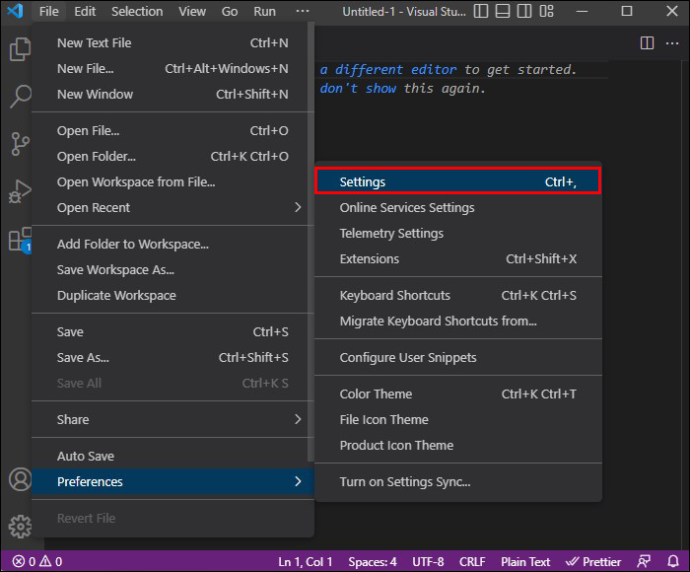
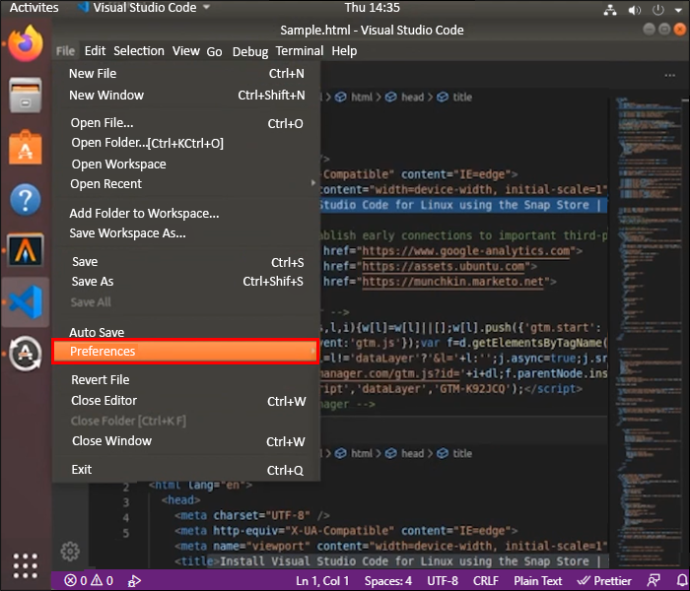
- Перейдите в меню «Файл».

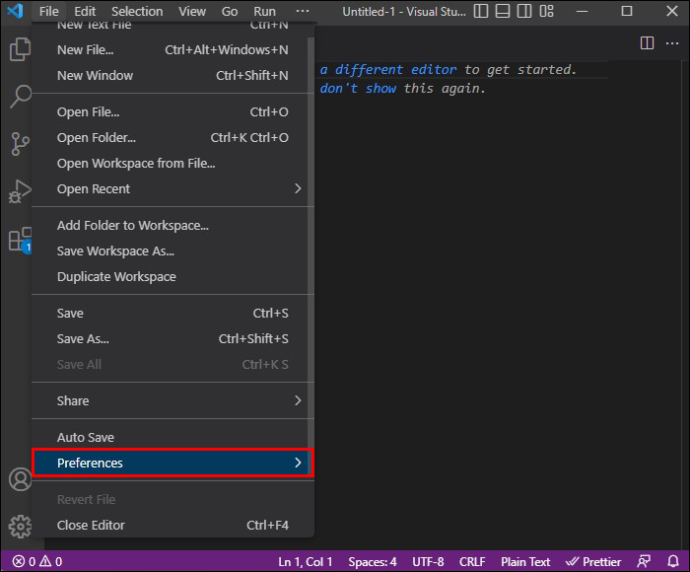
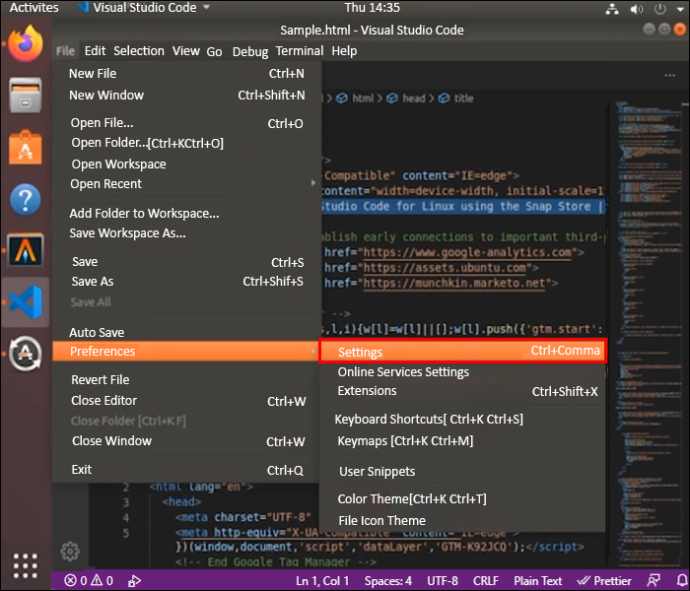
- Нажмите кнопку «Настройки».

- Выберите «Настройки».

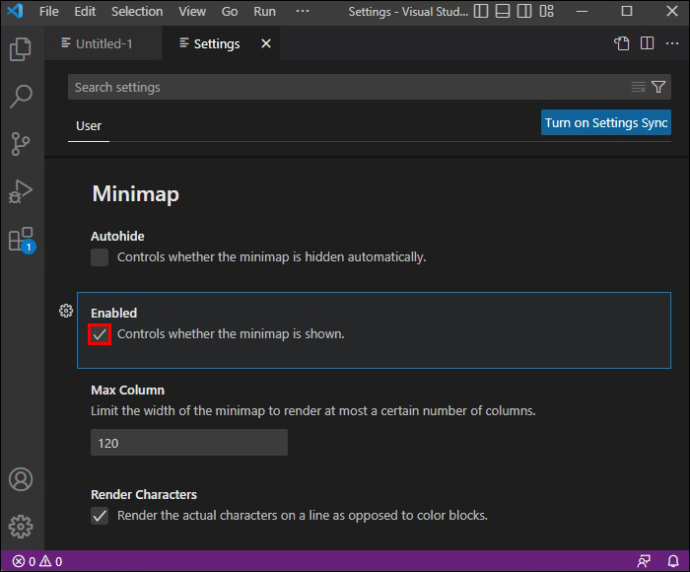
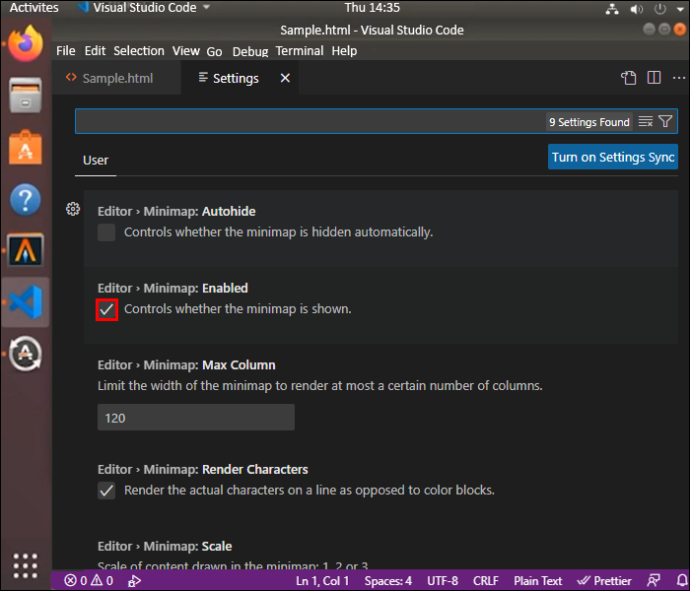
- Найдите опцию «Миникарта» и снимите флажок «Управление отображением миникарты».

Как отключить миникарту в системах Linux
- Запустите редактор VSCode.

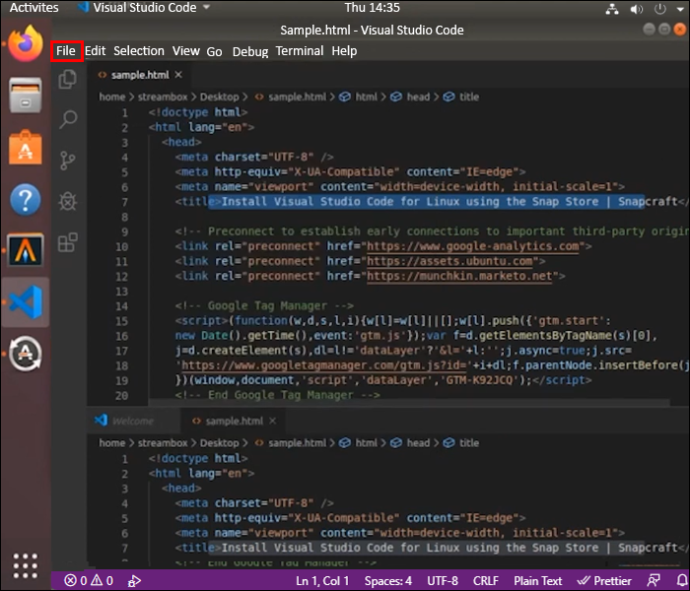
- Перейдите в меню «Файл».

- Выберите «Настройки».

- Нажмите «Настройки».

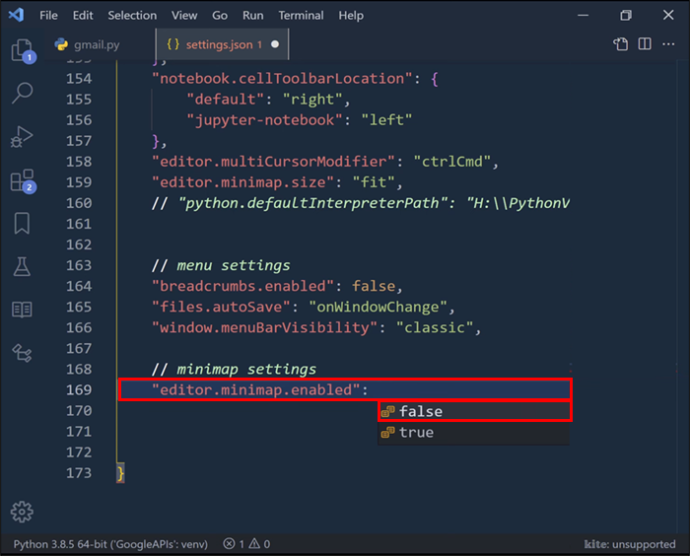
- Найдите опцию «editor.minimap.enabled» и снимите ее.

Как отключить миникарту в системах Mac
- Запустите редактор VSCode.

- Зайдите в меню «Код».

- Нажмите кнопку «Настройки».

- Выберите «Настройки».

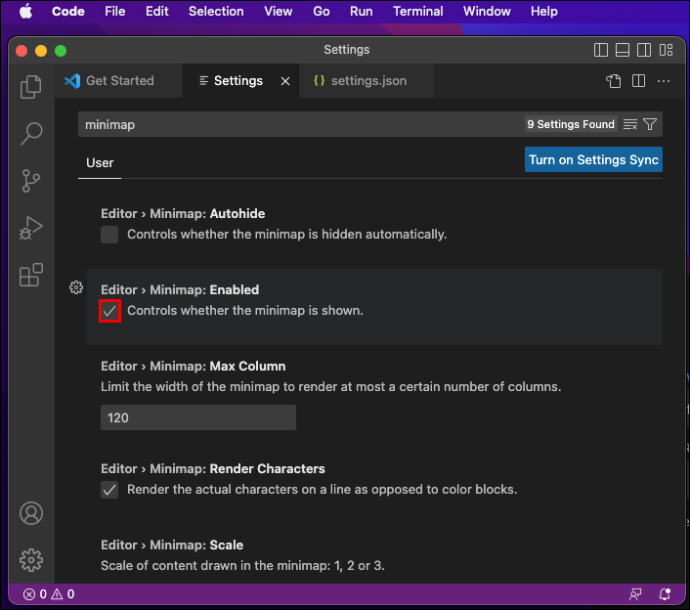
- Найдите опцию «editor.minimap.enabled» и отключите ее.

Если вы сделаете это таким образом, ваш выбор сохранится автоматически, поэтому вам не придется беспокоиться о том, что мини-карта редактора VSCode снова появится.
Альтернативный метод отключения панели предварительного просмотра миникарты VSCode
Вы можете добавить определенную командную строку в пользовательские настройки, если хотите еще более короткий путь для отключения функции миникарты VSCode.
Отключить миникарту VSCode в настройках пользователя в системах Windows
Вот как можно быстро удалить панель предварительного просмотра мини-карты в редакторе VSCode на ноутбуке или ПК с Windows.
- Нажмите «Ctrl +», чтобы вызвать пользовательские настройки.

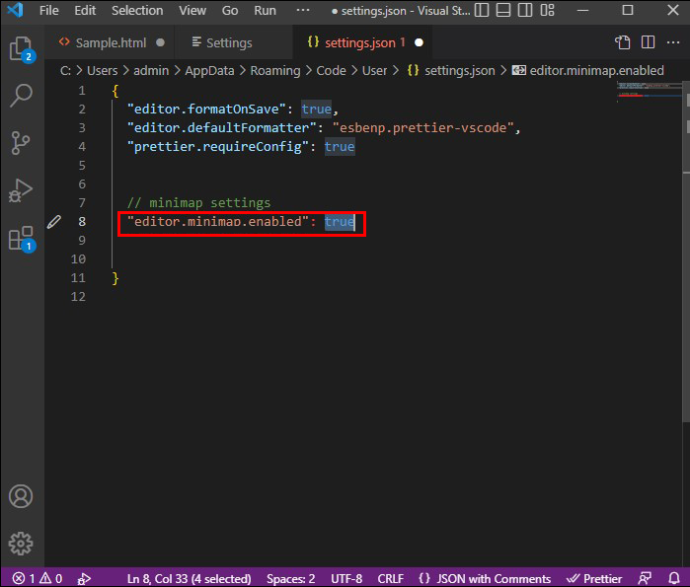
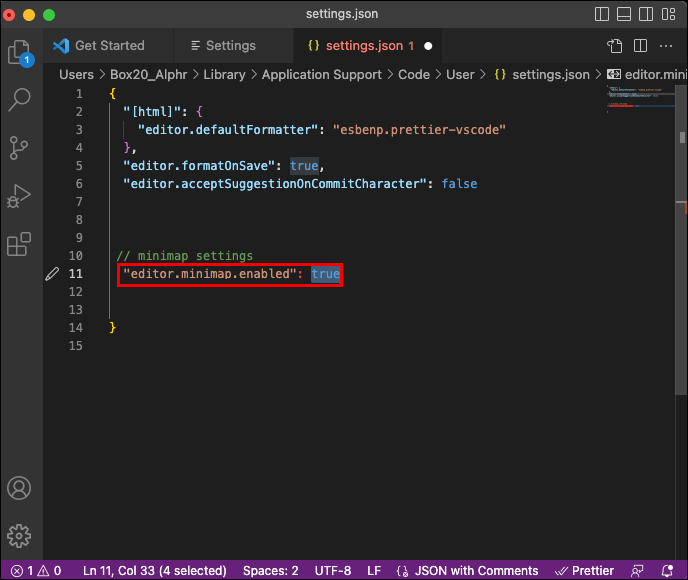
- Введите следующую строку: «editor.minimap.enabled»: false

- Нажмите «Сохранить».
Отключить миникарту VSCode в настройках пользователя в системах macOS
Пользователи Mac могут отключить мини-карту VSCode в пользовательских настройках, как и все другие пользователи, но для этого им нужно нажать другое сочетание клавиш.
- Нажмите одновременно команду Apple и запятую.

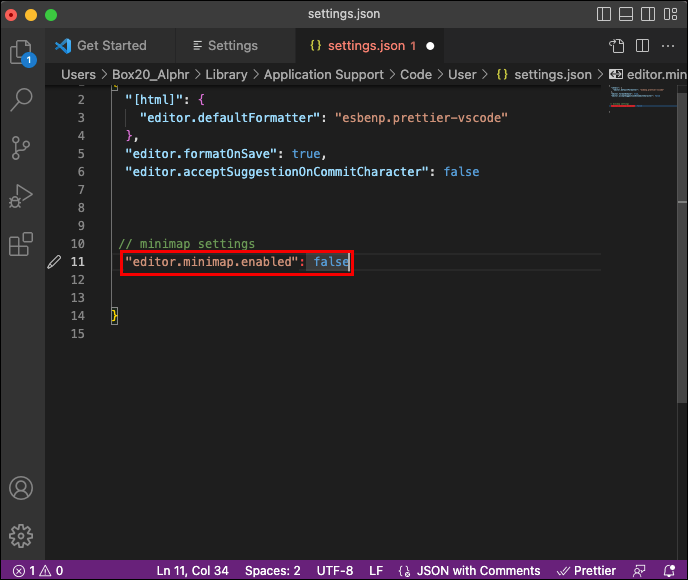
- Введите в настройках пользователя следующее: «editor.minimap.enabled»: false

- Нажмите «Сохранить», чтобы применить изменения и удалить панель предварительного просмотра.
Отключить миникарту VSCode в настройках пользователя в системах Linux
Отключение миникарты VSCode на ноутбуке или ПК с Linux включает те же действия и сочетания клавиш, что и в системе Windows.
- Нажмите «Ctrl +», чтобы получить доступ к настройкам пользователя.

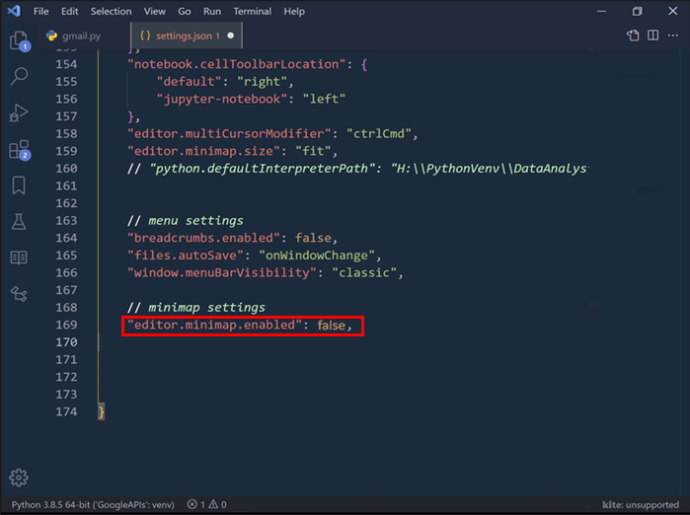
- Тип: «editor.minimap.enabled»: false

- Сохраните, чтобы применить изменения.
Как изменить положение миникарты VSCode
Миникарта редактора VSCode по умолчанию отображается в правой части экрана. Не все хотят убирать превью, но его положение все равно не нравится.
Если вы хотите использовать его в другом месте, вы можете разместить его на левой панели с помощью простой команды.
Изменить положение миникарты VSCode в системе Windows
Вот как переместить миникарту в редакторе VSCode справа налево.
- Нажмите «Ctrl +», чтобы получить доступ к настройкам пользователя.

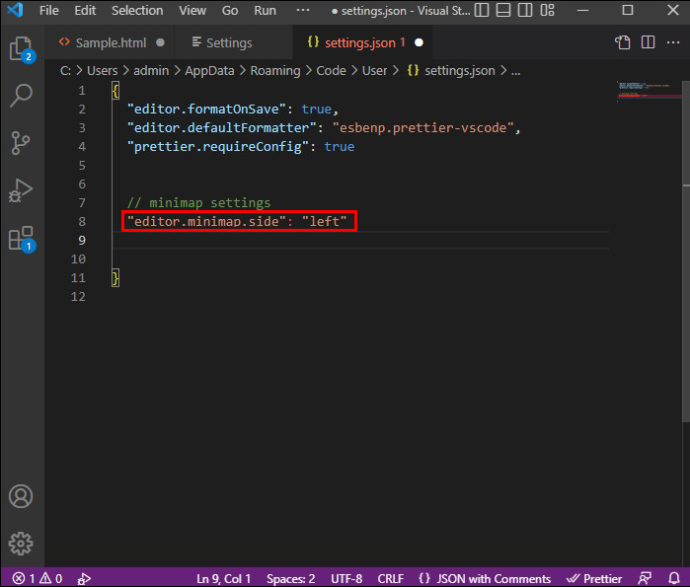
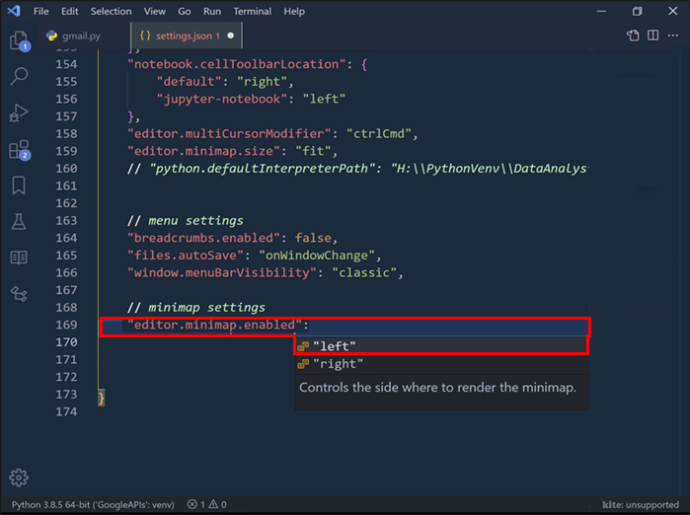
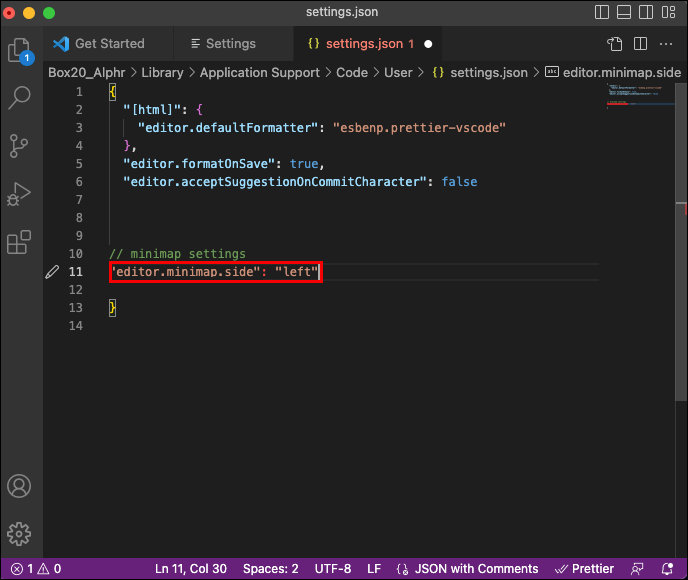
- Тип: «editor.minimap.side»: «левый»

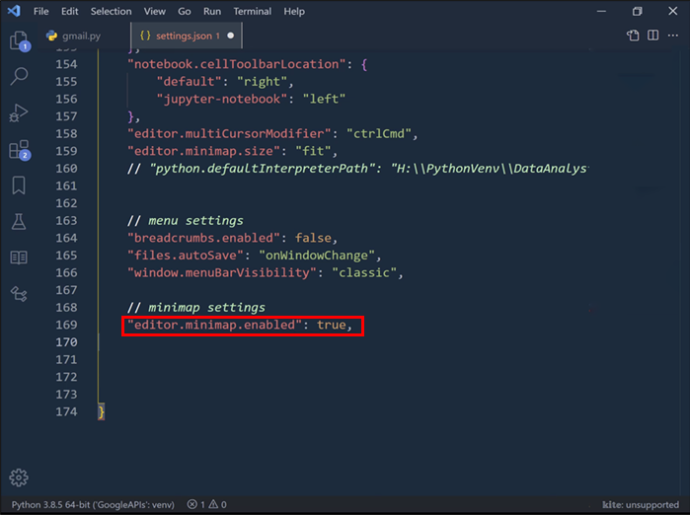
- Введите: «editor.minimap.enabled»: true

- Сохраните, чтобы применить изменения.
Изменение положения миникарты VSCode в системах Linux
Редактор VSCode для Linux имеет те же ярлыки и команды, что и версия для Windows.
- Нажмите «Ctrl +», чтобы перейти к настройкам пользователя.

- Введите: «editor.minimap.side»: «слева»

- Тип: «editor.minimap.enabled»: правда

- Нажмите «Сохранить».
Изменение положения миникарты VSCode в системах Mac
Шаги такие же, как и в версии VSCode для Mac, за исключением сочетания клавиш с пользовательскими настройками.
- Нажмите «Command +», чтобы получить доступ к настройкам пользователя.

- Тип: «editor.minimap.side»: «левый»

- Введите: «editor.minimap.enabled»: true

- Сохраните, чтобы применить изменения.
Как изменить размер миникарты в Visual Studio Code
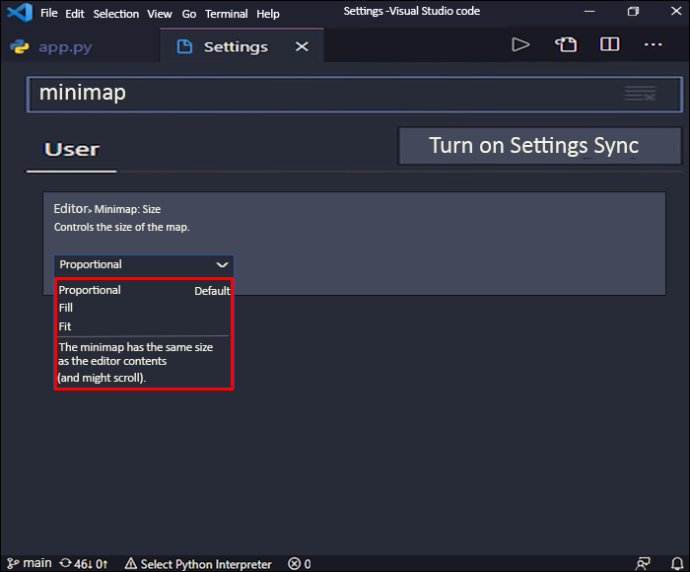
Настройка размера миникарты в редакторе позволяет настроить масштаб миникарты программой в зависимости от размера или длины файла. Visual Studio Code по умолчанию масштабирует размер миникарты пропорционально размеру файла.
Но это не обязательно лучший вариант для всех размеров экрана, разрешений и файлов. Возможно, вы захотите установить другие правила масштабирования, пока не найдете наилучшее отображение панели предварительного просмотра для мини-карты.
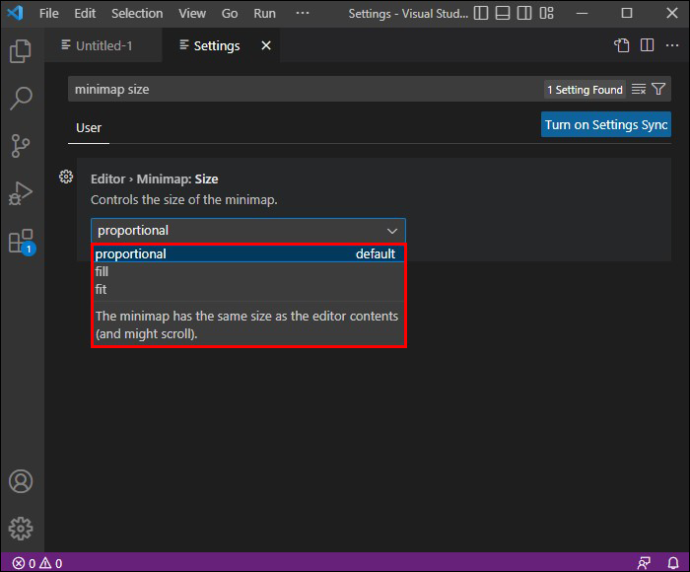
Редактор VSCode предлагает три варианта.
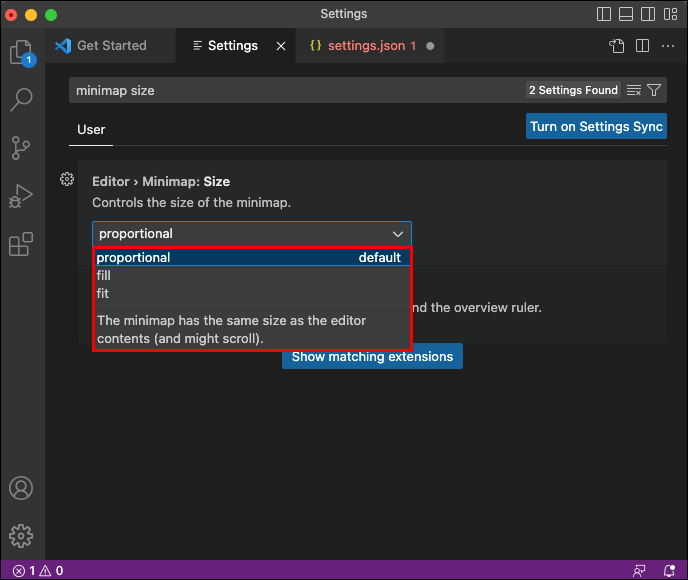
Пропорциональное масштабирование — это параметр по умолчанию, который заставляет мини-карту прокручиваться и масштабироваться пропорционально размеру файла. Это означает, что вы не сможете увидеть больше файла на миникарте.
Опция масштабирования заполнения растягивает и сжимает мини-карту настолько, насколько это необходимо, чтобы заполнить всю высоту редактора. Хотя это значительно уменьшает размер текста, оно также позволяет просматривать весь файл на мини-карте. Таким образом, устраняется необходимость прокручивать миникарту для перехода к определенному разделу файла.
При выборе параметра масштабирования по размеру редактор сжимает мини-карту, чтобы она не превышала размеры редактора. Опять же, это исключает прокрутку. Этот параметр имеет смысл для больших файлов, но бесполезен при работе с короткими файлами, поскольку текст будет слишком маленьким.
Вот как вы можете настроить масштабирование миникарты во всех версиях VSCode.
Настройка масштабируемости миникарты в Windows
- Нажмите «Ctrl +», чтобы вызвать пользовательские настройки.

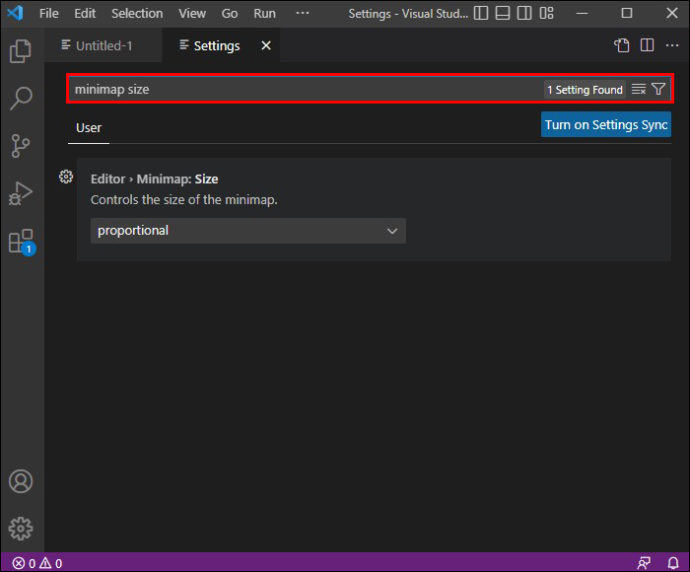
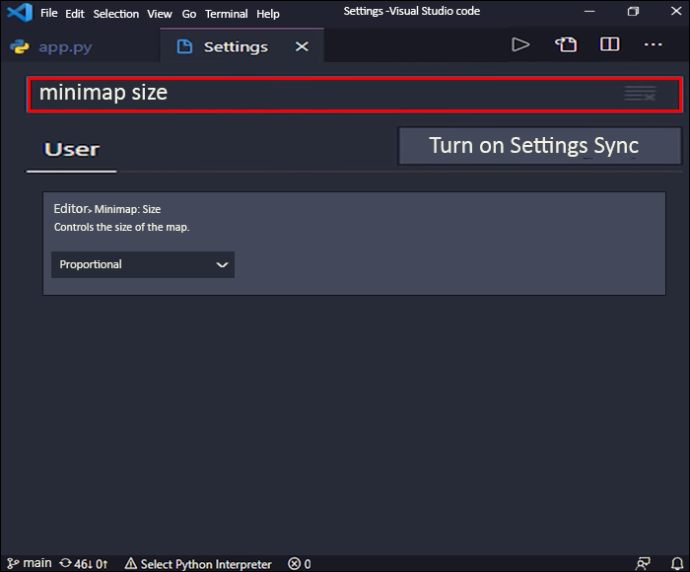
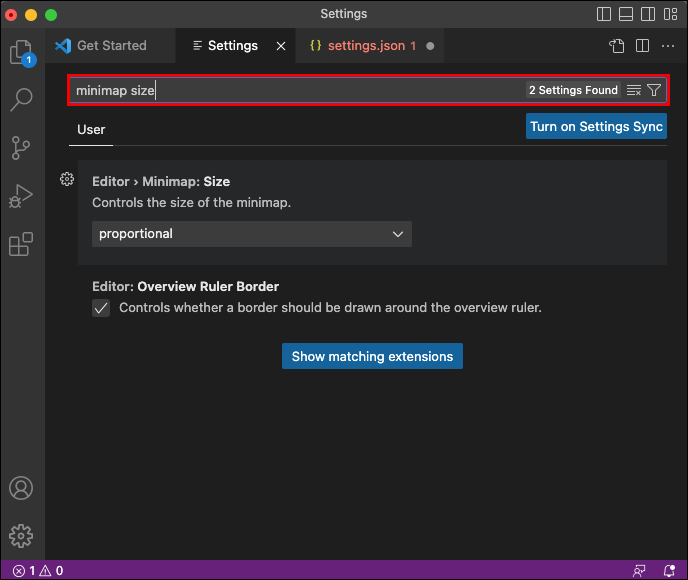
- Введите «размер миникарты» в строке поиска.

- Щелкните раскрывающееся меню и выберите другой вариант.

Настройка масштабируемости миникарты в Linux
- Нажмите «Ctrl +», чтобы перейти в меню настроек пользователя.

- Введите «размер миникарты» в строке поиска.

- Выберите новый параметр в раскрывающемся меню.

Настройка масштабируемости миникарты в MacOS
- Нажмите «Command +», чтобы открыть настройки пользователя.

- Найдите «размер миникарты» в строке поиска.

- Щелкните раскрывающееся меню и выберите другой вариант.

Стоит ли использовать панель предварительного просмотра миникарты?
Функция миникарты в VSCode была запущена в начале 2017 года. Многим программистам не нравится, как она выглядит, они считают, что она мешает полезному пространству экрана, или им не нравится, как она работает. Но это не значит, что у него нет своего применения.
К сожалению, многие программисты согласны с тем, что пространство на экране слишком ценно для использования миникарты, независимо от того, расположена ли она справа или слева от экрана.
Во-первых, миникарта еще больше усложняет работу в режиме вертикального разделения экрана, так как занимает слишком много места. Хотя его можно использовать при одновременной работе с двумя файлами, почти невозможно сделать это с тремя файлами.
Во-вторых, просмотр структуры более длинного файла не обязательно упрощает навигацию. Высокие разрешения делают экран миникарты очень сложным для чтения и идентификации определенных разделов файла.
Кроме того, даже быстрое перемещение сверху вниз по файлу может быть выполнено без миникарты VSCode. Вместо этого пользователи могут нажимать следующие сочетания клавиш:
- «Ctrl + Home/End» в VSCode для Windows и Linux

- «Command + стрелка вверх/вниз» в VSCode для Mac

Тем не менее, некоторые кодеры могут использовать миникарту для выделения. Вы можете отфильтровать миникарту для быстрой навигации по цветам, результатам поиска, ошибкам lint, истории git и т. д.
Миникарта VSCode – отношения любви и ненависти с программистами
Понятно, что функция миникарты предназначена не для всех, но это относится не только к программистам VSCode. Панели предварительного просмотра мини-карты могут раздражать в любом редакторе кода. Таким образом, научиться манипулировать и настраивать мини-карту необходимо, чтобы сделать процесс кодирования более приятным.
Иногда это помогает, а иногда нет. Но то, решите ли вы использовать мини-карту, чаще зависит от личных предпочтений, чем от функциональности.
Как часто вы используете миникарту и когда вы находите ее наиболее полезной при написании кода? Дайте нам знать в комментариях ниже. Кроме того, не стесняйтесь делиться своими мыслями о том, какие разрешения экрана могут максимизировать пространство экрана при использовании мини-карты, не делая ее панель предварительного просмотра слишком трудной для чтения.
моя учетная запись netflix была взломана, а адрес электронной почты изменен