Инструменты для творчества Canva позволяют максимально оптимизировать дизайн. Вы можете не только добавлять собственный текст в свои проекты в Canva, но и настраивать любой элемент в текстовом поле. Это сделает ваши проекты более профессиональными и уникальными. Хорошей новостью является то, что вам не нужно подписываться на Canva Pro, чтобы использовать эти функции.

В этом руководстве мы покажем вам, как добавить текстовое поле в Canva на разных устройствах. Мы также рассмотрим процесс добавления границ и других элементов в ваше текстовое поле.
Как добавить текстовое поле в Canva?
Добавление текста в дизайн Canva — неотъемлемый шаг в процессе создания качественного визуального контента. Более того, для этого требуется всего пара быстрых шагов как в мобильной, так и в настольной версиях. Мы покажем вам, как это сделать на разных устройствах.
Мак
Если вам интересно, как добавить текстовое поле в Canva на вашем Mac, ознакомьтесь с этими инструкциями:
- Бегать Канва в браузере и войдите в свою учетную запись.

- Начните новый проект или откройте существующий дизайн.

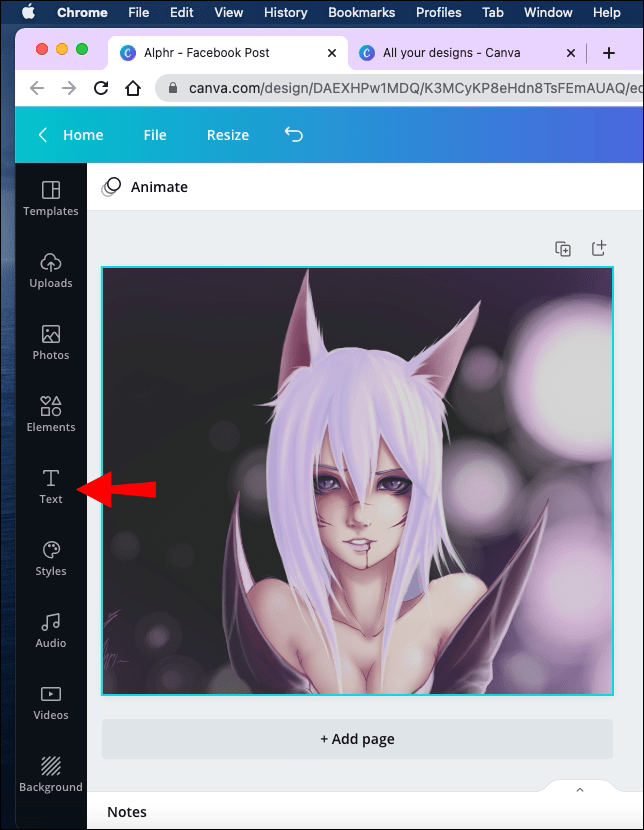
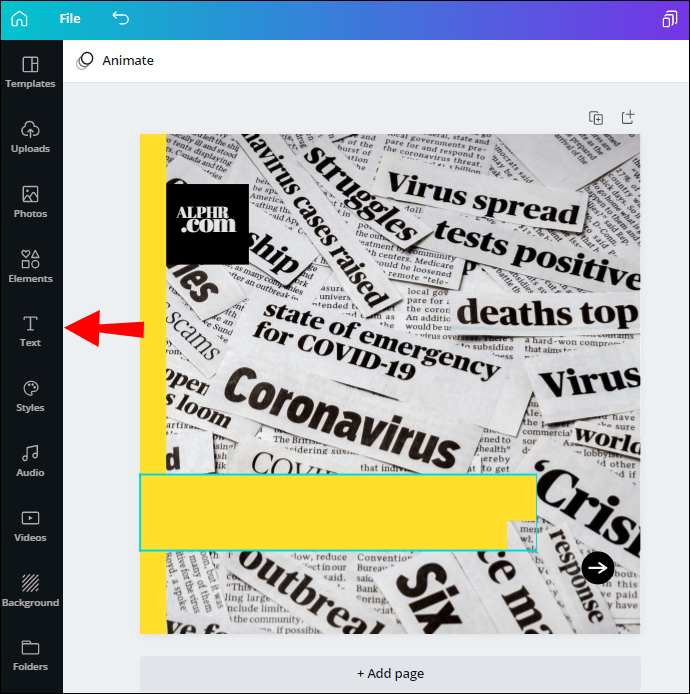
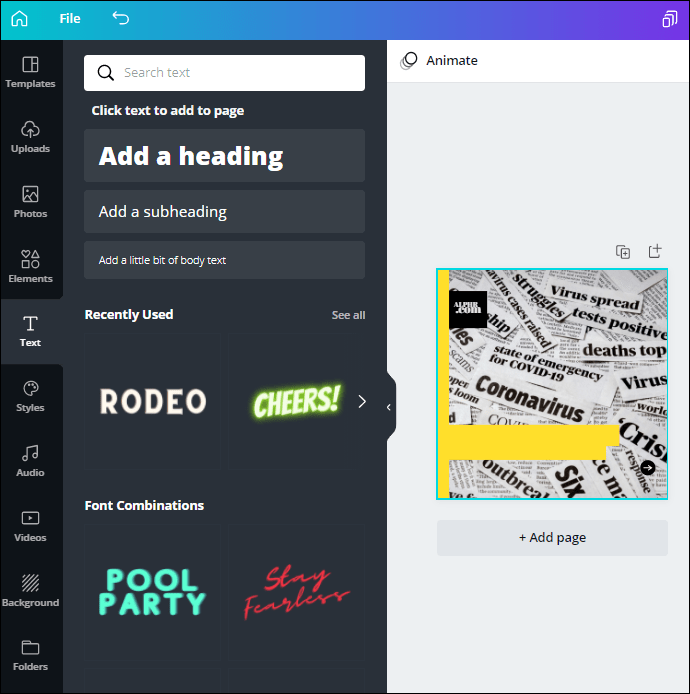
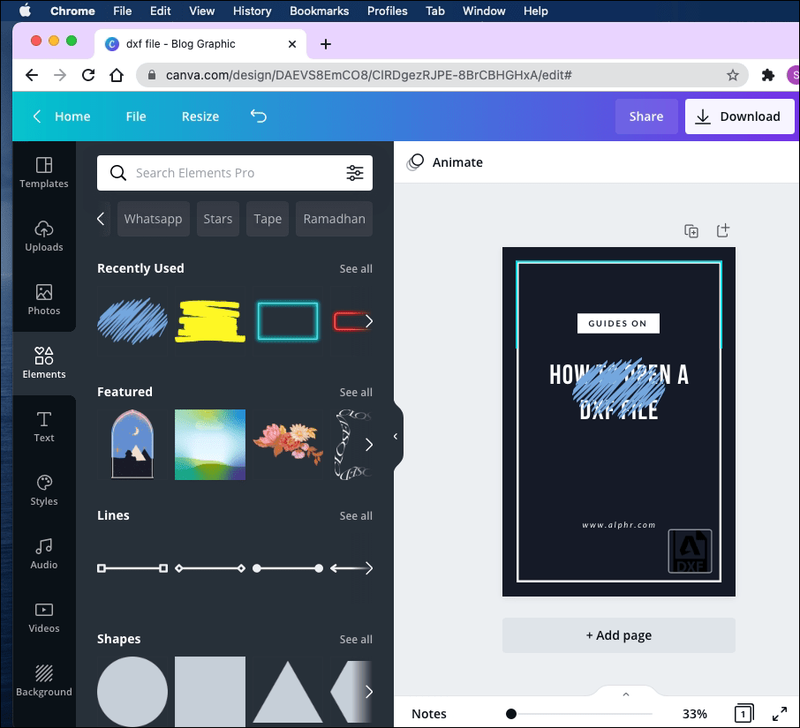
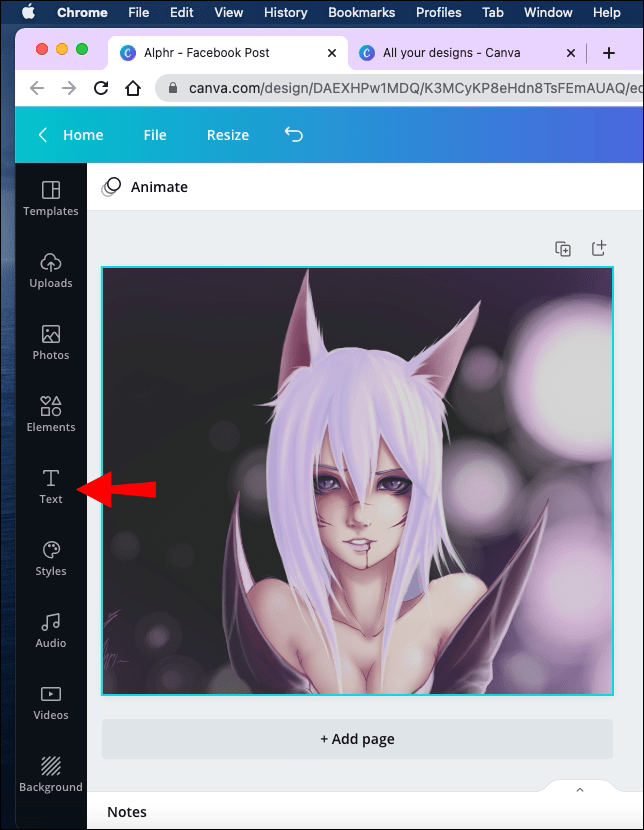
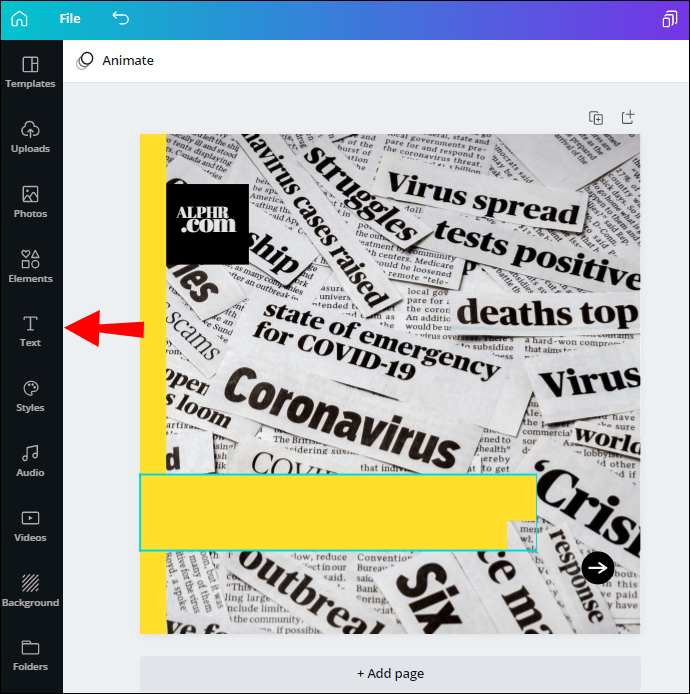
- Нажмите Текст на левой боковой панели.

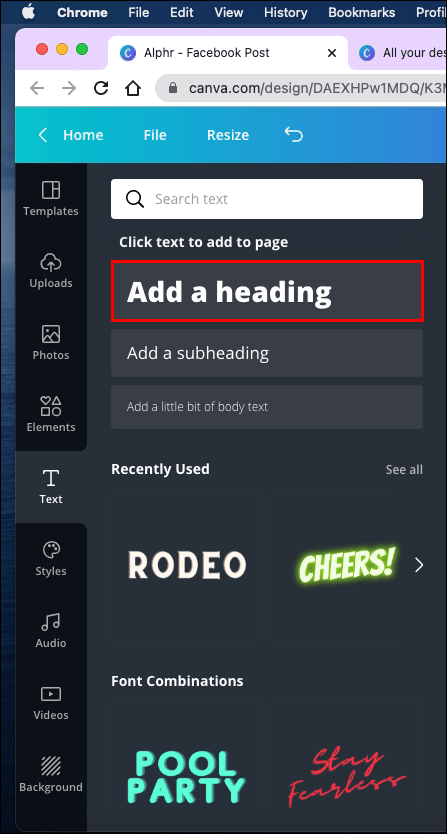
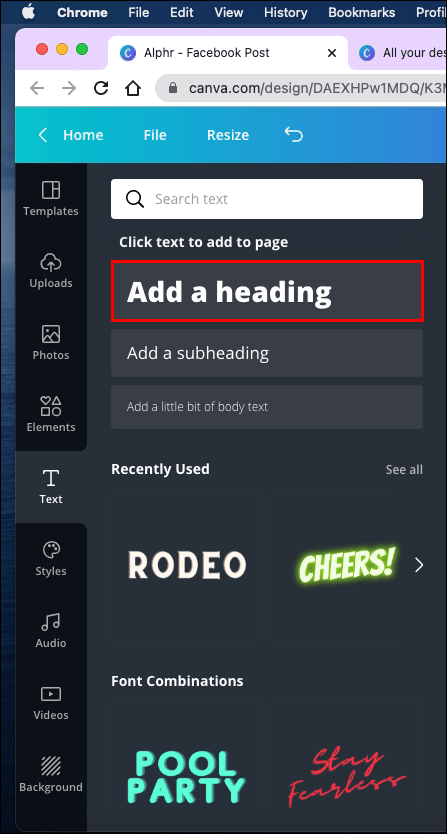
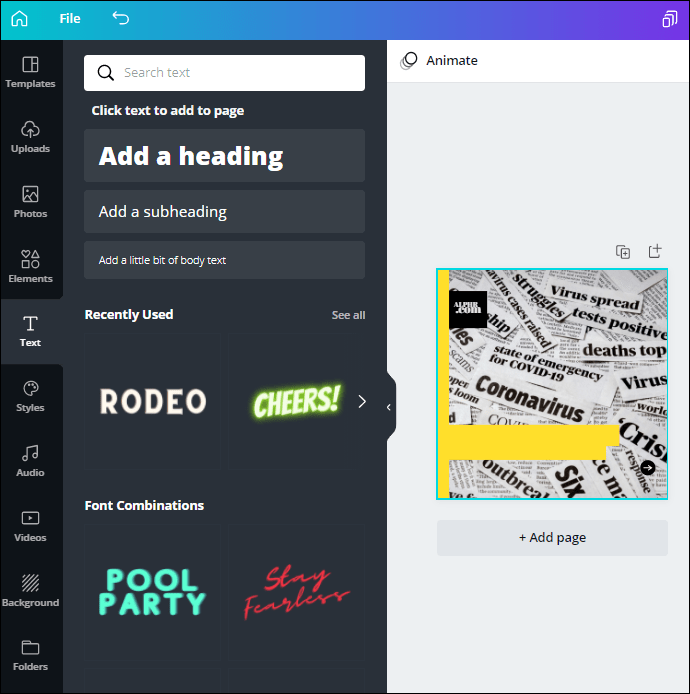
- Выберите тип текста, который вы хотите добавить.

Примечание : вы можете добавить заголовок, подзаголовок или обычный текст. - Введите текст в текстовое поле.

- Щелкните в любом месте за пределами текстового поля, чтобы сохранить его.
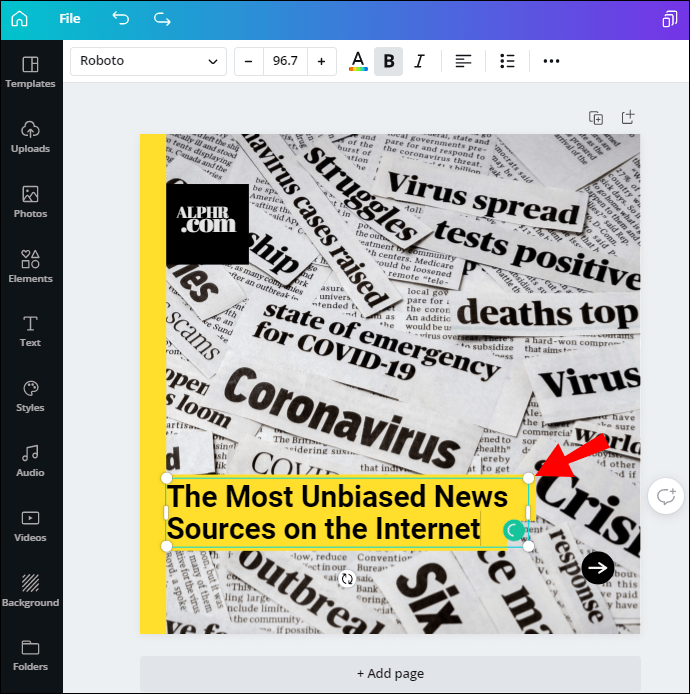
Чтобы изменить расположение текстового поля, щелкните его и перетащите по дизайну, пока не решите, где оно выглядит лучше всего. Вы также можете повернуть и изменить размер текстового поля в любое время.
Примечание : если вы добавите эмодзи в текстовое поле, они не будут видны при загрузке вашего дизайна.
Windows 10
Чтобы добавить текстовое поле в Canva в Windows 10, выполните следующие действия:
- Открытым Канва в вашем браузере.
- Войдите в свою учетную запись, если вы еще этого не сделали.

- Откройте дизайн, в который вы хотите добавить текстовое поле.

- Перейдите к опции «Текст» на левой боковой панели.

- Выберите тип текста, который вы хотите добавить в свой дизайн.

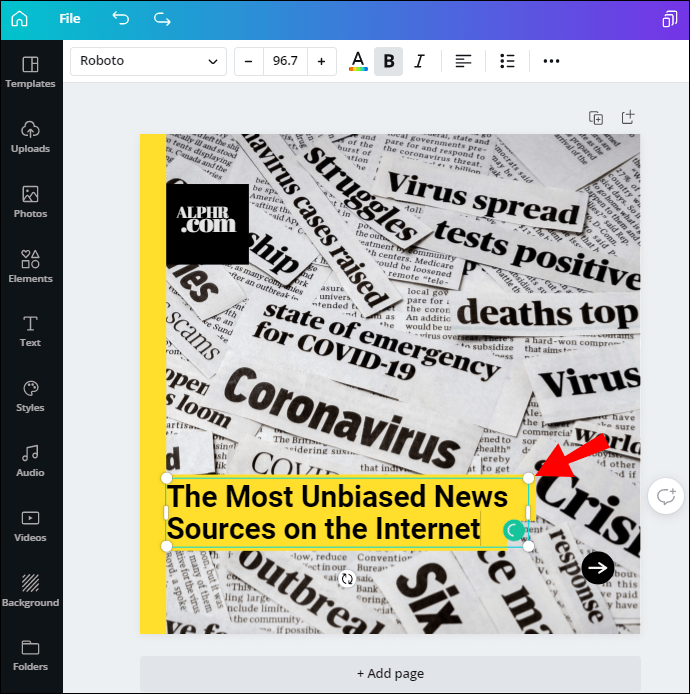
- Введите текст в текстовое поле.

- Щелкните в любом месте за пределами текстового поля, чтобы сохранить его.
Если вы хотите отредактировать текстовое поле после его сохранения, все, что вам нужно сделать, это дважды щелкнуть текст в поле и выбрать, какую часть текста вы хотите заменить. Таким образом, вы также можете изменить шрифт, цвет и размер текста.
Андроид
Процесс добавления текста в мобильном приложении Canva не сложнее, чем в десктопных версиях. Вот как вы можете сделать это на своем Android:
- Запустите приложение на своем телефоне.

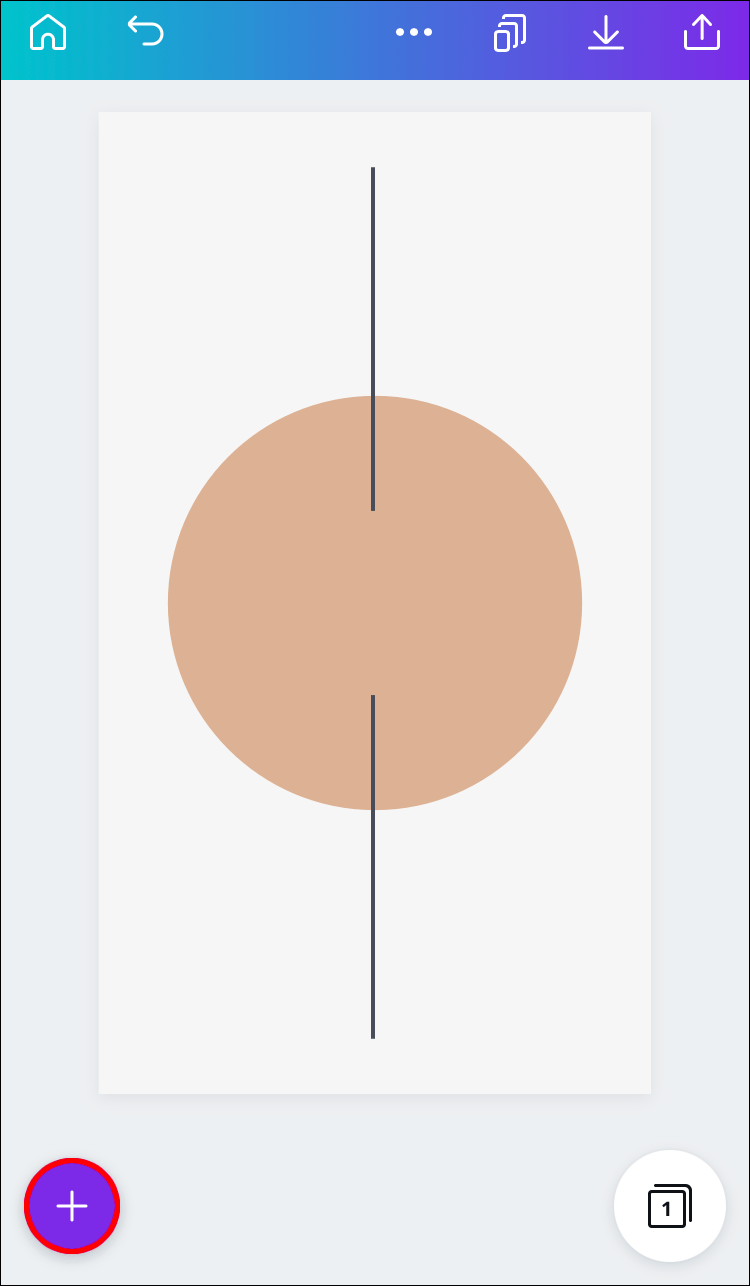
- Создайте новый дизайн на своей домашней странице или откройте предыдущие в разделе «Дизайн».
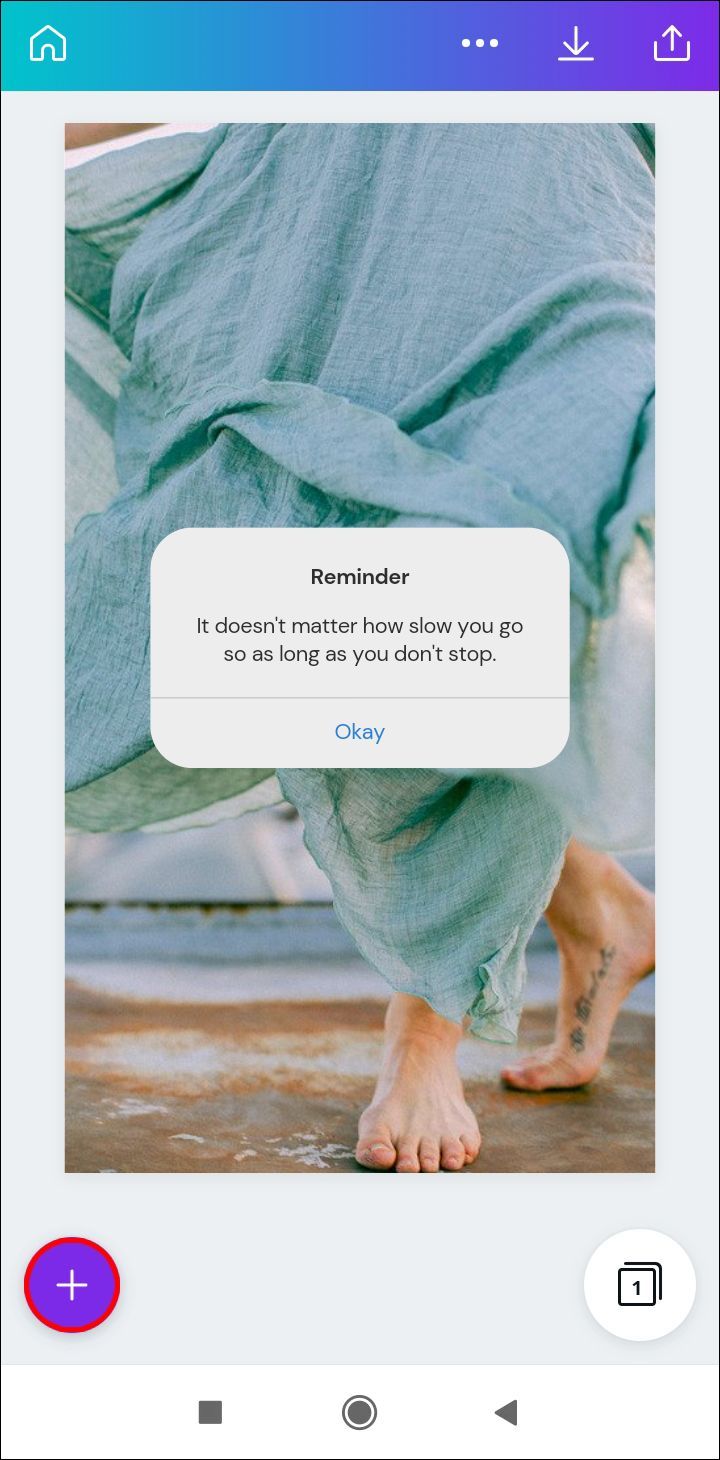
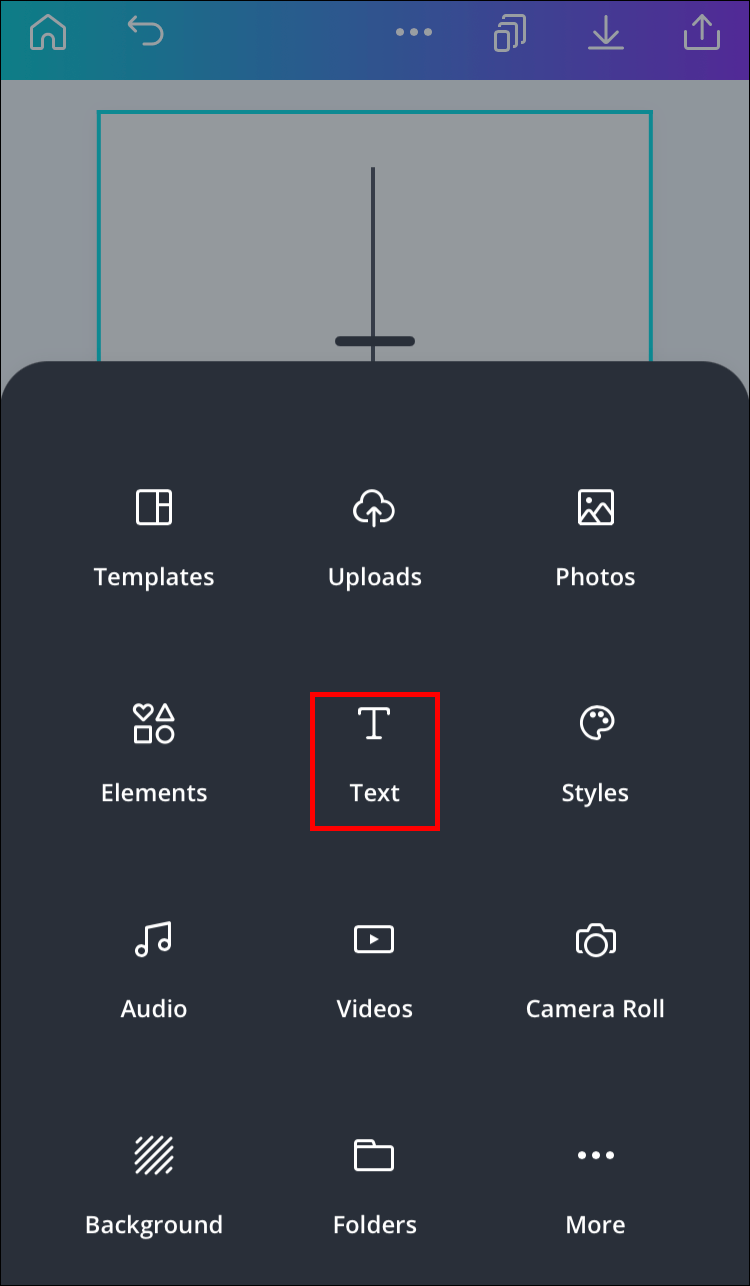
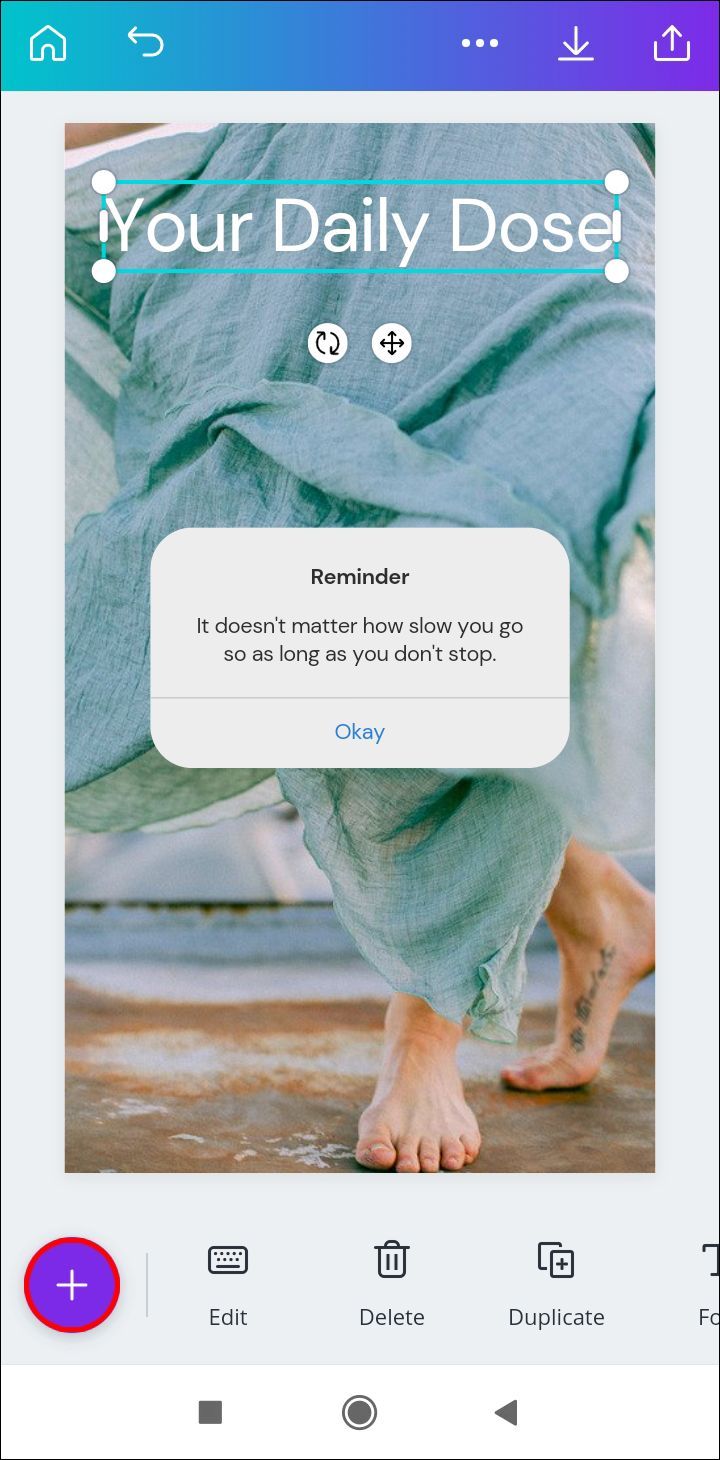
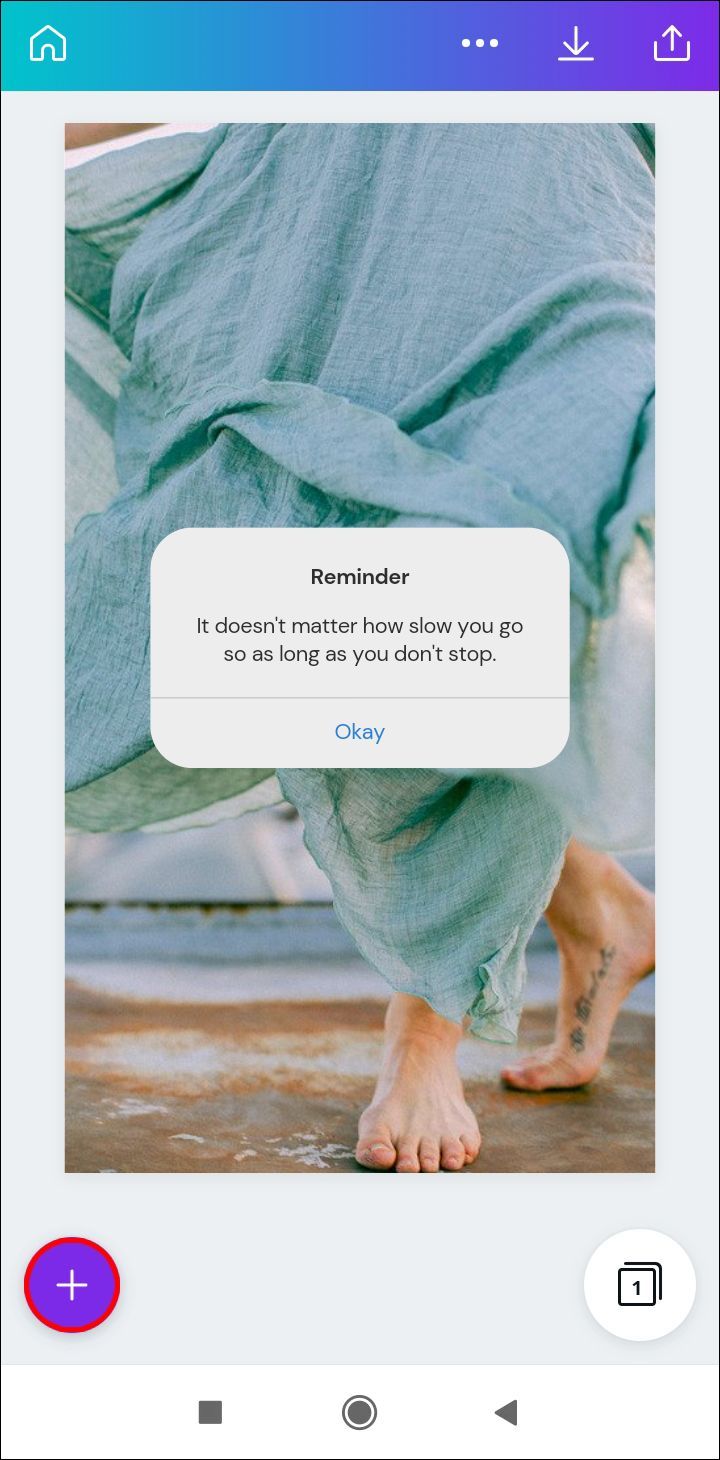
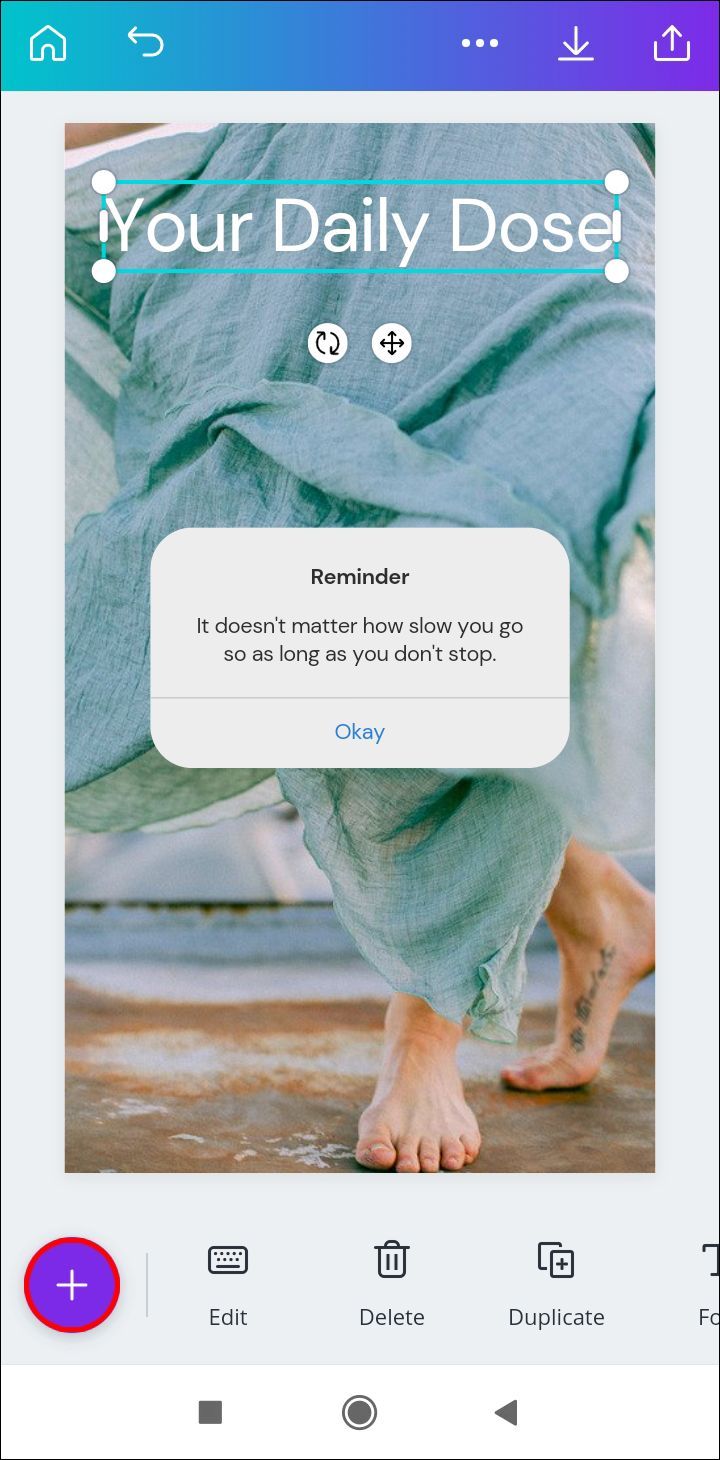
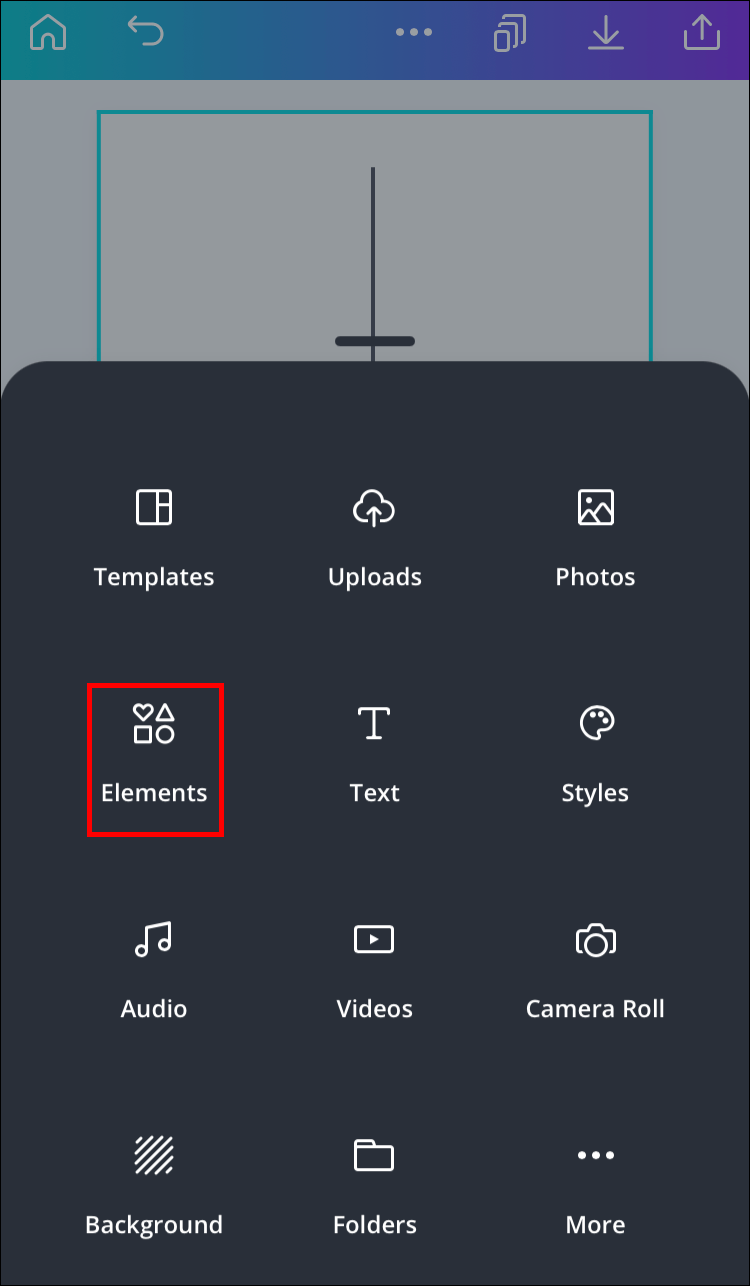
- Нажмите на + в левом нижнем углу экрана.

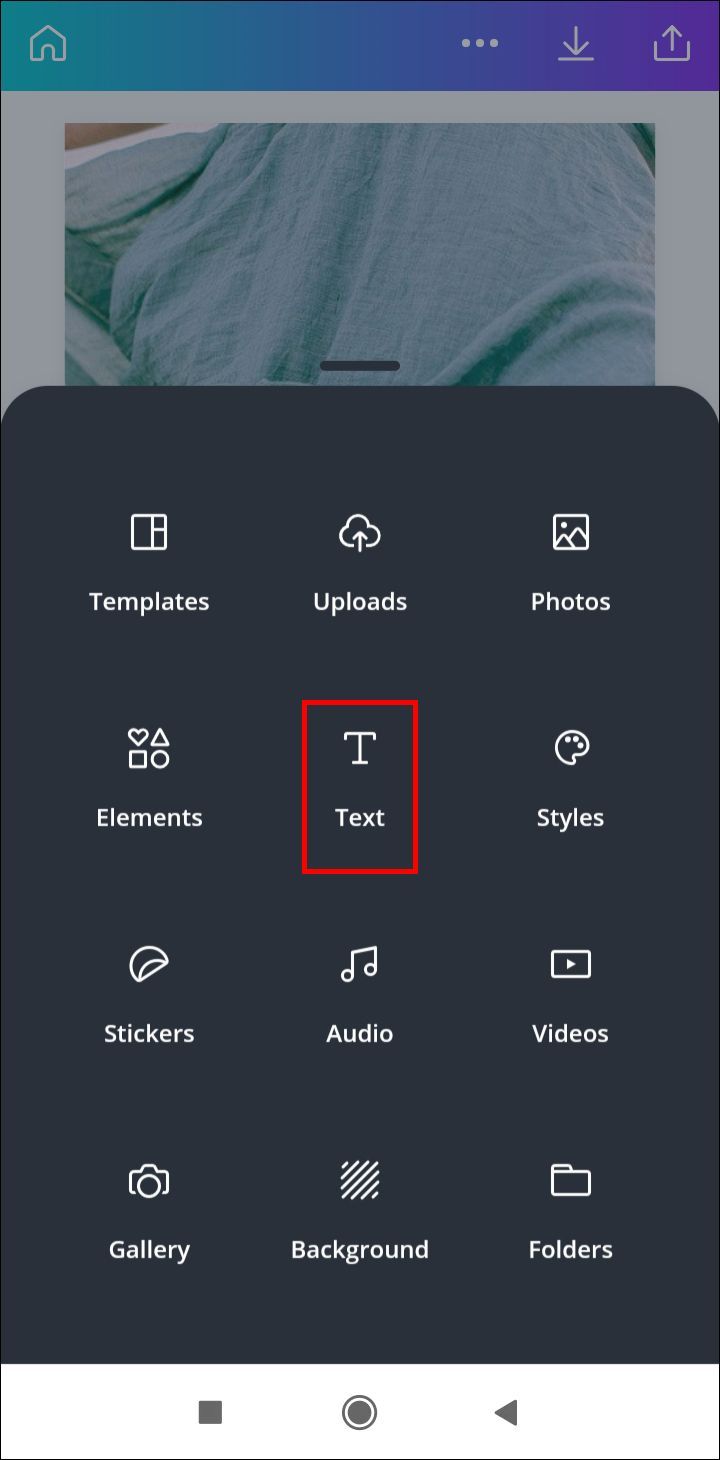
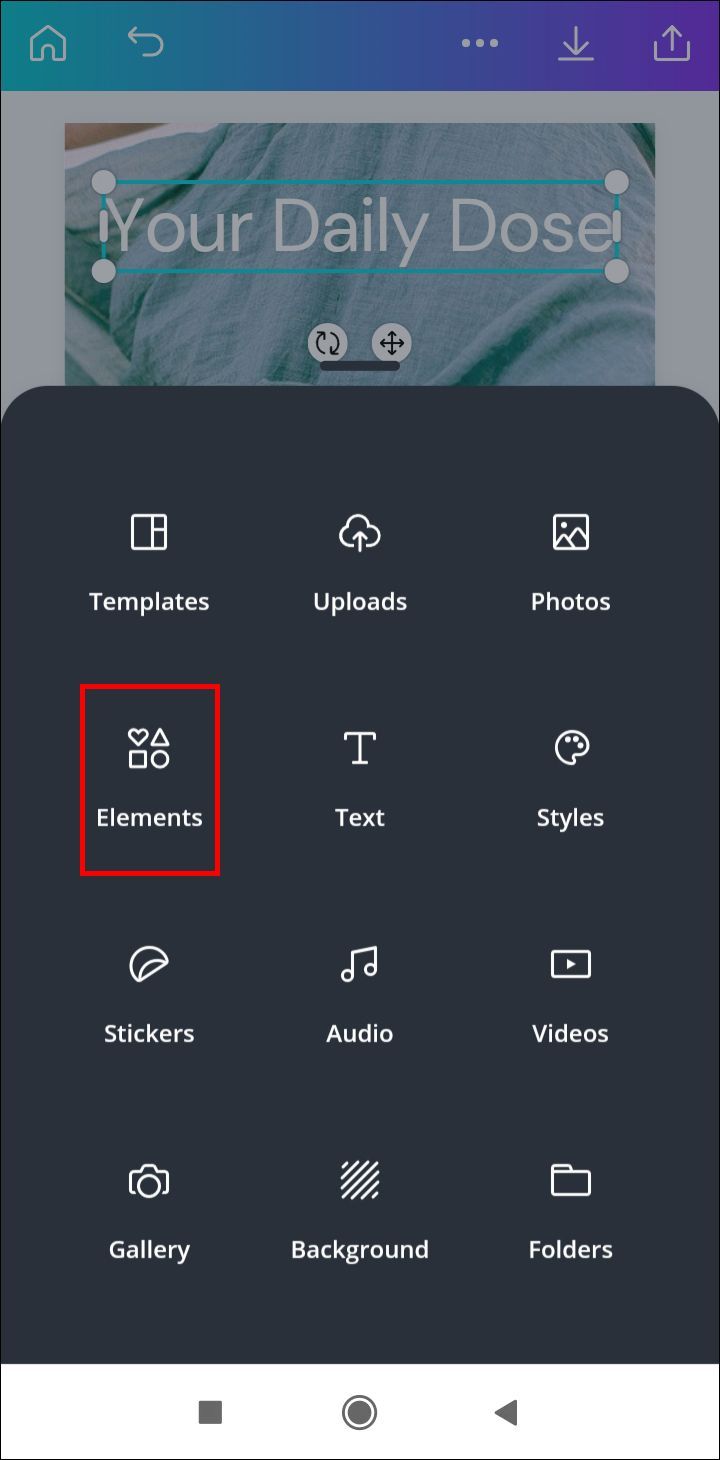
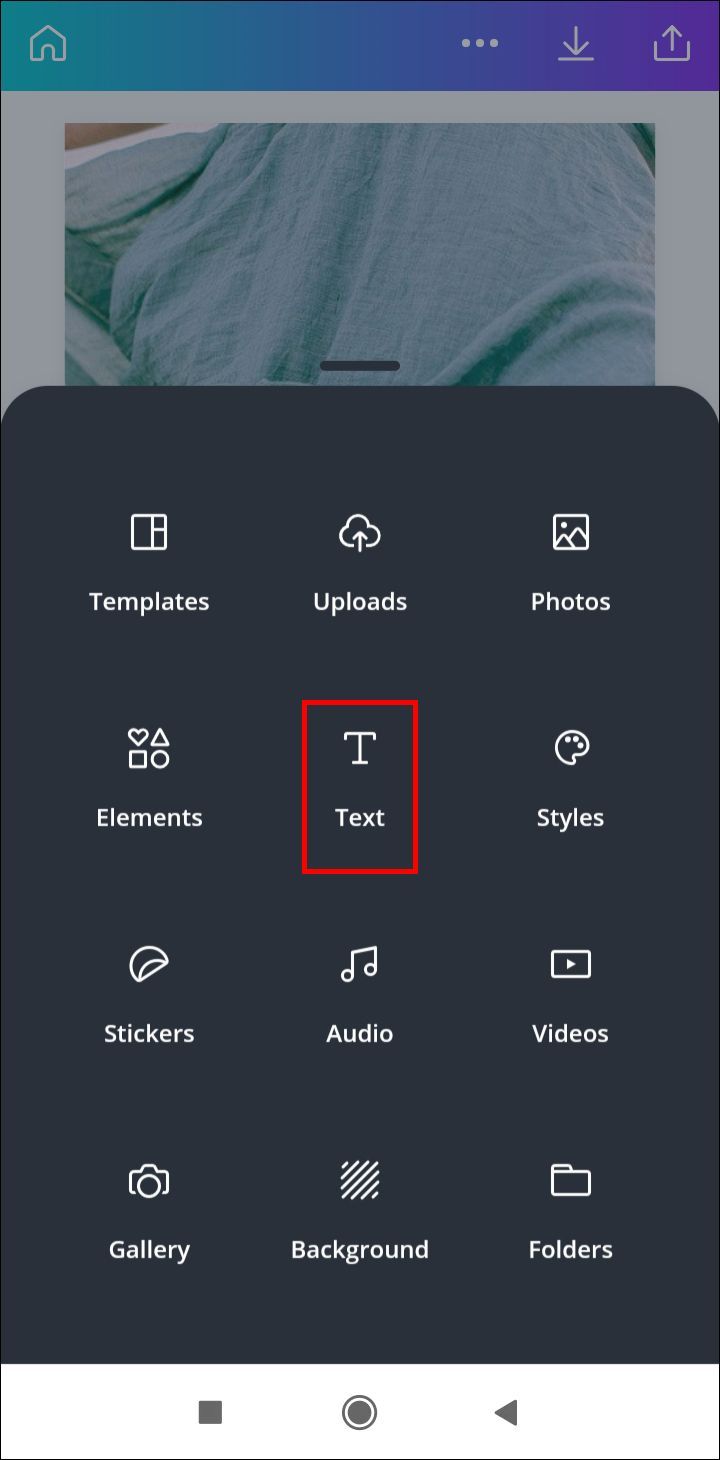
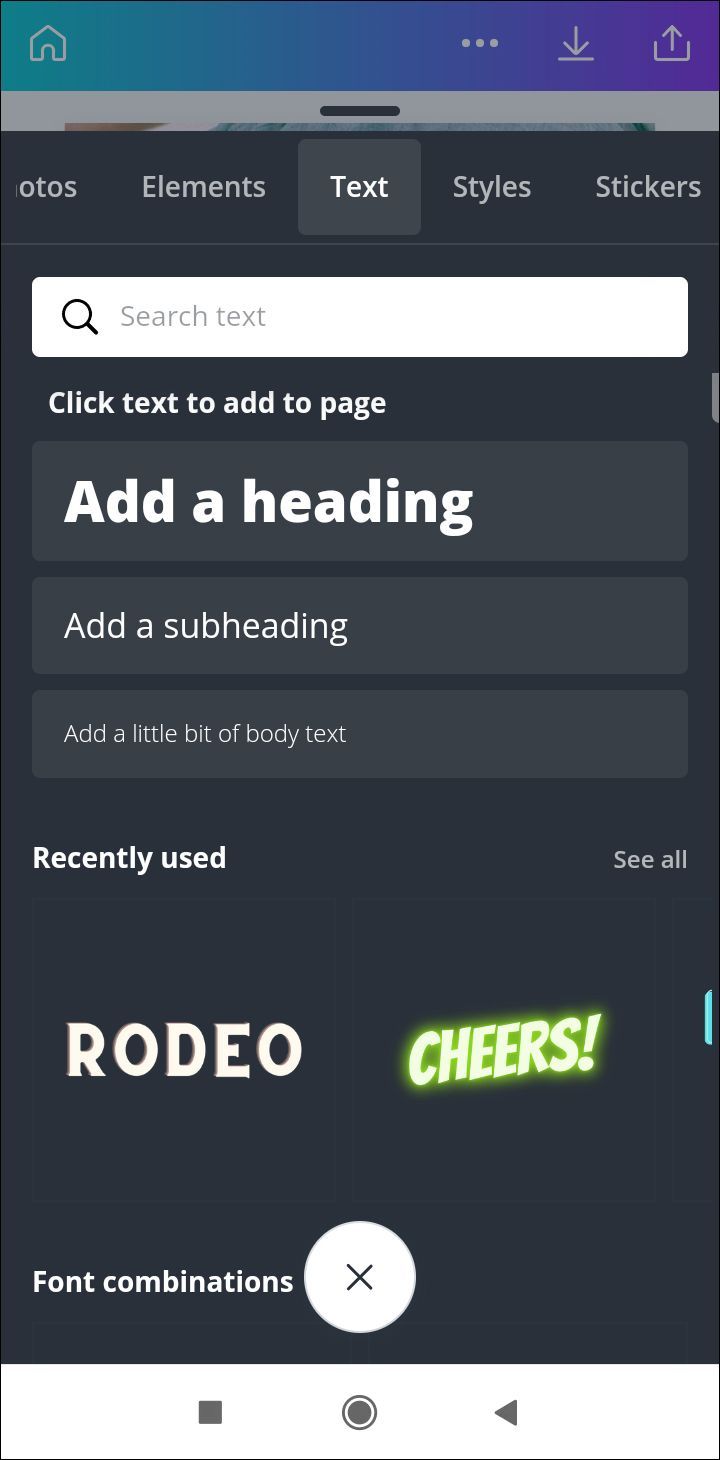
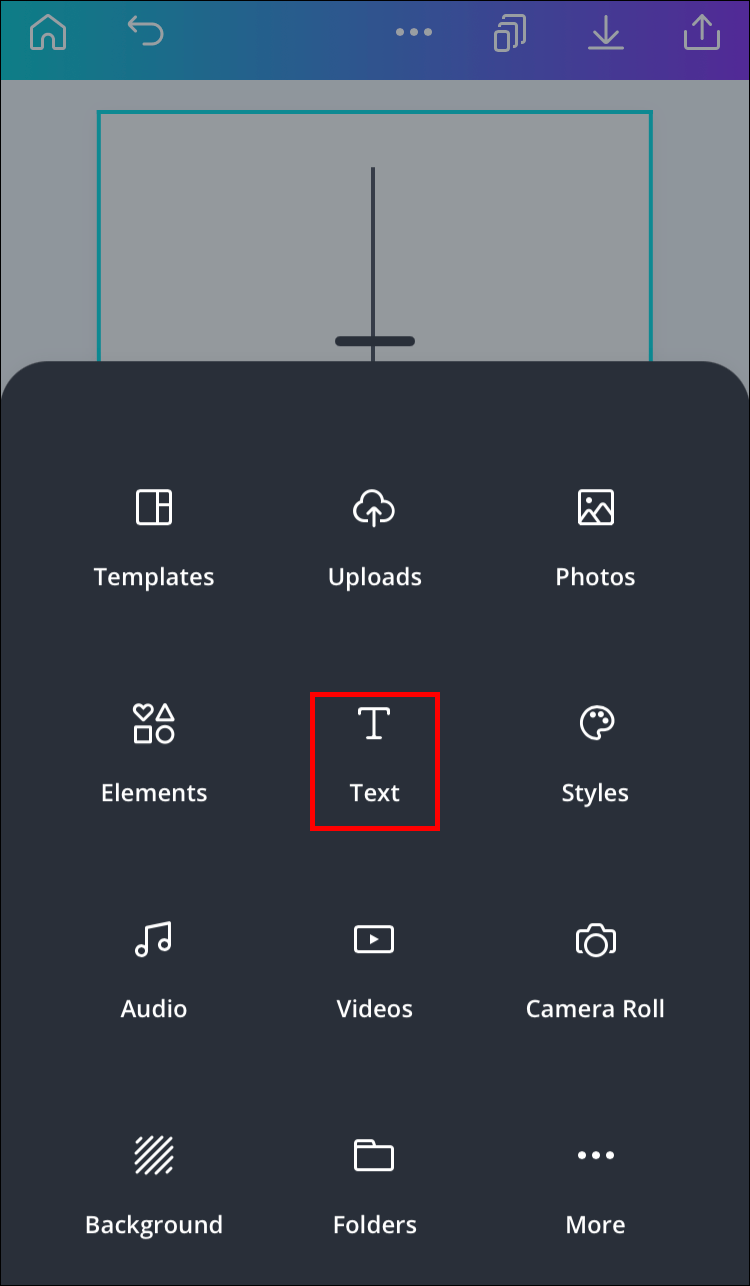
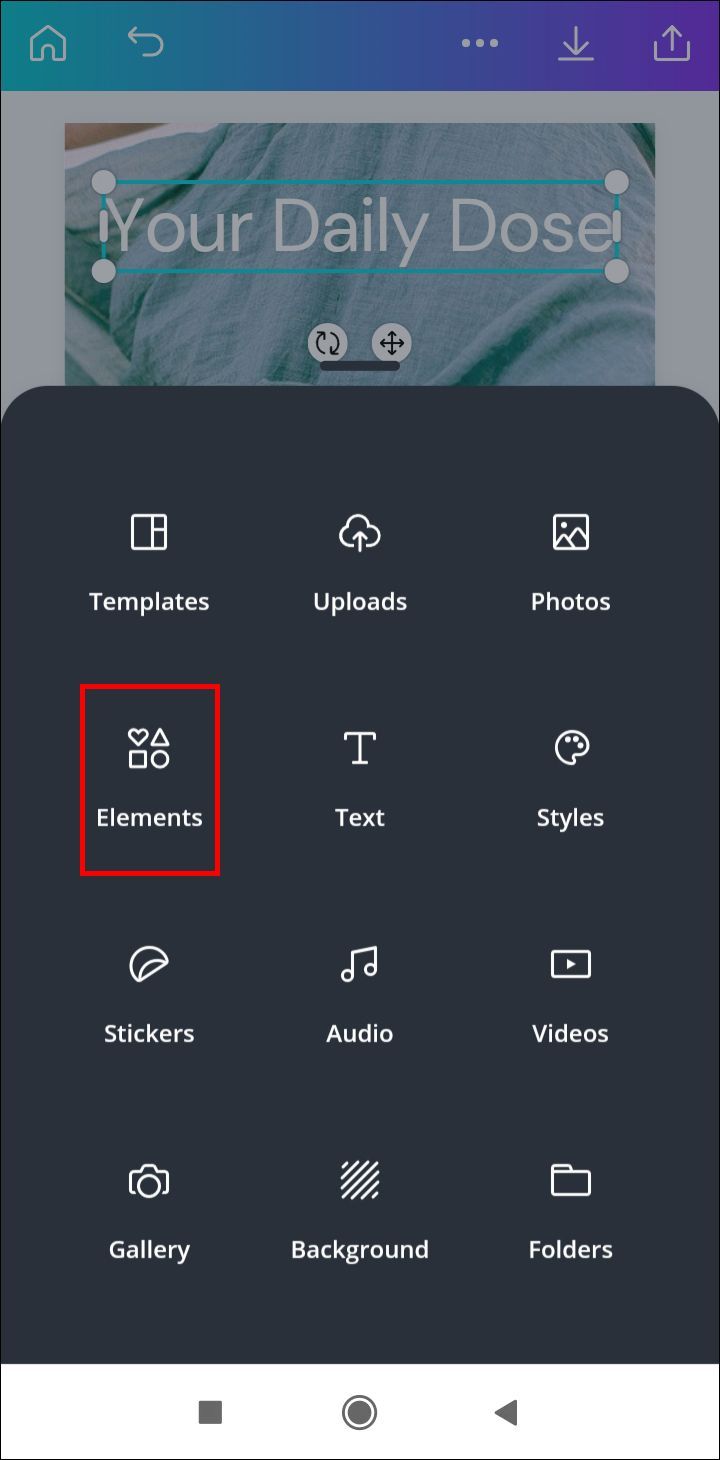
- Выберите «Текст» во всплывающем меню.

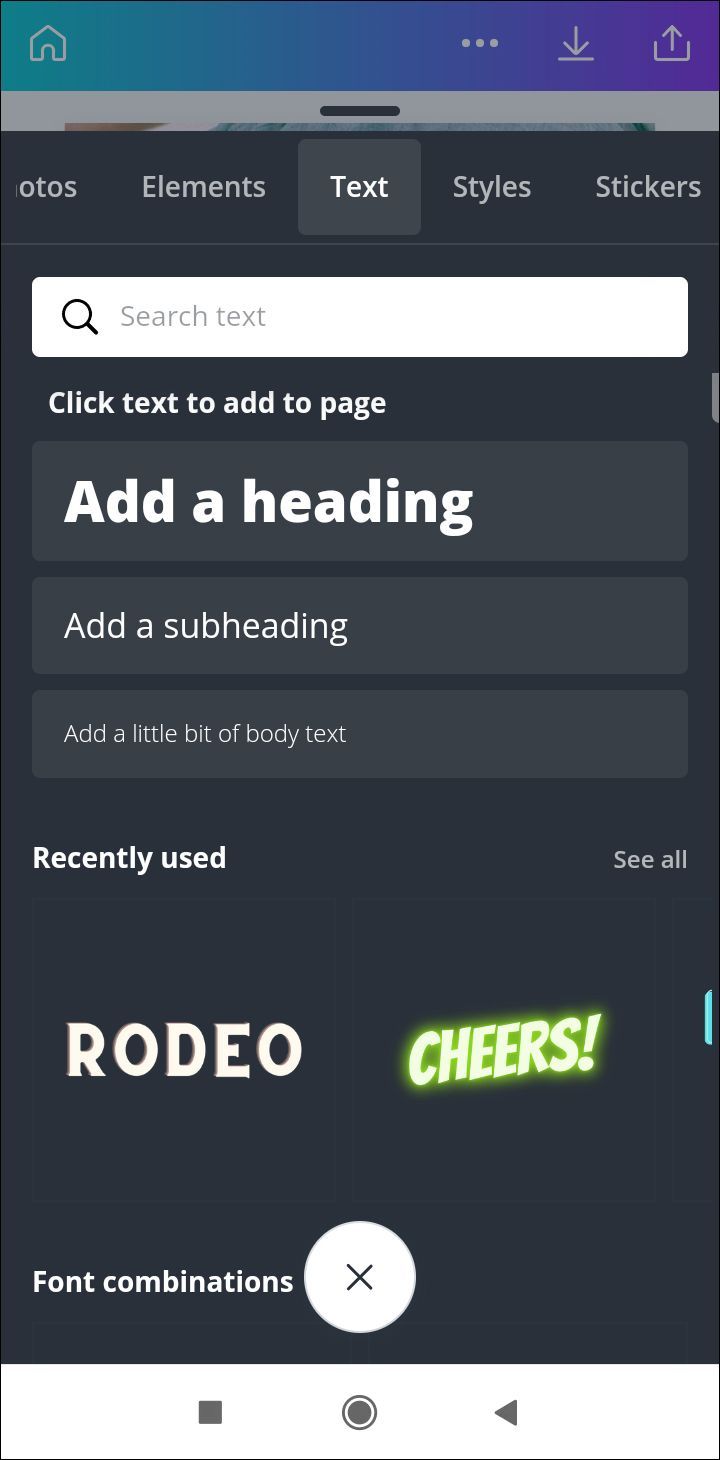
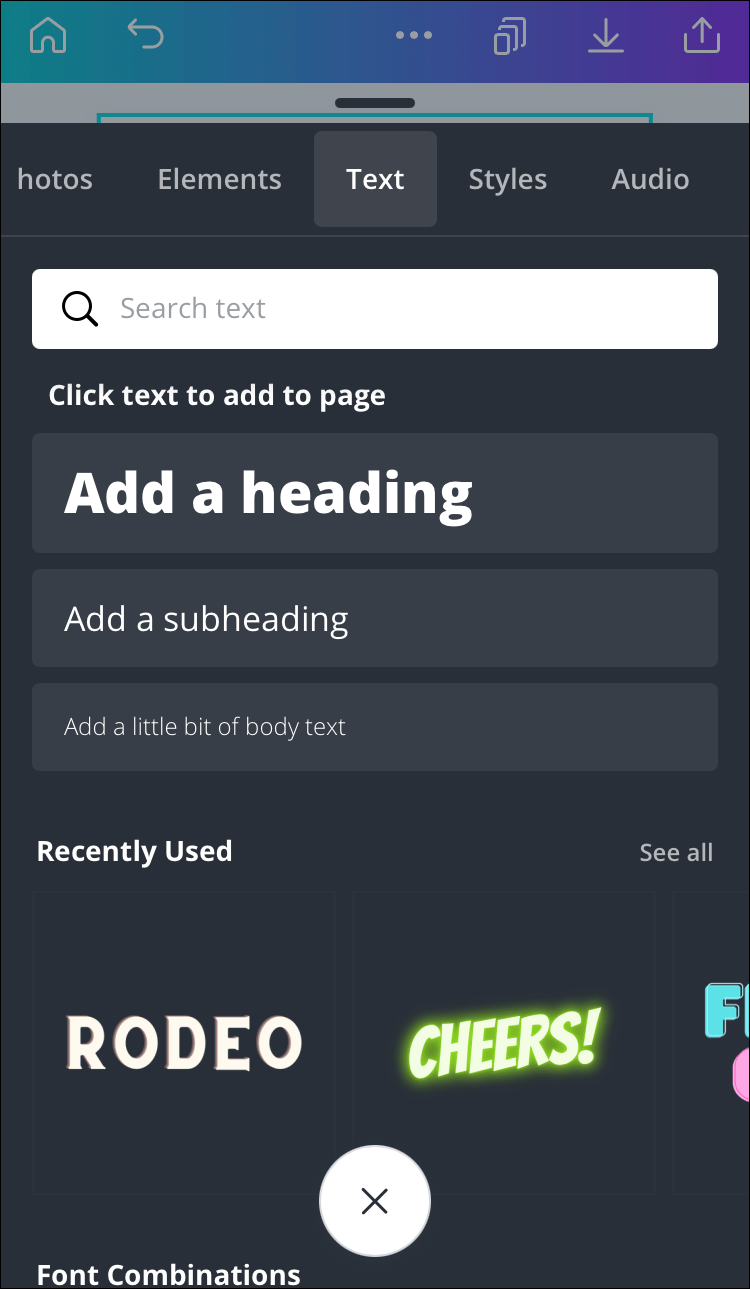
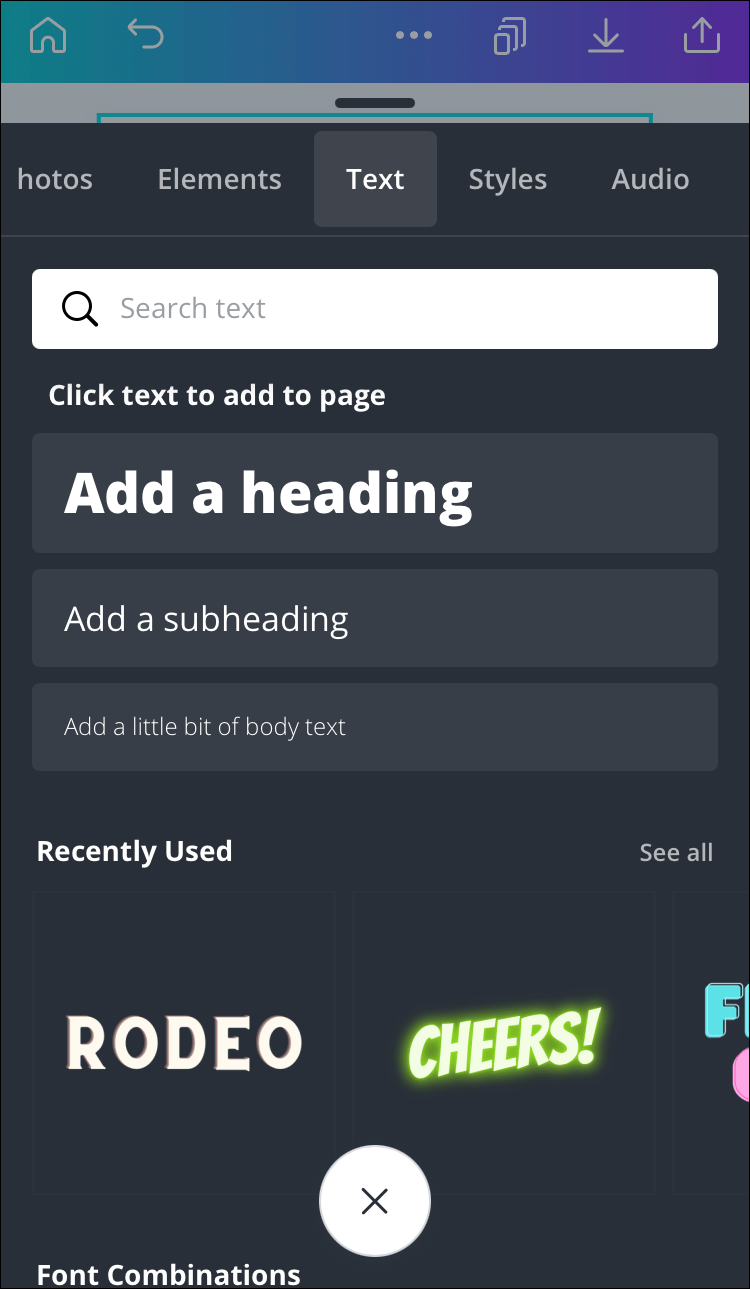
- Решите, какой тип текста вы хотите добавить.

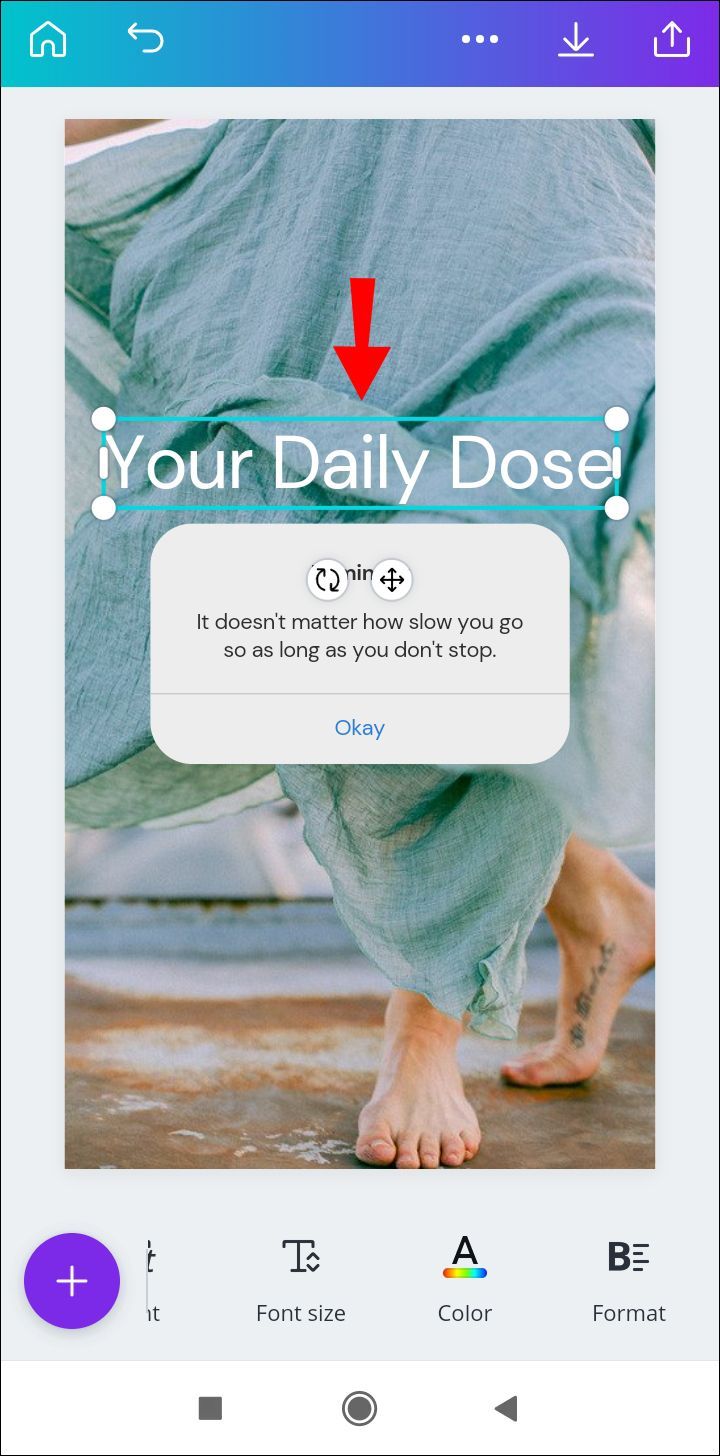
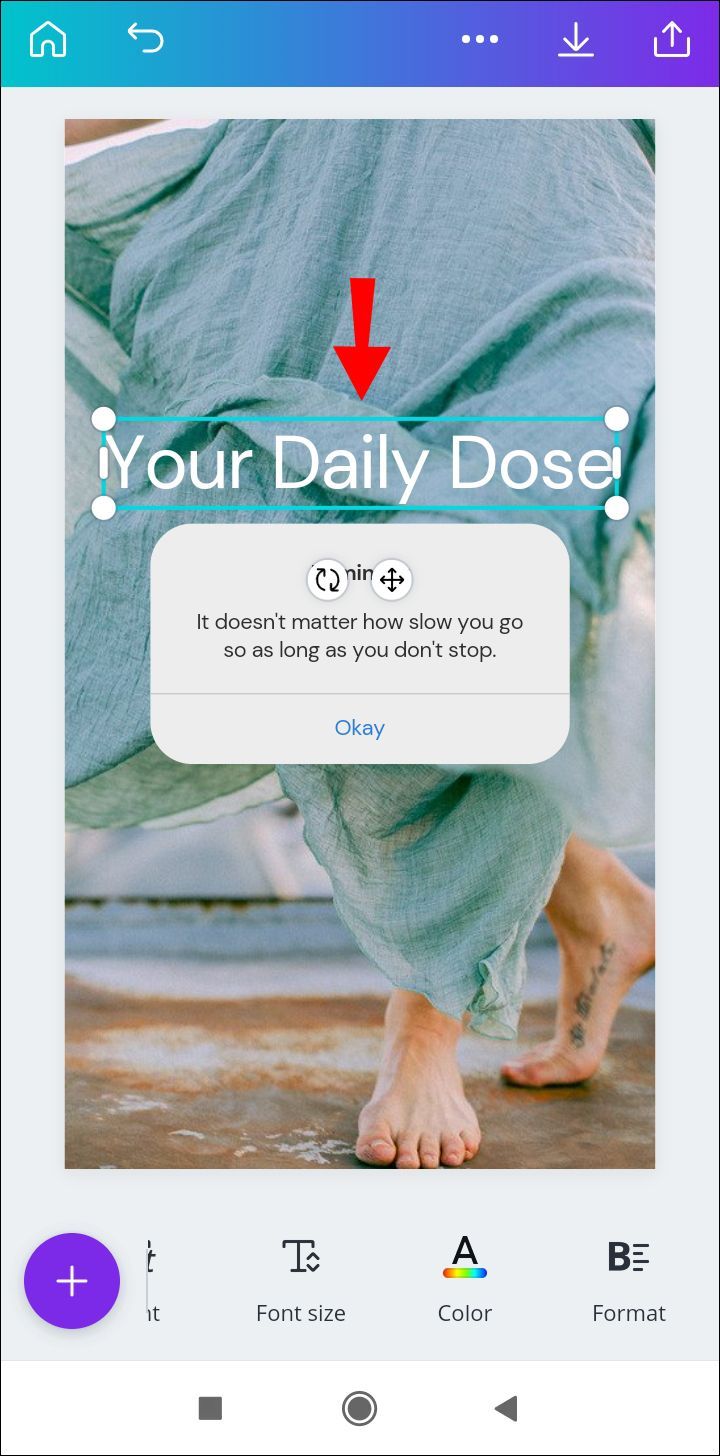
- Введите текст в текстовое поле.

- Когда закончите, коснитесь любого места за пределами текстового поля.
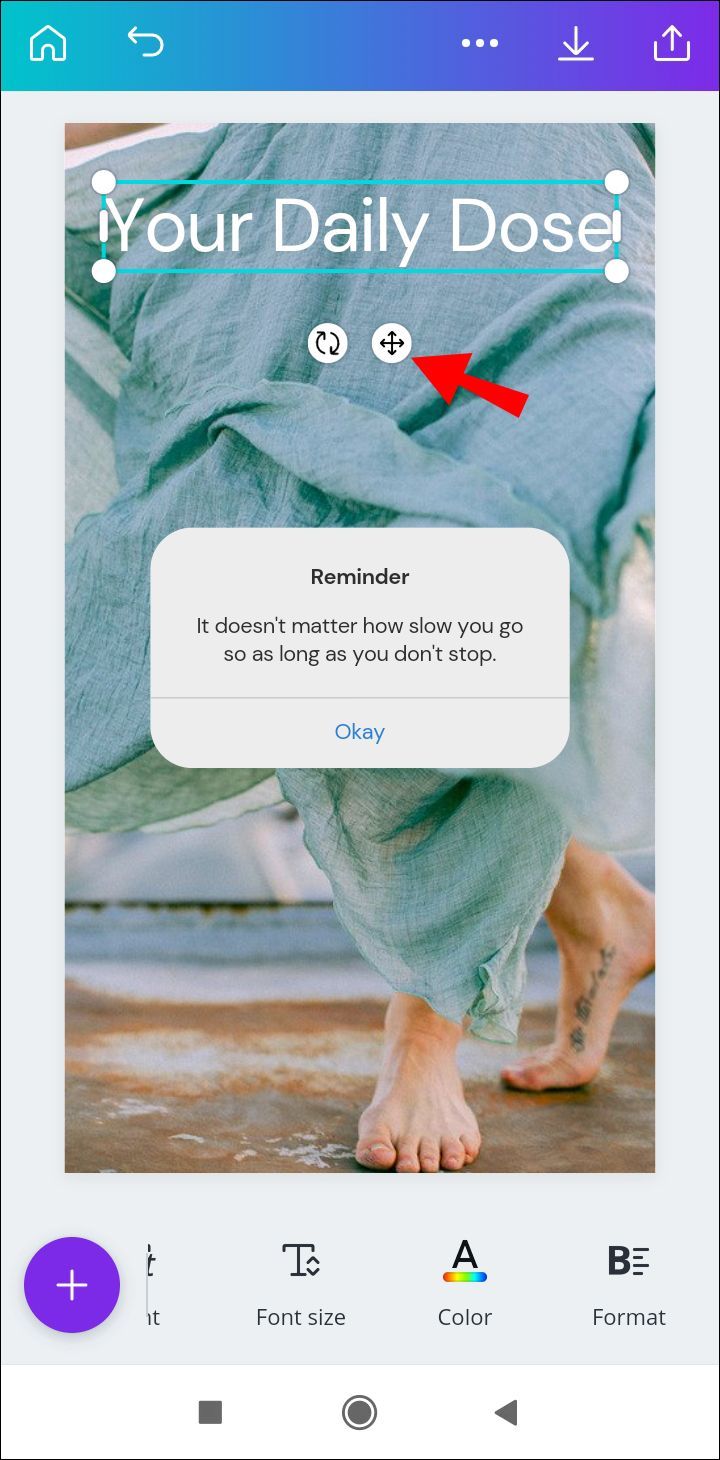
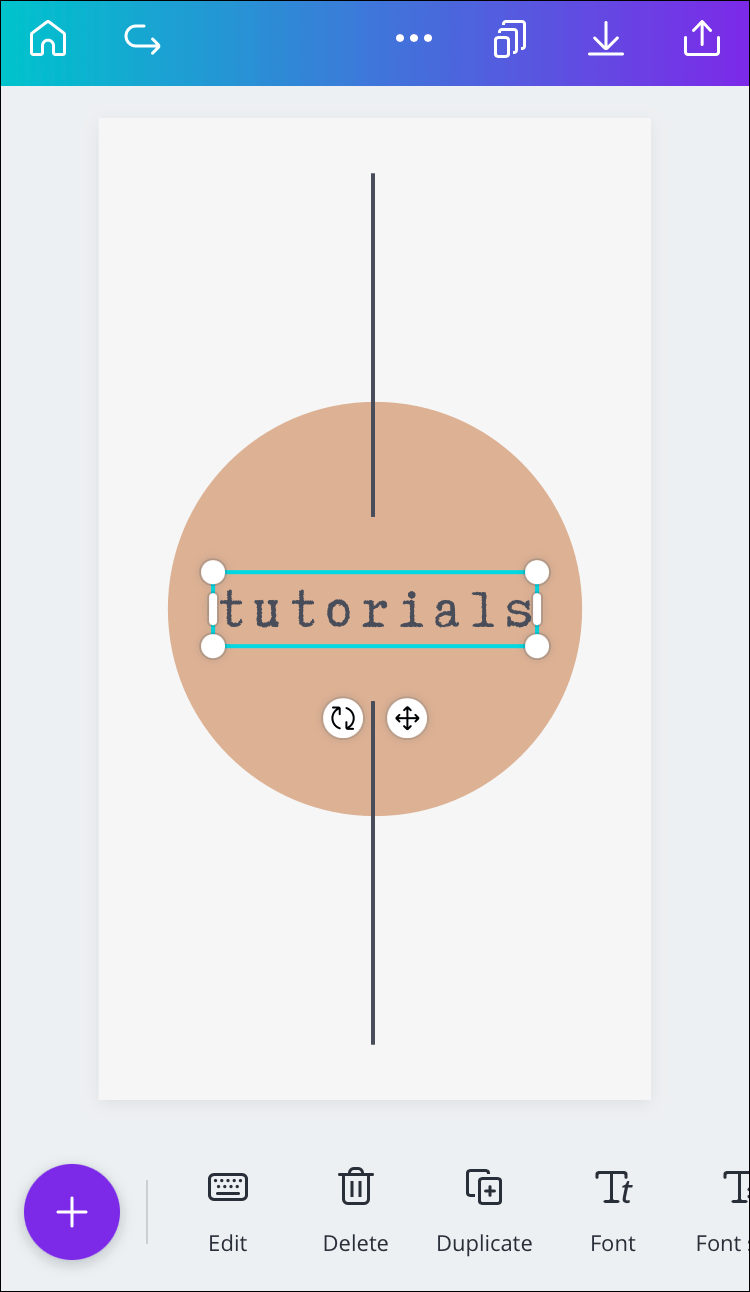
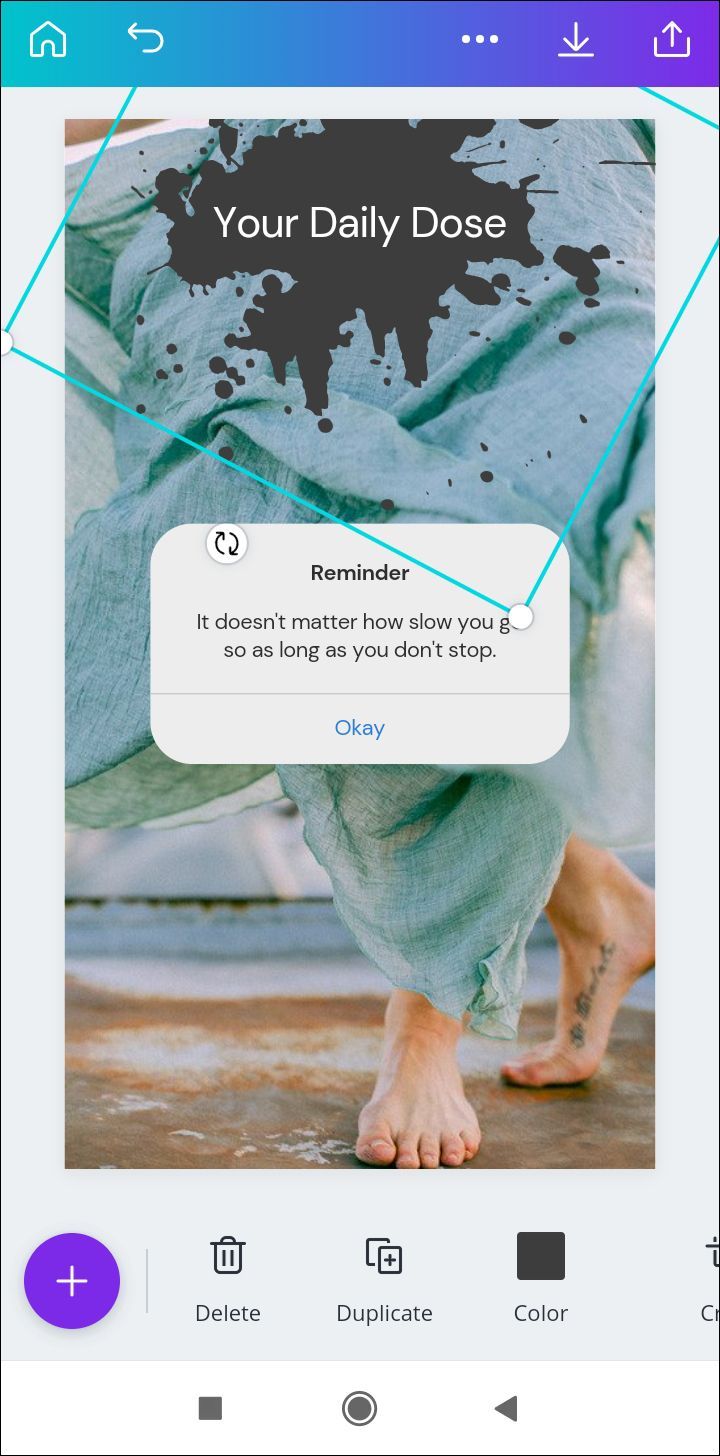
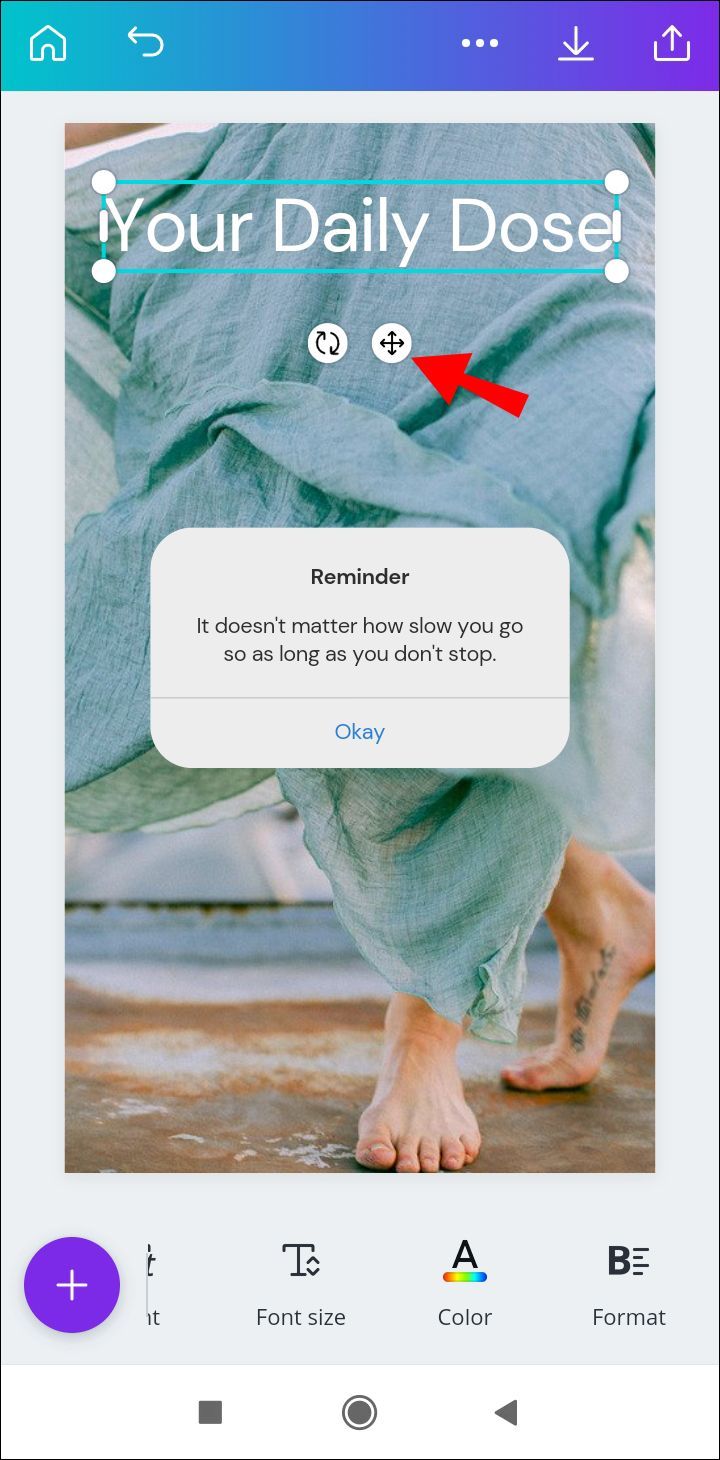
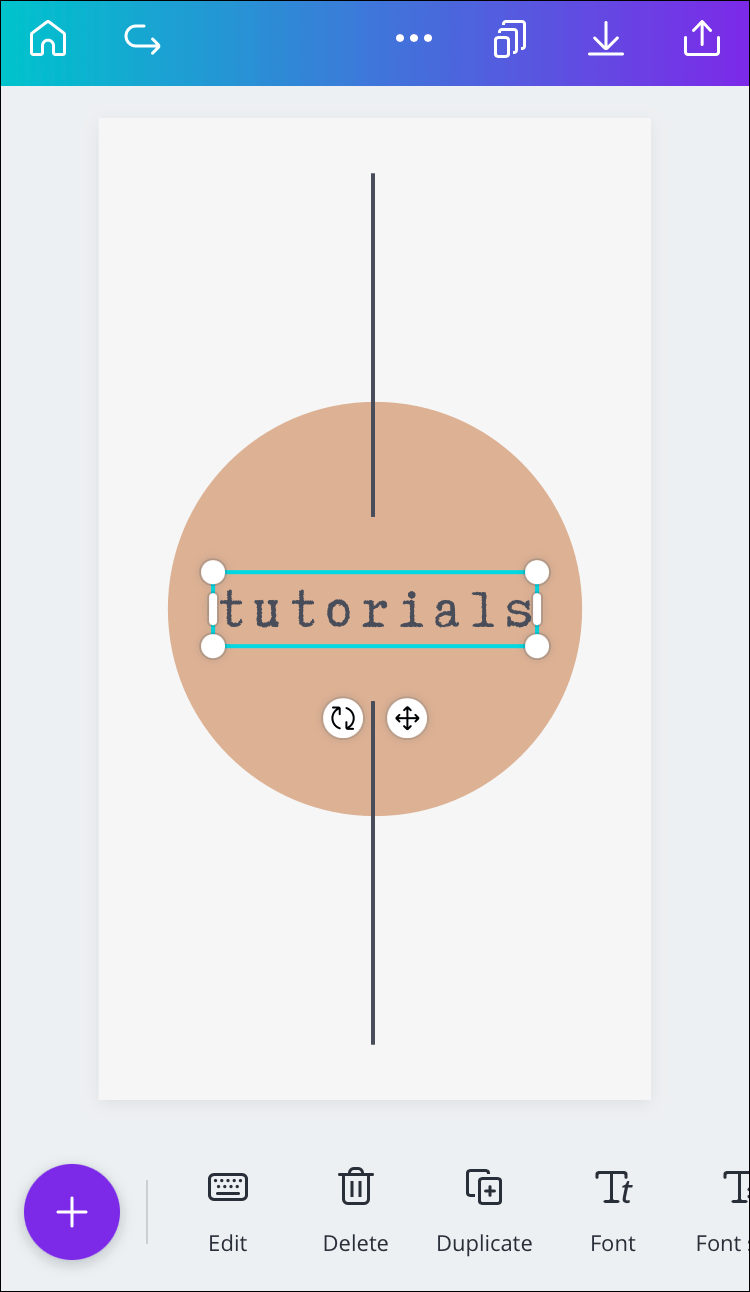
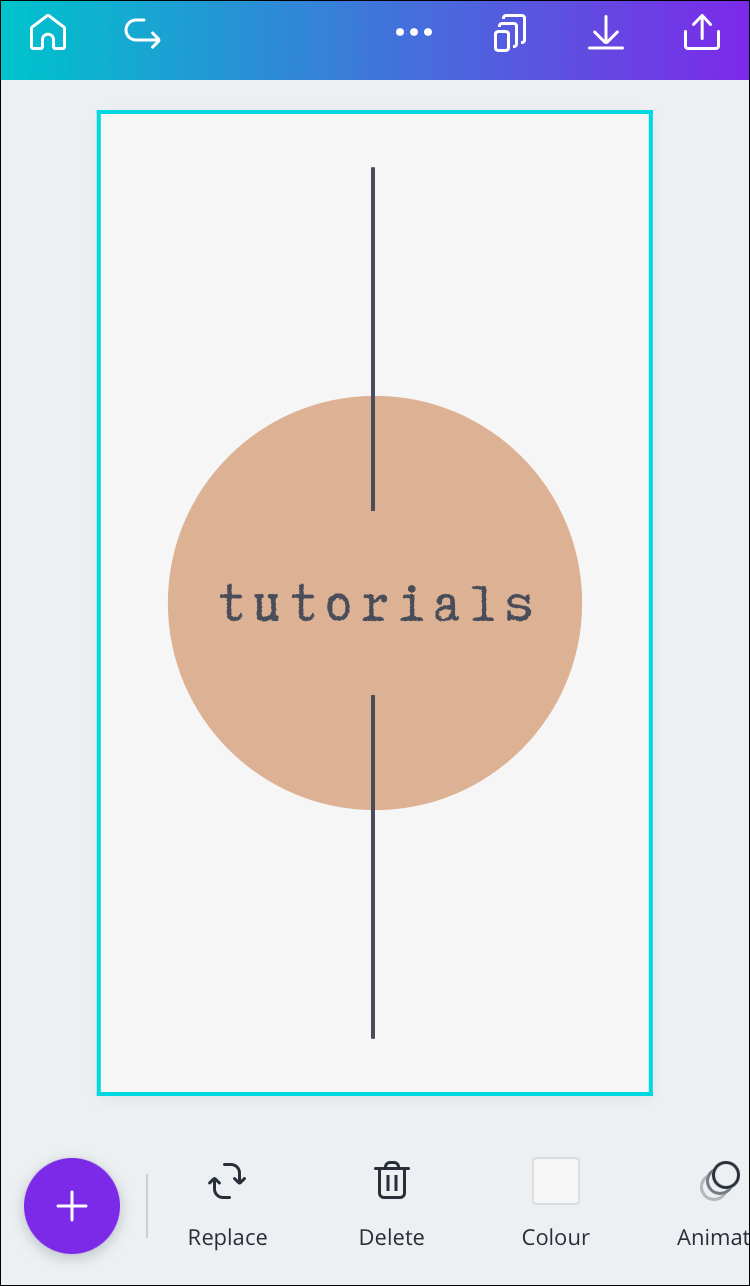
- Нажмите на текстовое поле и перетащите его по экрану, чтобы отрегулировать его положение.

Чтобы отредактировать текстовое поле, просто нажмите на него еще раз и введите все, что хотите.
айфон
Вот как вы можете добавить текстовое поле в Canva на своем iPhone:
- Откройте Канву.

- Перейдите к дизайну, где вы хотите добавить текст.
- Нажмите на + в левом нижнем углу экрана.

- Перейдите к тексту.

- Выберите, хотите ли вы, чтобы ваш текст был заголовком, подзаголовком или обычным фрагментом текста.

- Введите все, что вы хотите, в текстовое поле.

- Нажмите в любом месте за пределами текстового поля, чтобы сохранить его.

С этого момента вы можете перемещать текстовое поле, изменять его размер, шрифт, цвет и многое другое.
Как добавить границу к текстовому полю в Canva?
Когда вы добавляете текстовое поле в Canva, граница исчезает, как только вы щелкаете за пределами текстового поля. Однако вы можете добавить постоянную рамку, которая останется вокруг текста даже после загрузки файла. Вот как это делается на разных устройствах;
Мак
Если вы хотите добавить рамку к текстовому полю в Canva на Mac, выполните следующие действия:
- Открытым Канва в вашем браузере.

- Откройте дизайн, где вы хотите добавить границу.
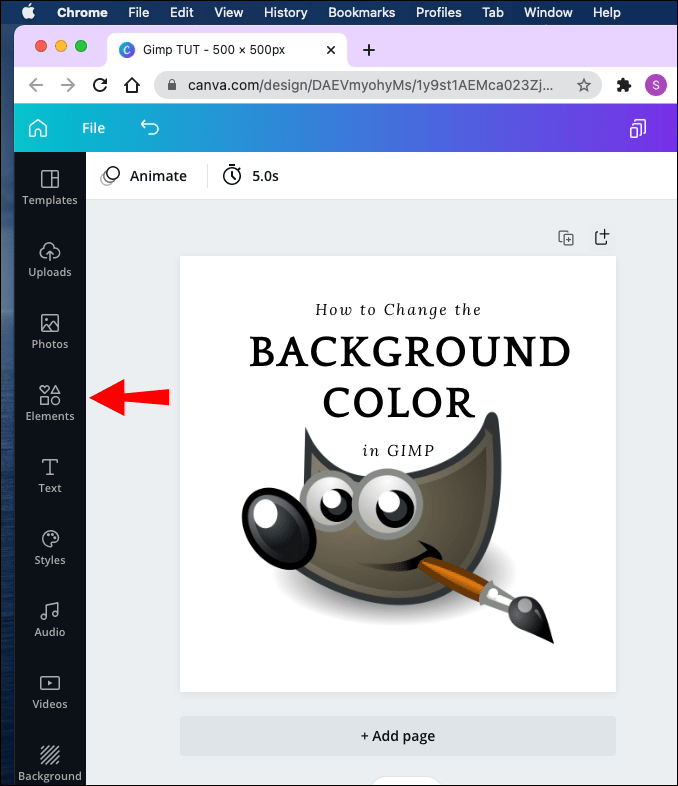
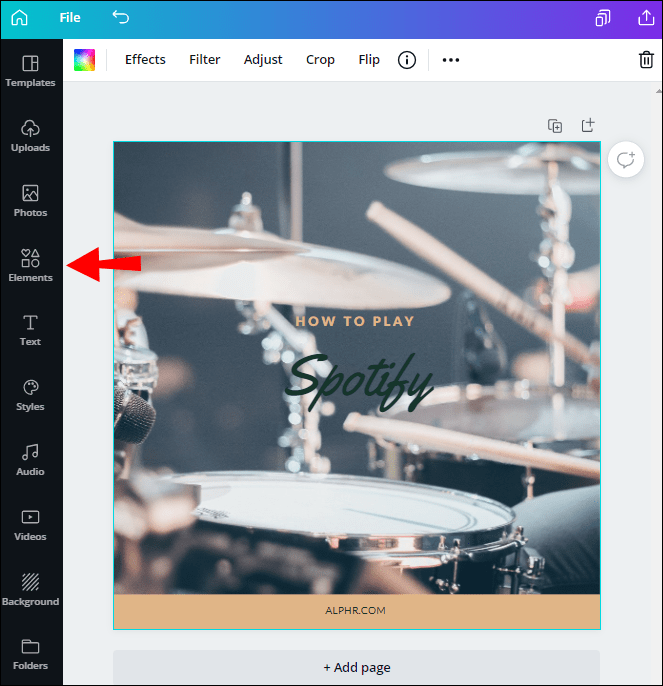
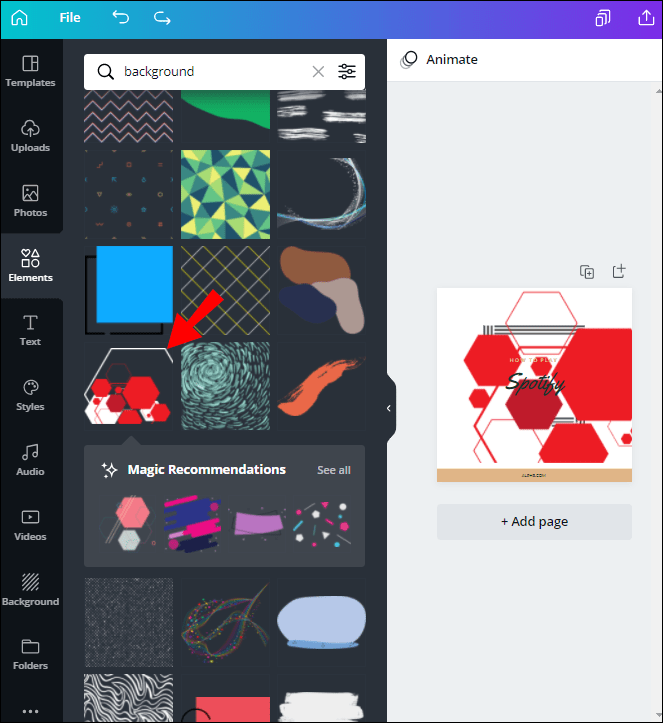
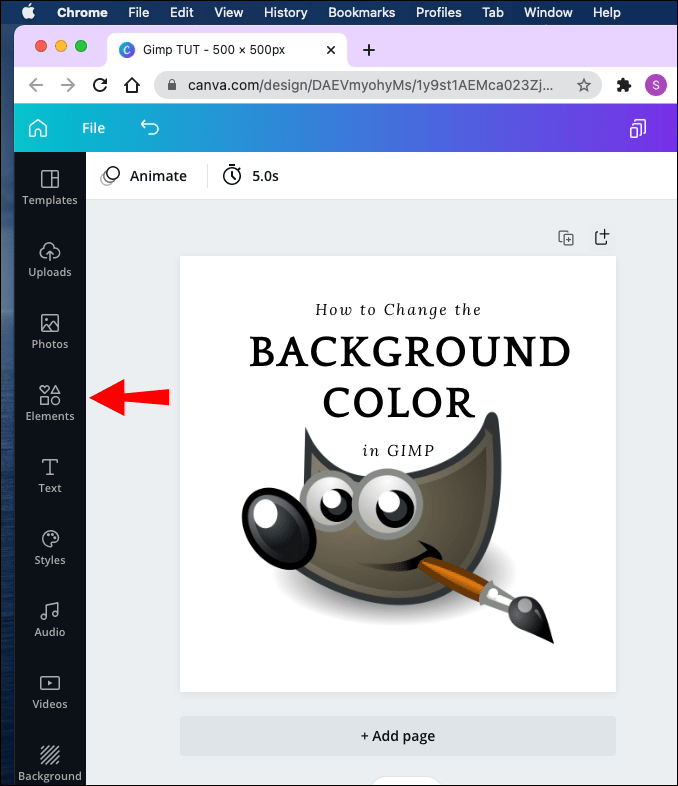
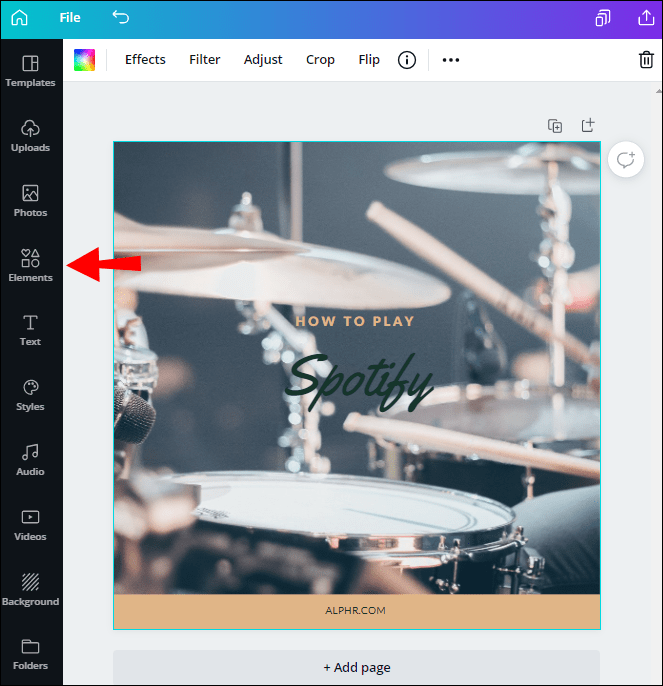
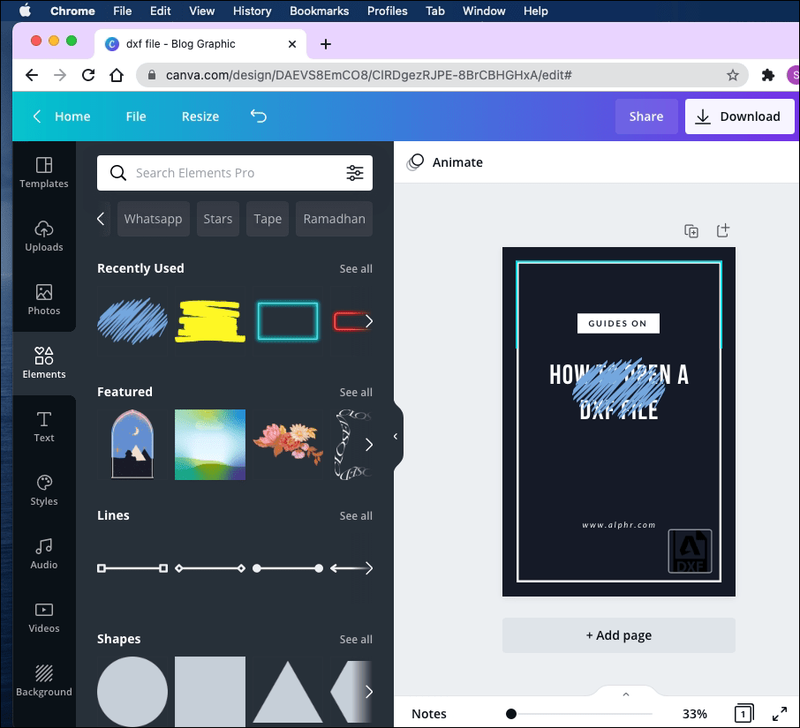
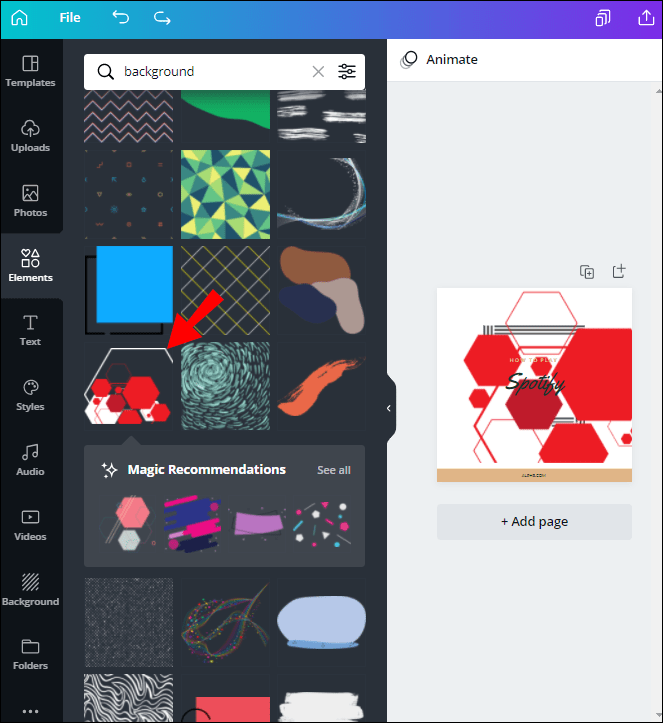
- Перейдите в Элементы на левой боковой панели.

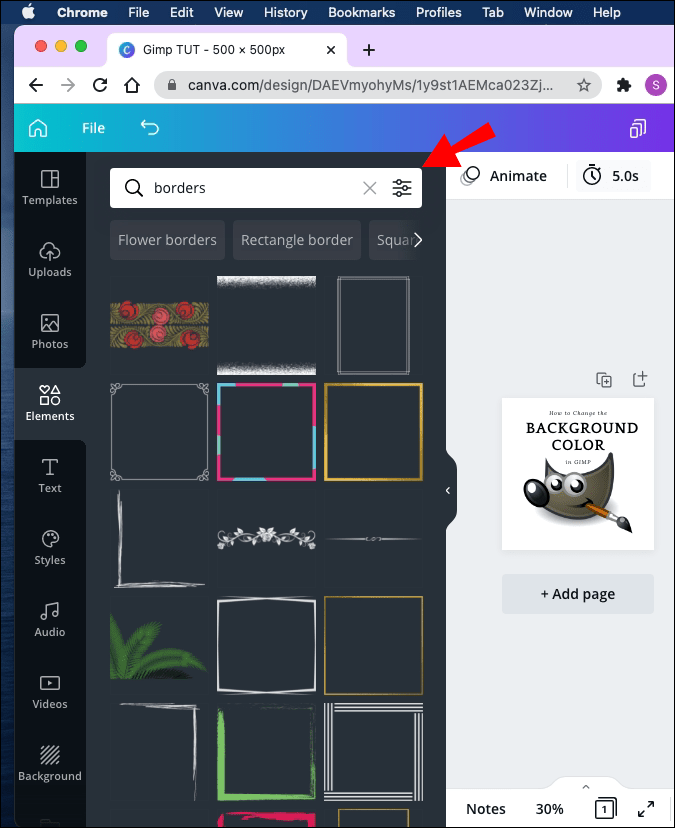
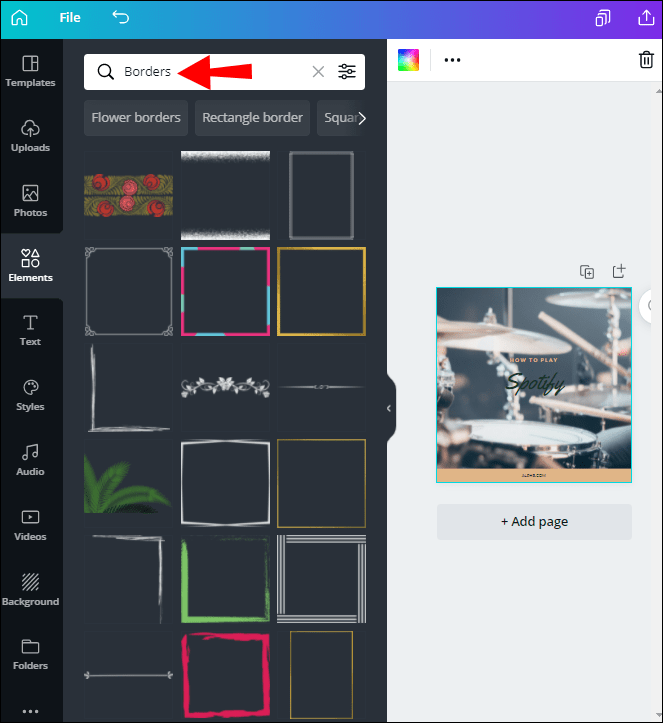
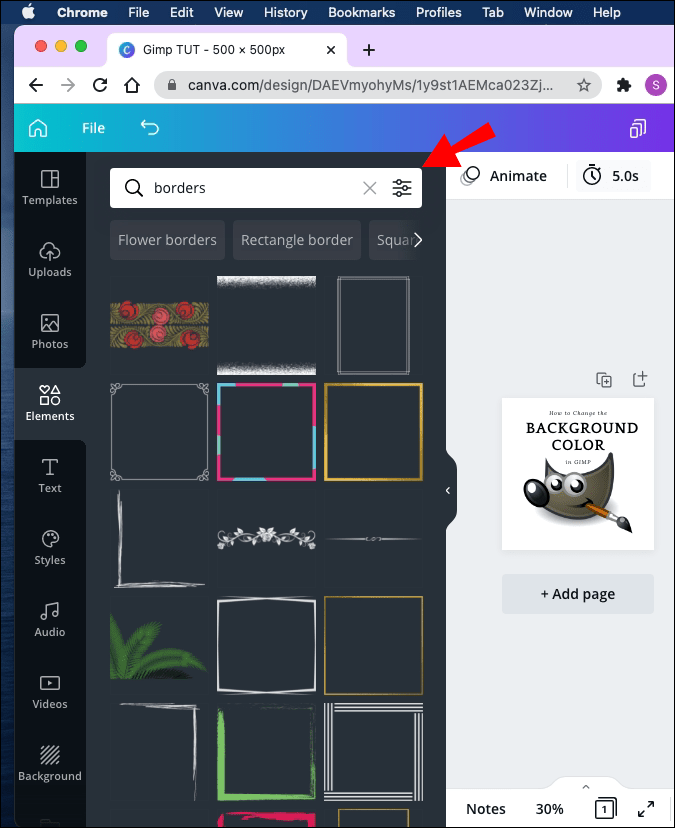
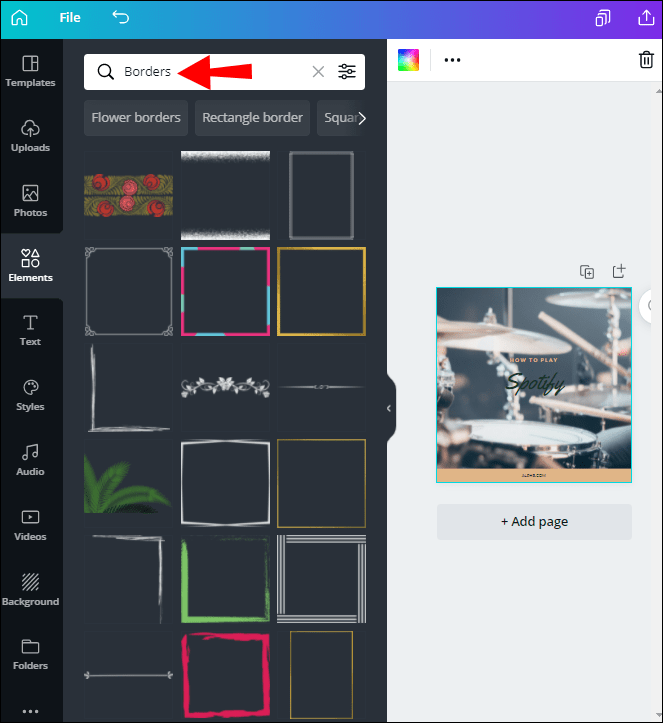
- Нажмите на значки и формы поиска и введите «Границы». Вы также можете искать Рамки.

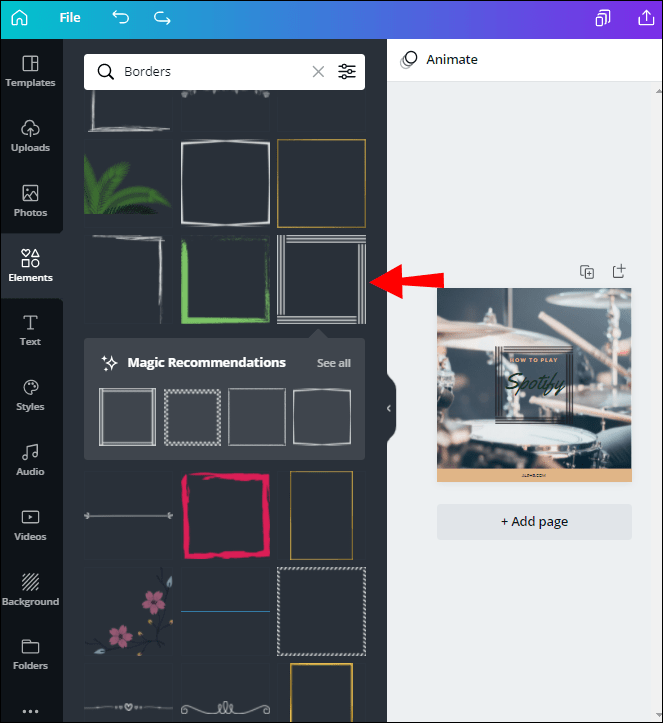
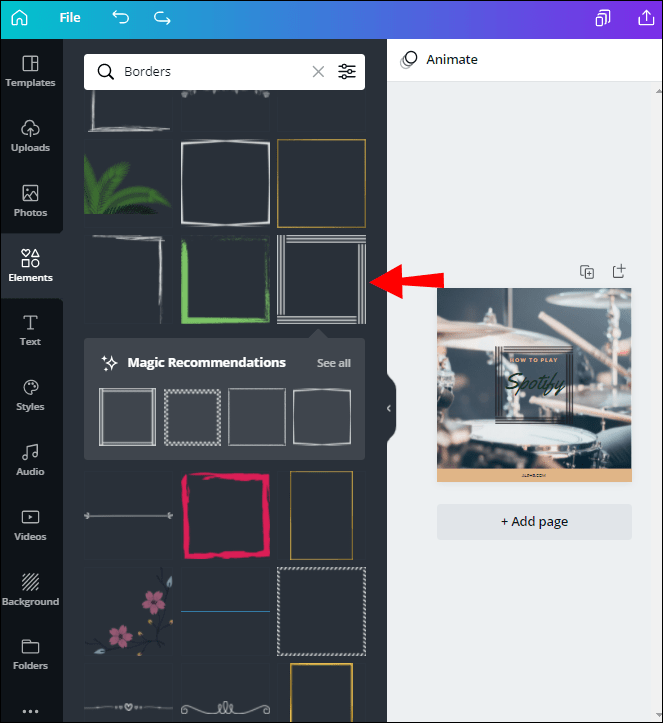
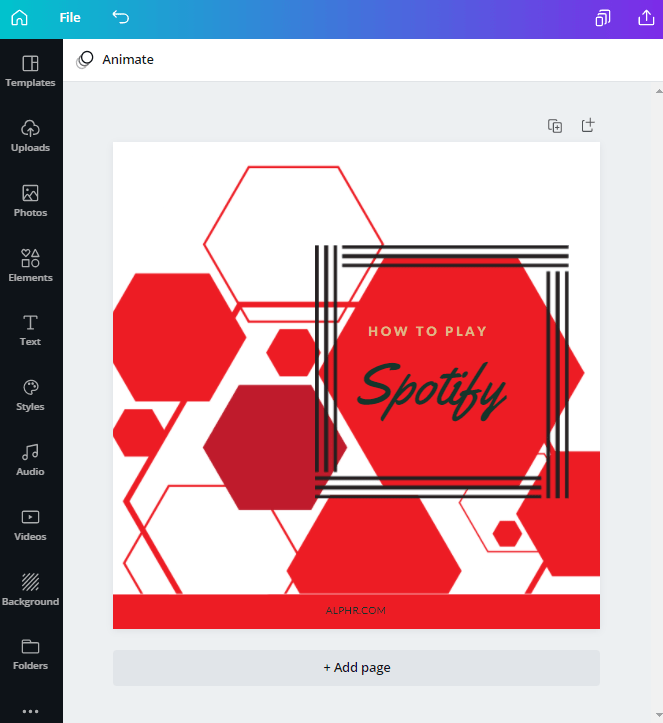
- Выберите рамку, которая лучше всего подходит для вашего дизайна, и перетащите ее к текстовому полю.

Имейте в виду, что не все границы свободны; некоторые из них доступны только подписчикам Canva Pro. Границы Canva бывают в форме прямоугольников, квадратов, кругов и других форм.
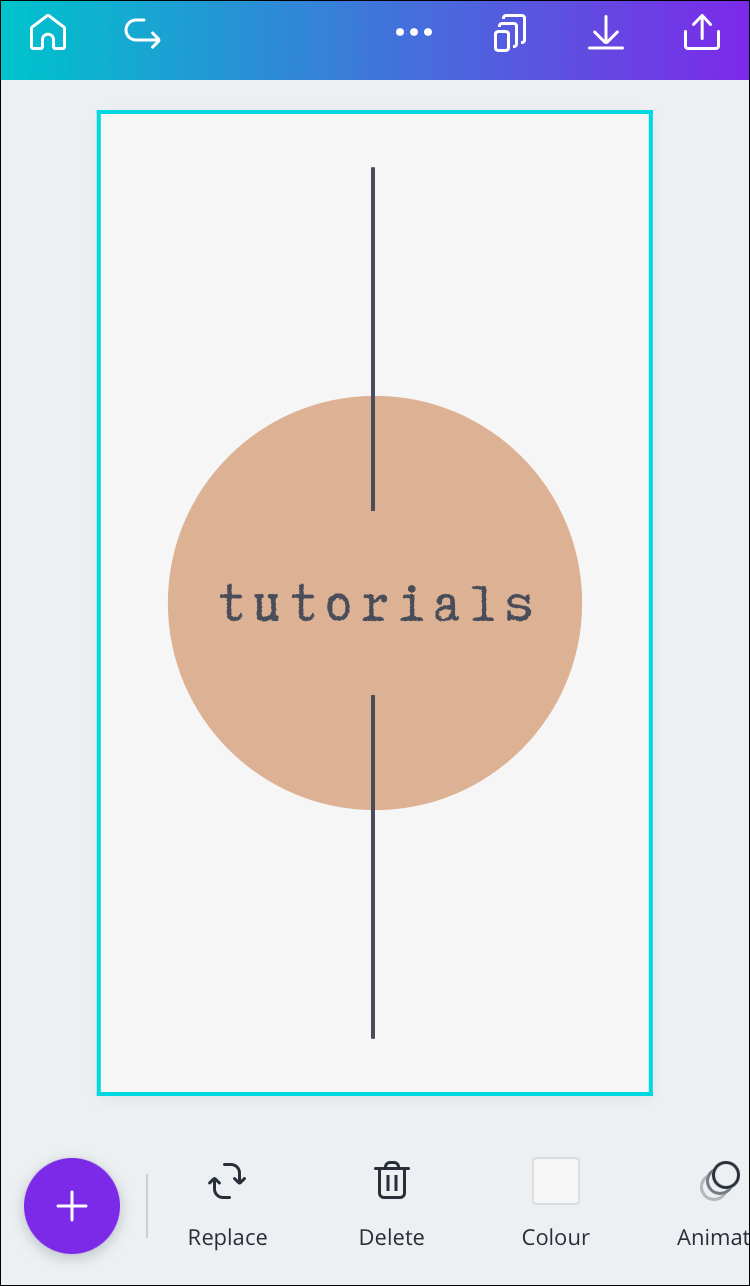
Вы можете изменять размер, поворачивать и перемещать границы, чтобы они идеально подходили к текстовому полю. Если вы хотите продублировать границу, нажмите CMD + D на клавиатуре.
Windows 10
Чтобы добавить рамку к текстовому полю в Canva, следуйте этим инструкциям.
- Открытым С анва и перейдите к дизайну, который хотите отредактировать.
- Нажмите «Элементы» на левой боковой панели.

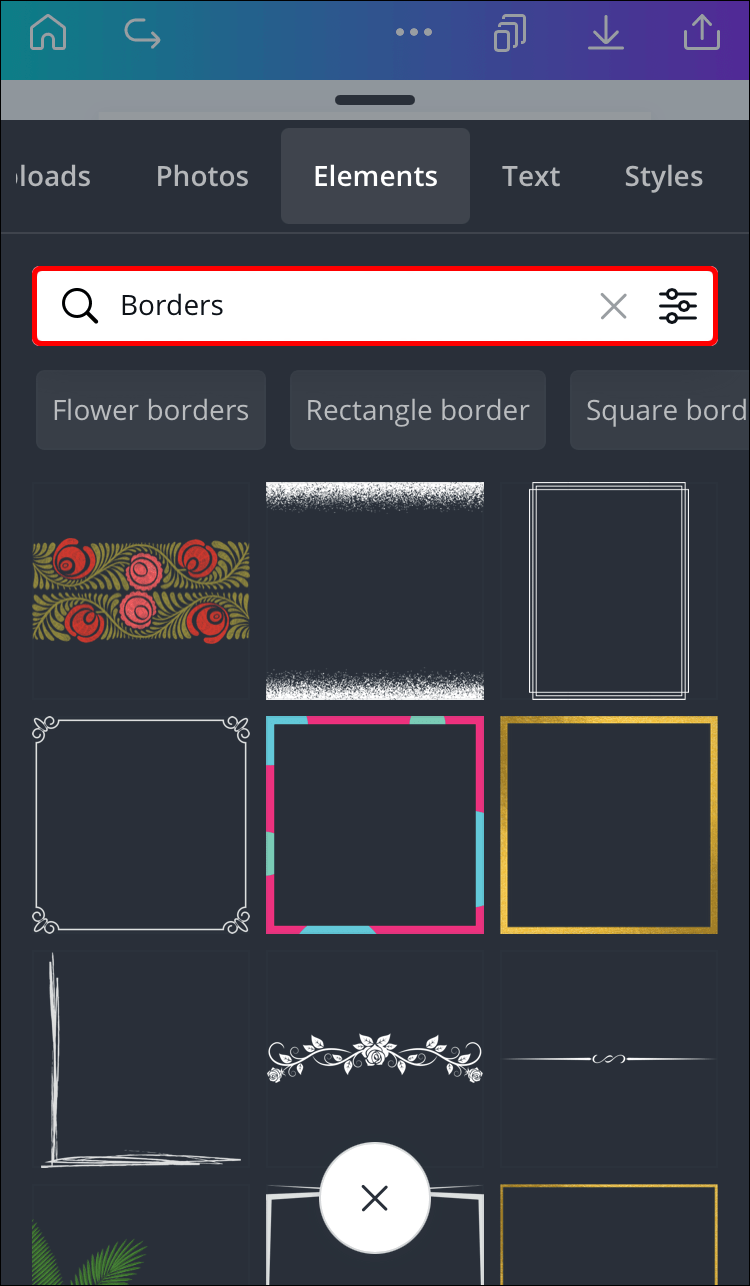
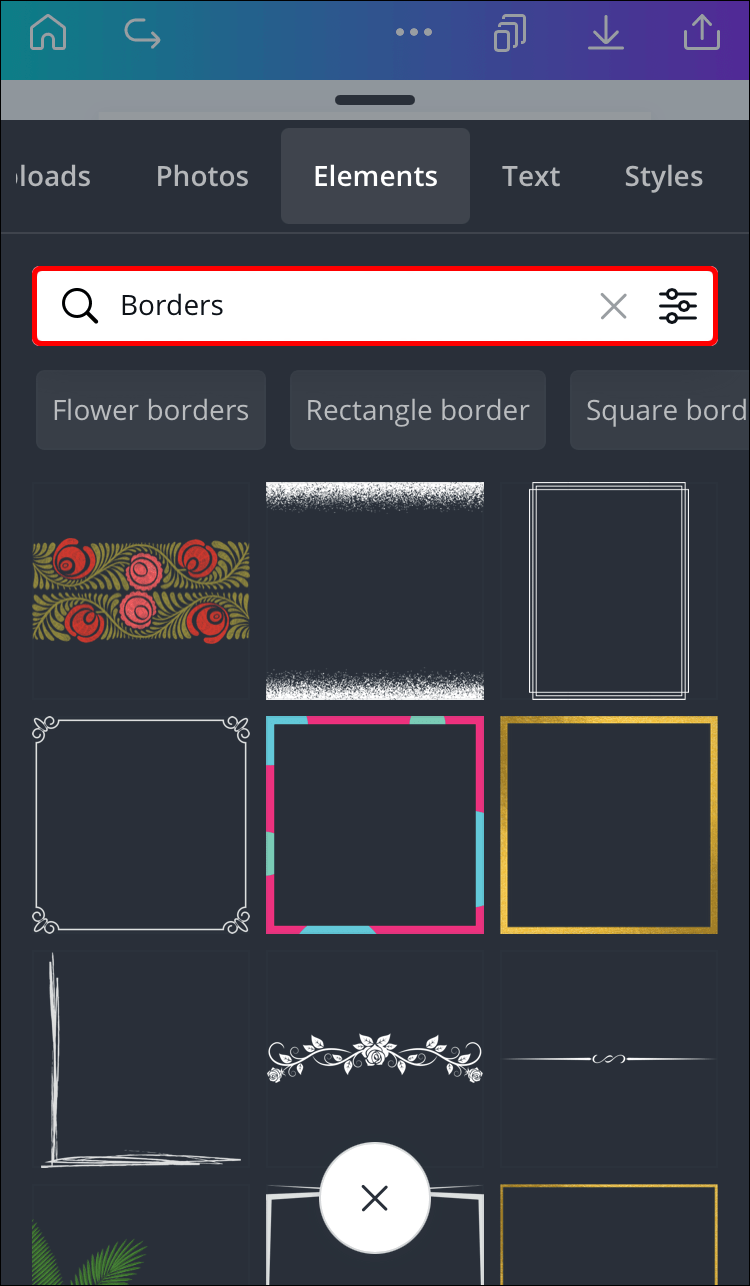
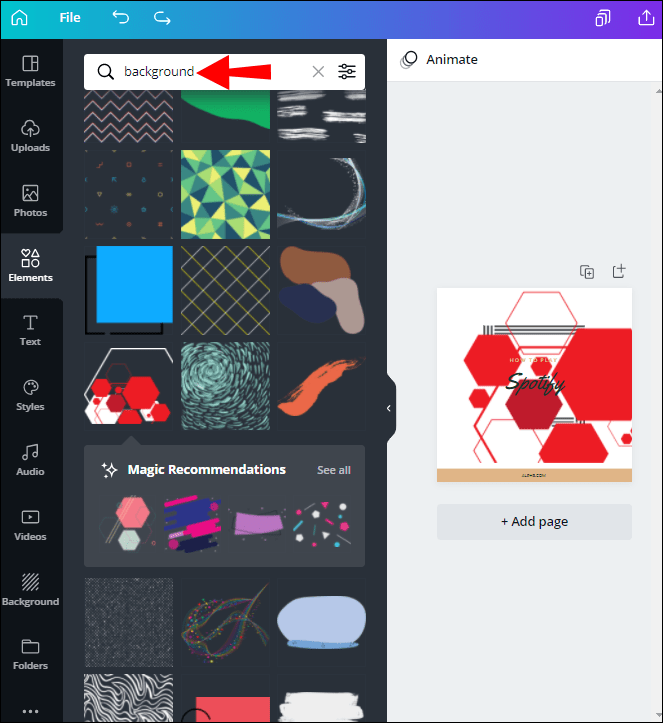
- Введите Границы в строке поиска.

- Выберите границу из обширной коллекции элементов.

- Нажмите на нее и перетащите по дизайну.
- Щелкните за границей, когда закончите.

Чтобы сделать копии границы, нажмите Ctrl + D на клавиатуре. Помимо обрамления текстовых полей, вы также можете использовать границы для изображений, видео и других элементов.
Андроид
Чтобы добавить рамку к текстовому полю в Canva на Android, сделайте следующее:
- Запустите приложение.

- Создайте новый дизайн или откройте старый.
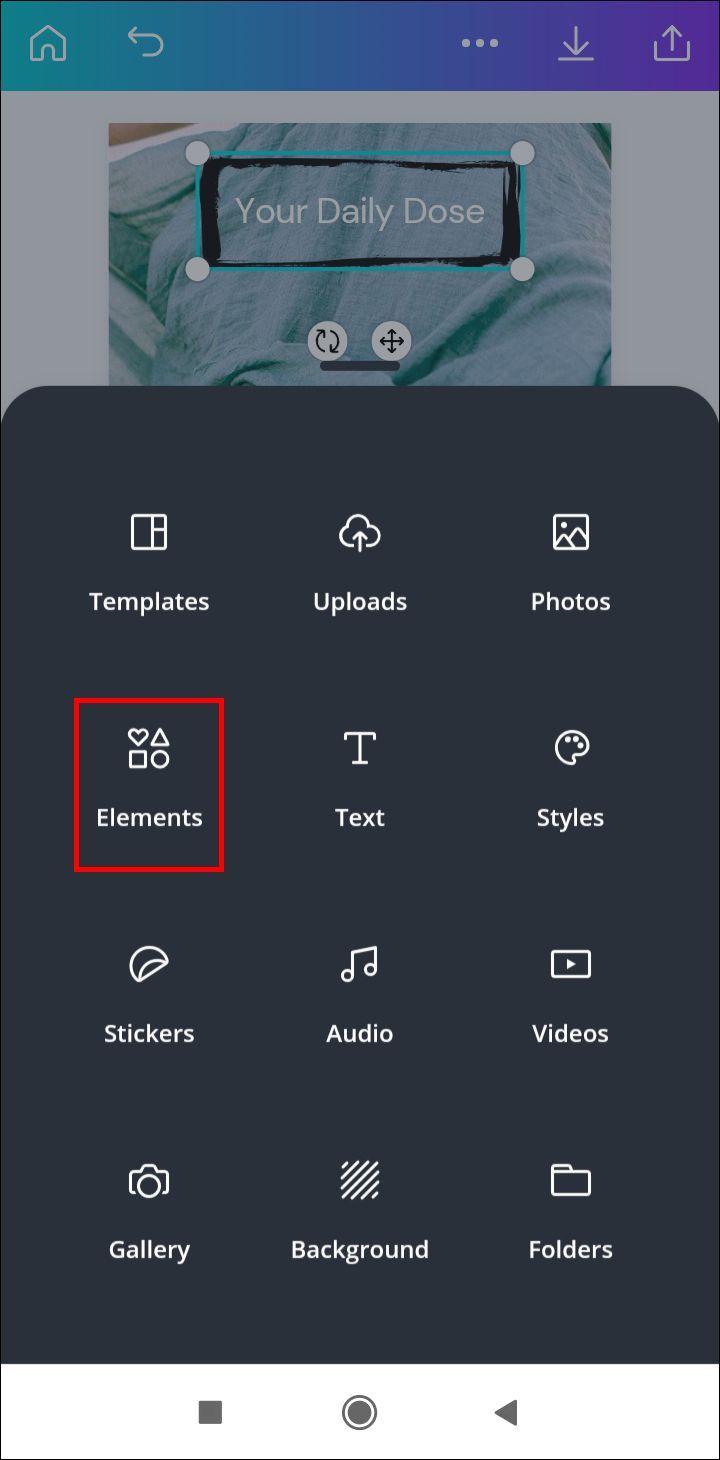
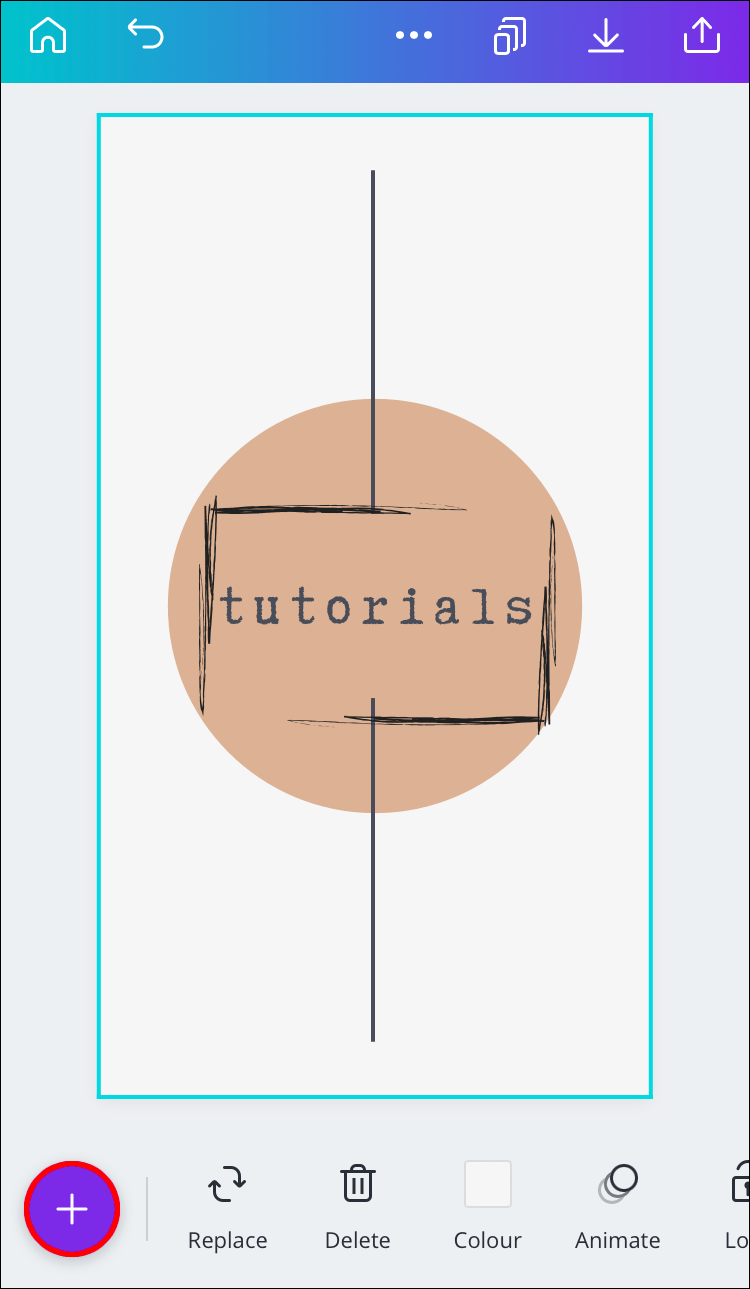
- Нажмите на + в левом нижнем углу экрана.

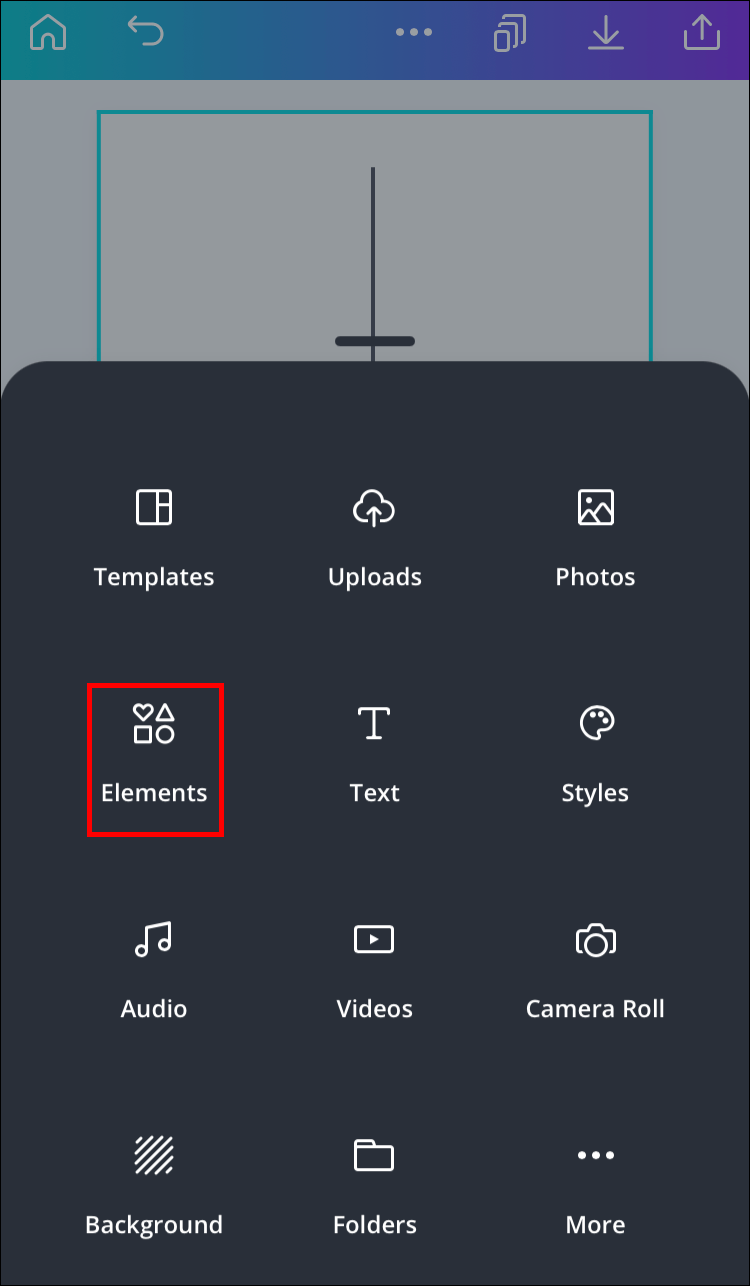
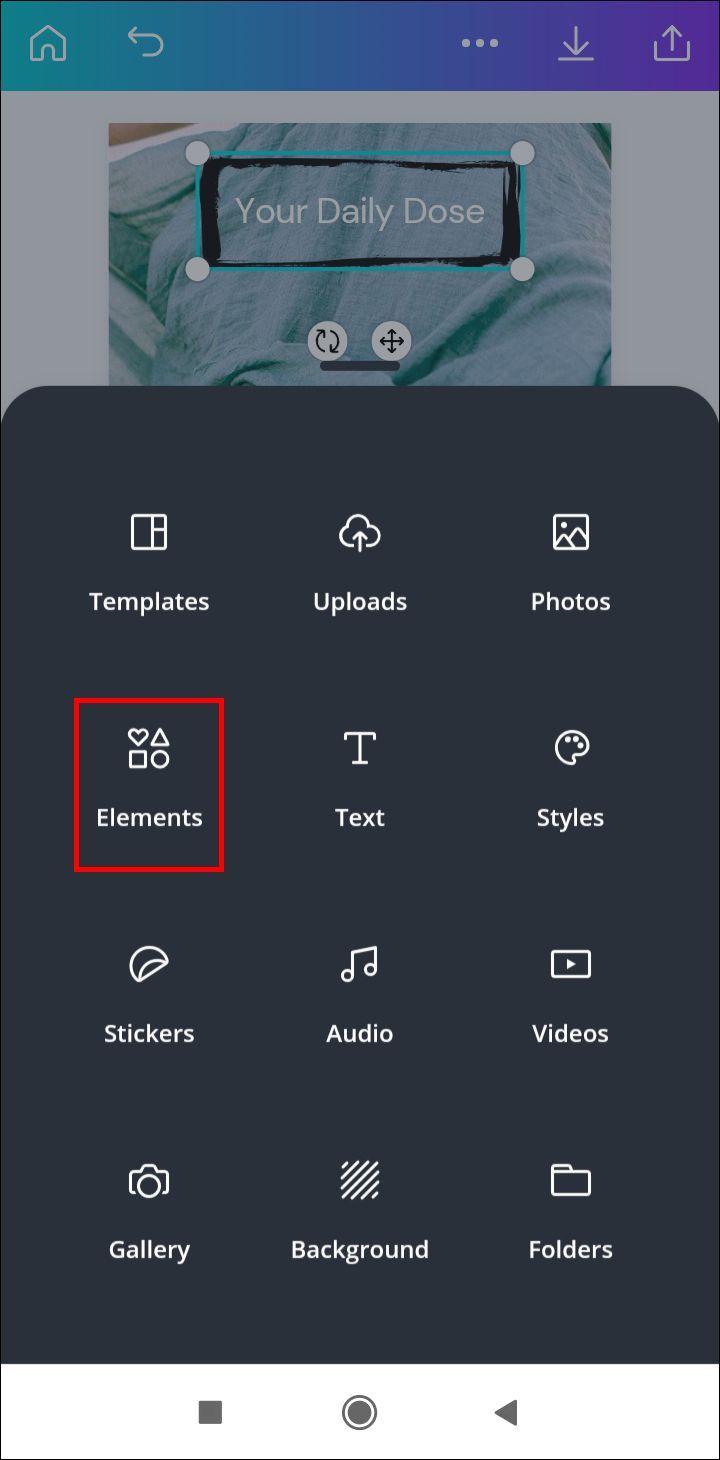
- Перейти к элементам.

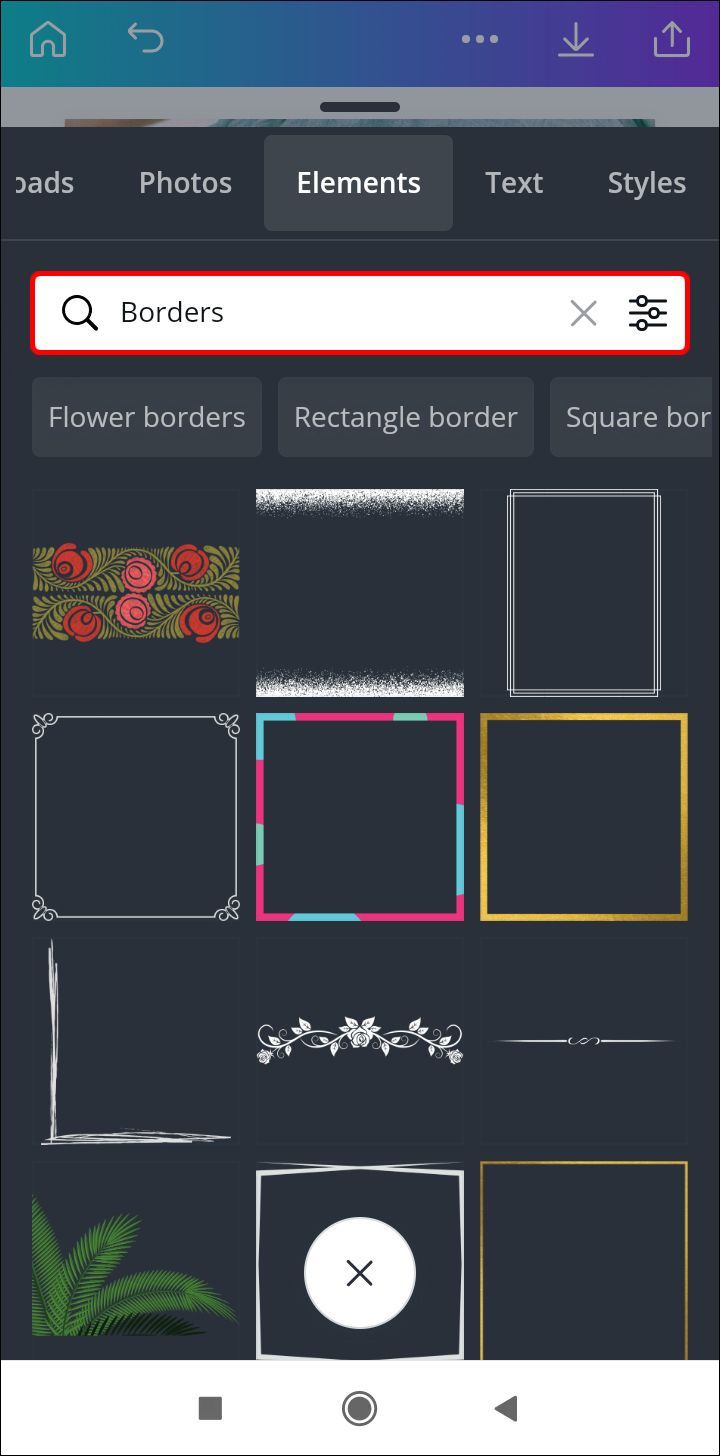
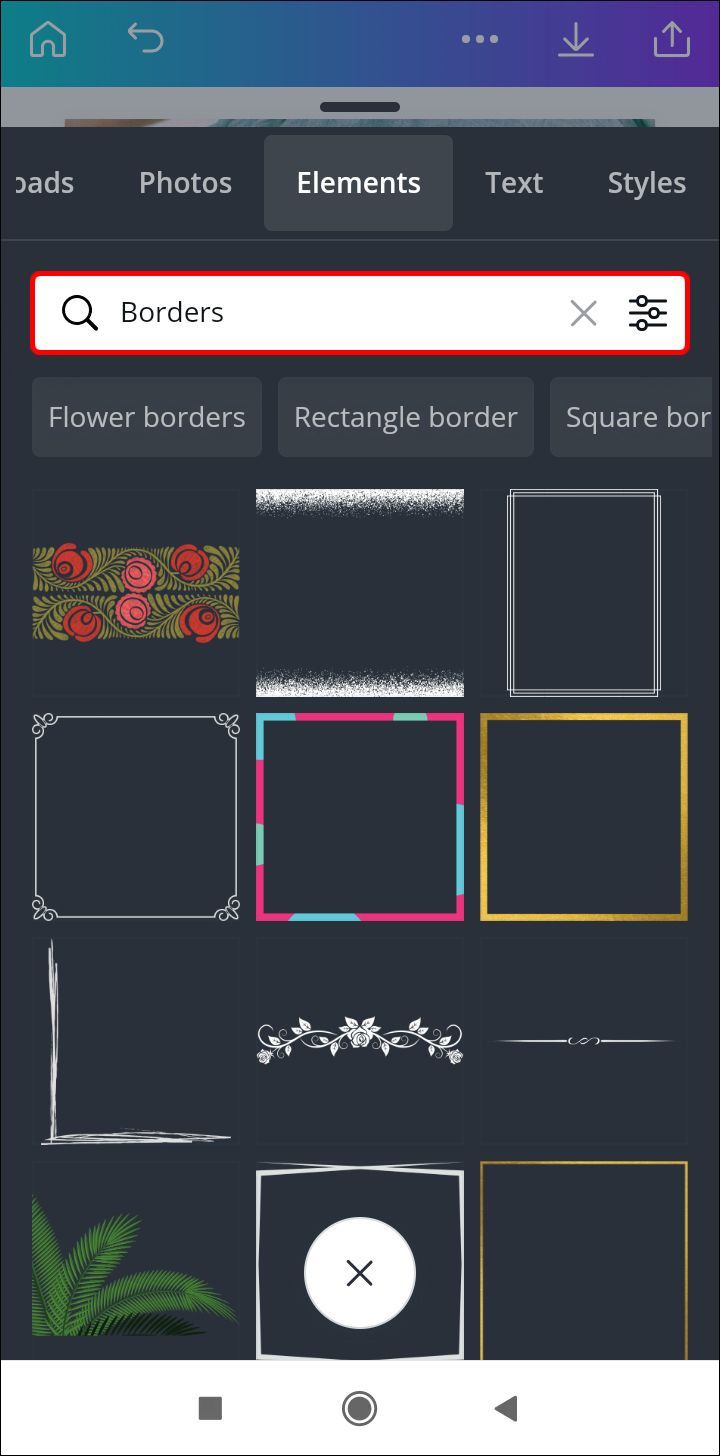
- Введите Границы в строке поиска.

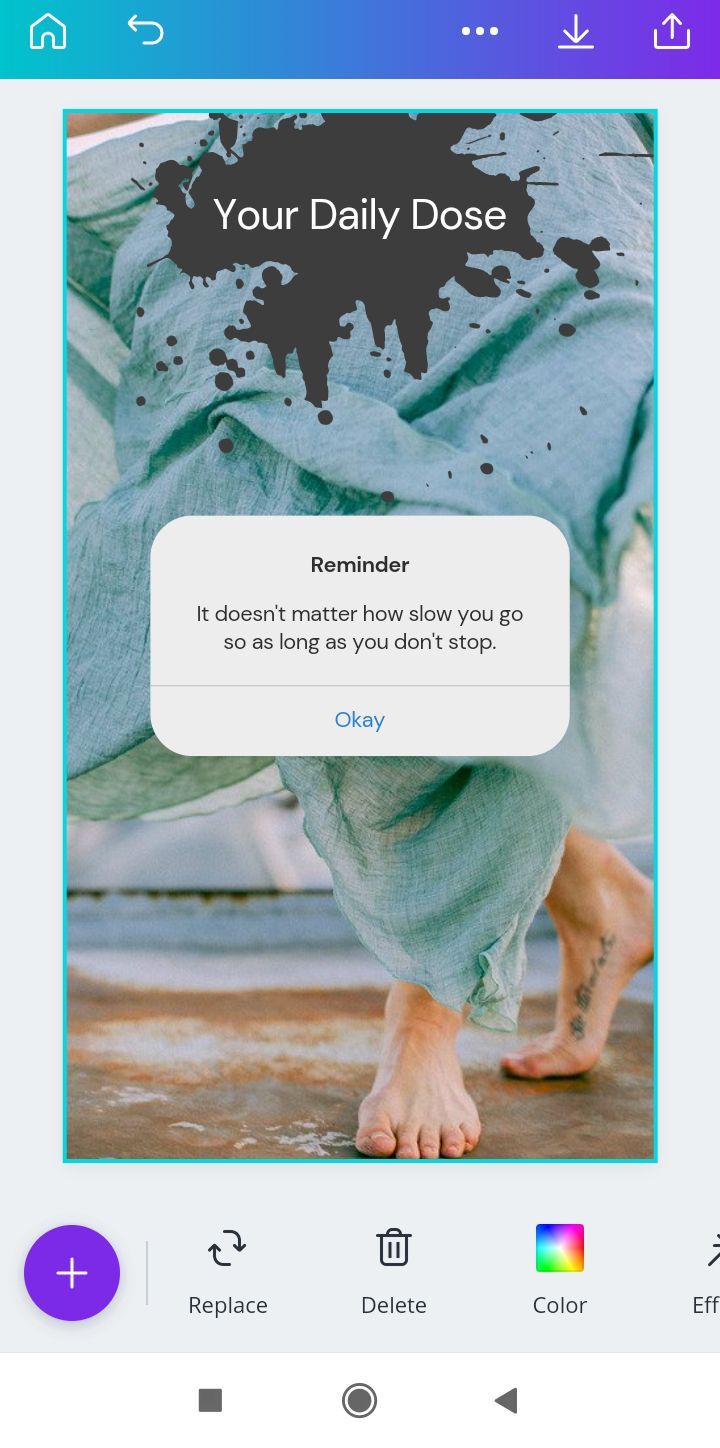
- Выберите границу, которую вы хотите для вашего текстового поля.
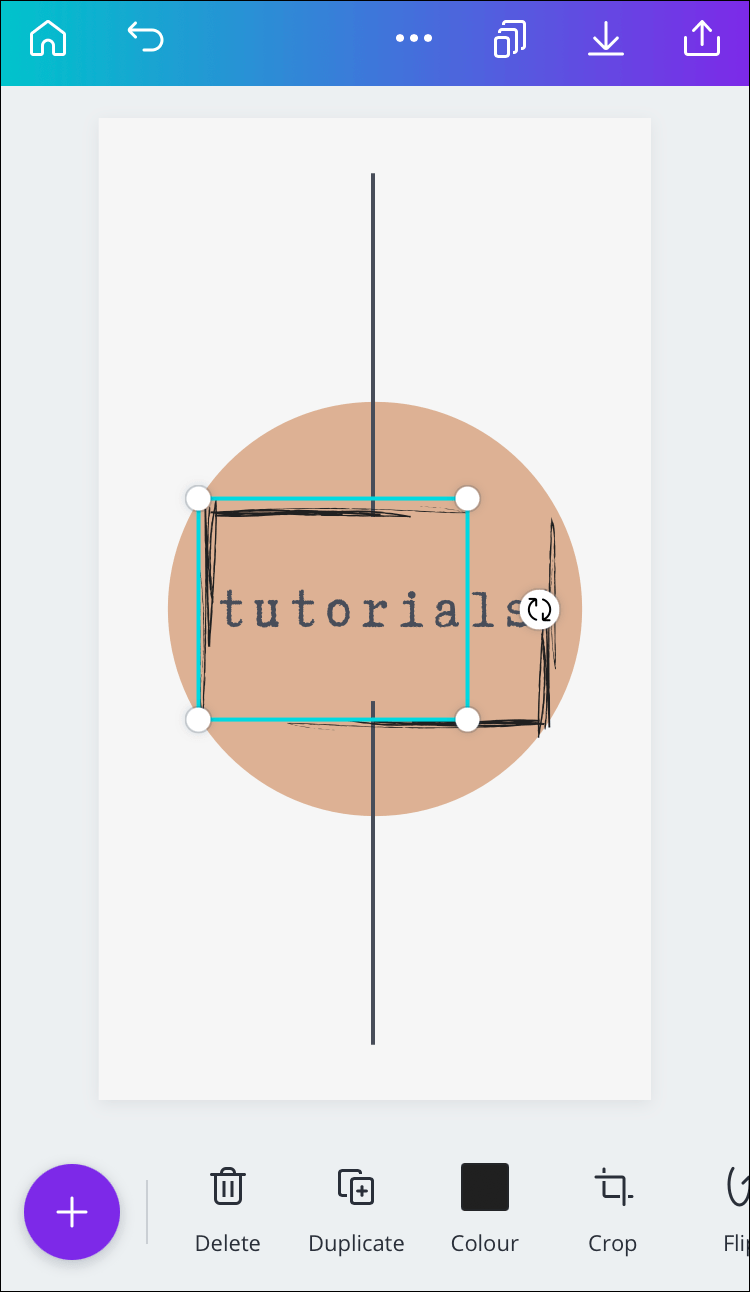
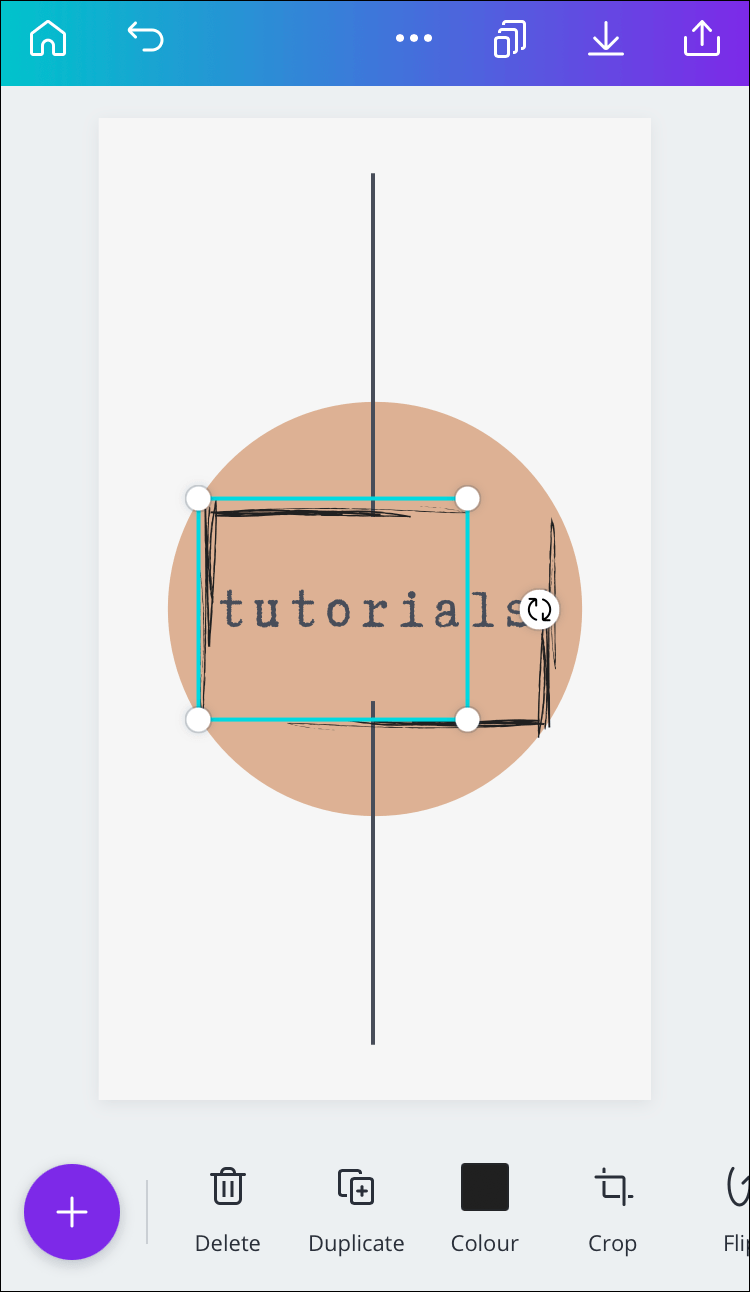
- Перетащите границу по экрану, чтобы она соответствовала текстовому полю.
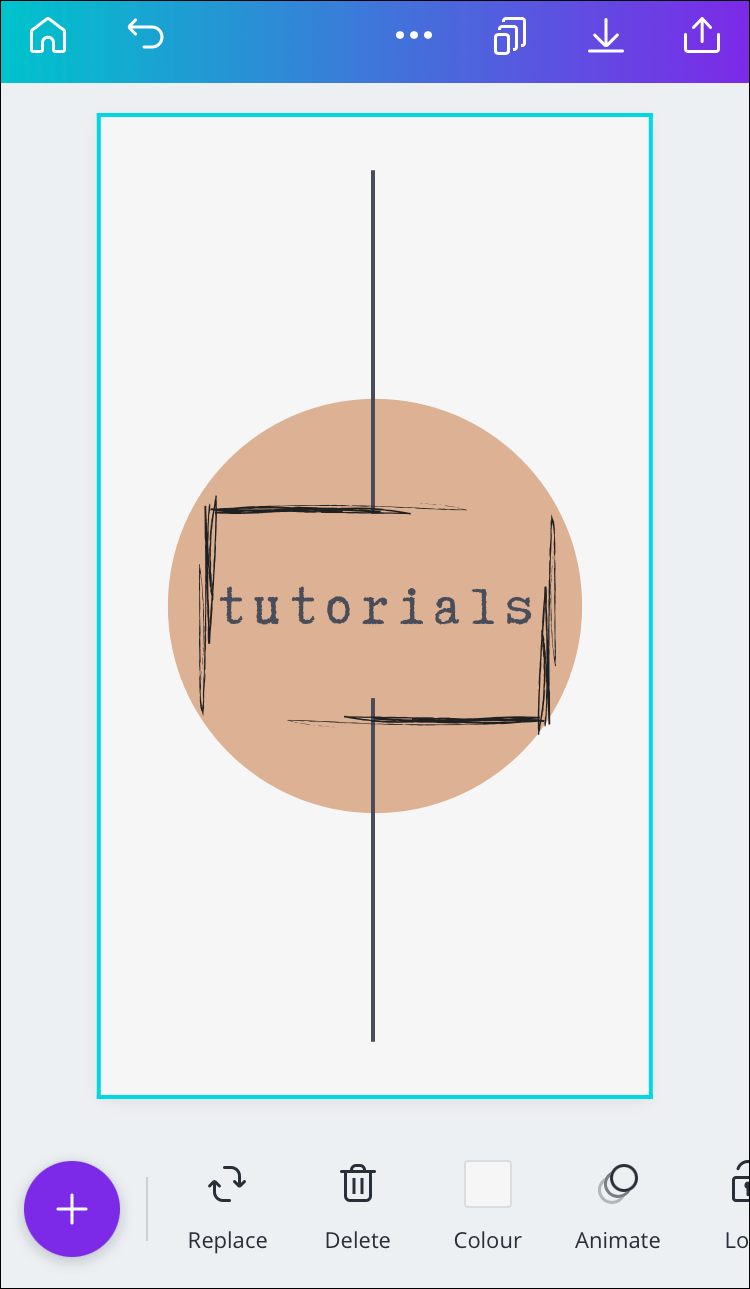
- Нажмите в любом месте за пределами границы, чтобы сохранить его.

айфон
Чтобы добавить границу к текстовому полю в Canva на iPhone, нужно выполнить всего пару быстрых шагов. Вот как это делается:
как изменить свое имя пользователя в снэпчате
- Откройте приложение и перейдите к дизайну, который хотите отредактировать.

- Нажмите на + в левом нижнем углу экрана.

- Перейти к элементам.

- В строке поиска введите Границы.

- Выберите одну границу.
- Перетащите его по своему дизайну, пока он не будет идеально вписываться в текстовое поле.

- Нажмите в любом месте за пределами границы, чтобы сохранить его.

Использование фоновых элементов с текстовыми полями
Помимо границ, вы можете вставить различные другие элементы, чтобы ваше текстовое поле выглядело лучше. Например, вы можете добавлять наклейки, фоны, фигуры, диаграммы, дизайны, сетки, иллюстрации и многие другие элементы. Вот как это делается на разных устройствах:
Мак
Чтобы добавить элементы фона в текстовое поле в Canva на Mac, сделайте следующее:
- Бегать Канва в вашем браузере.
- Откройте дизайн, в который вы хотите добавить фоновый элемент.

- Перейдите в Элементы на левой боковой панели.

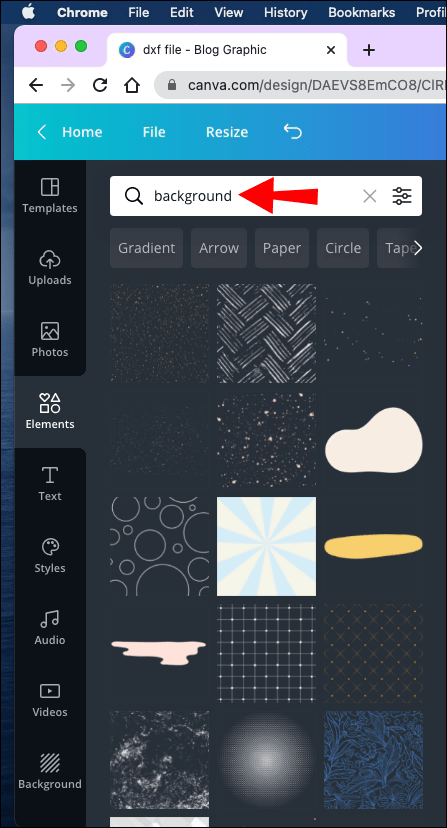
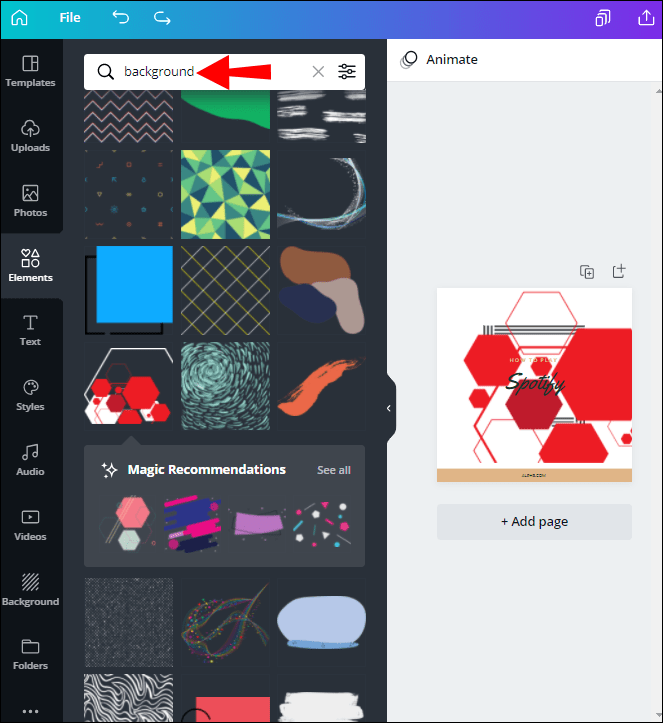
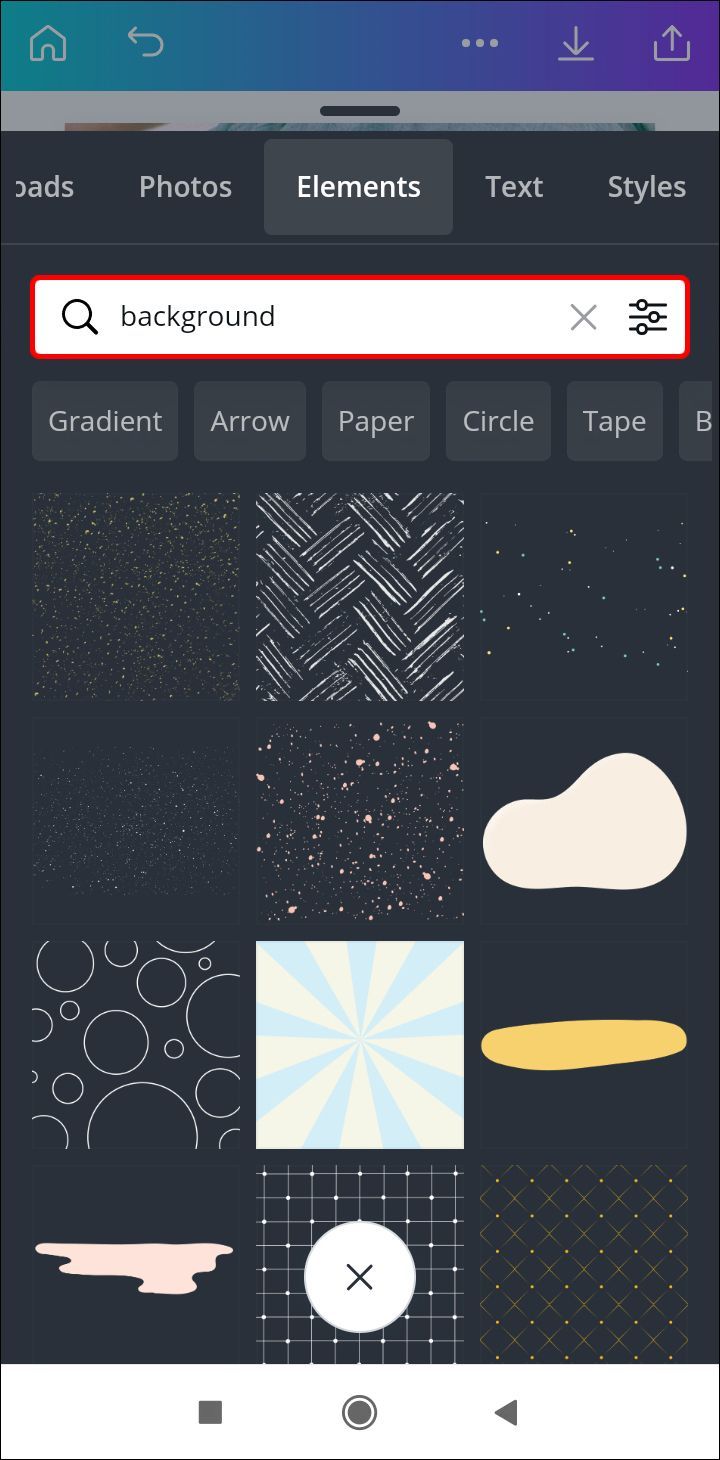
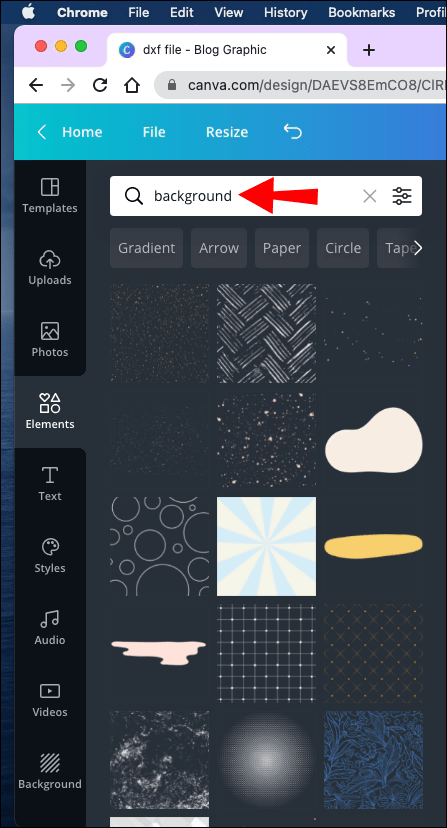
- Введите Фоны в поле поиска.

- Выберите фон для вашего текстового поля.
- Нажмите на него и перетащите к текстовому полю.

- Измените его размер и расположение, чтобы оно соответствовало текстовому полю.

- Щелкните в любом месте за пределами текстового поля, чтобы сохранить его.

Windows 10
Чтобы добавить фон в текстовое поле в Canva в Windows 10, выполните следующие действия:
- Открытым Канва и выберите дизайн.
- Выберите Элементы на левой боковой панели.

- Введите Фоны в строке поиска.

- Выберите фон, который вам нравится.

- Нажмите на него и перетащите к текстовому полю.
- Измените его размер и расположение, чтобы оно соответствовало текстовому полю.
- Щелкните в любом месте за пределами текстового поля, чтобы сохранить его.

Андроид
Чтобы добавить фоновый элемент в текстовое поле в Canva на Android, сделайте следующее:
- Откройте приложение и выберите дизайн.
- Нажмите на + в левом нижнем углу экрана.

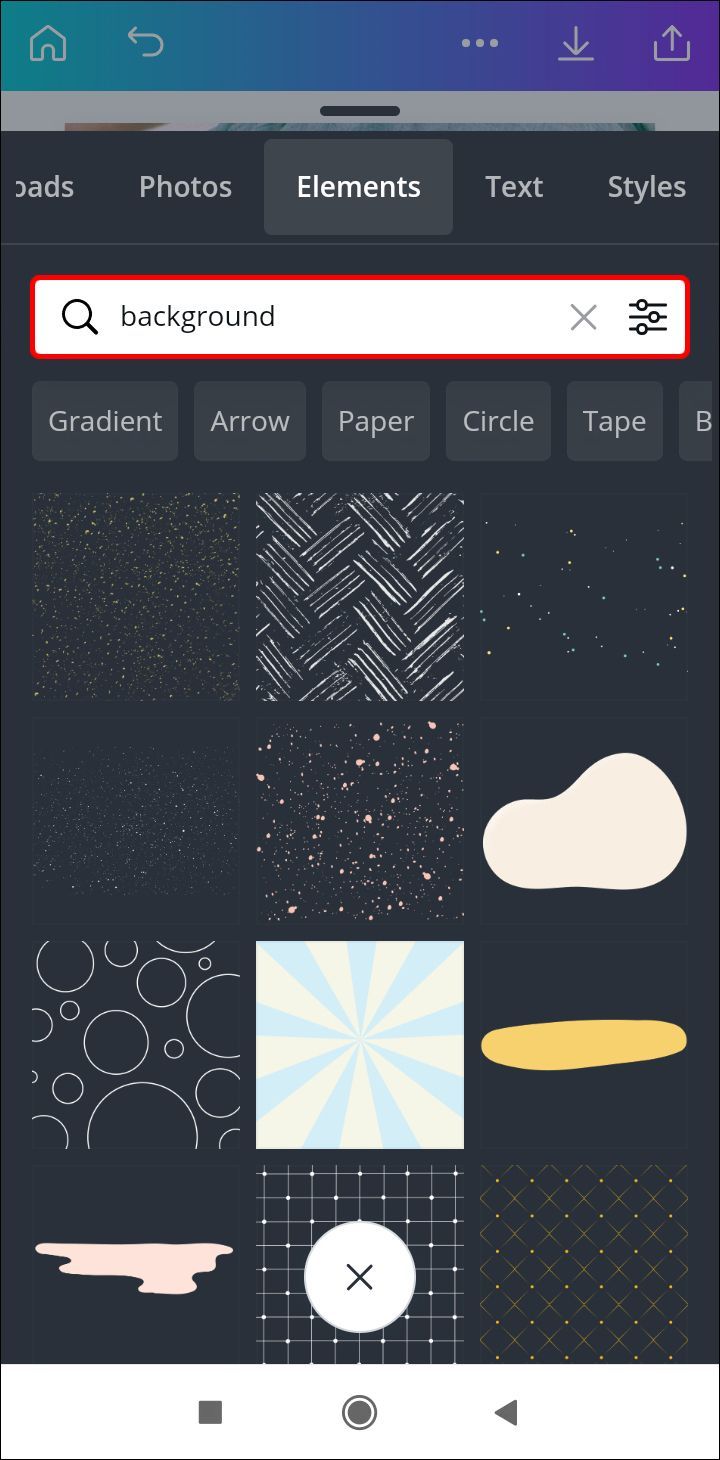
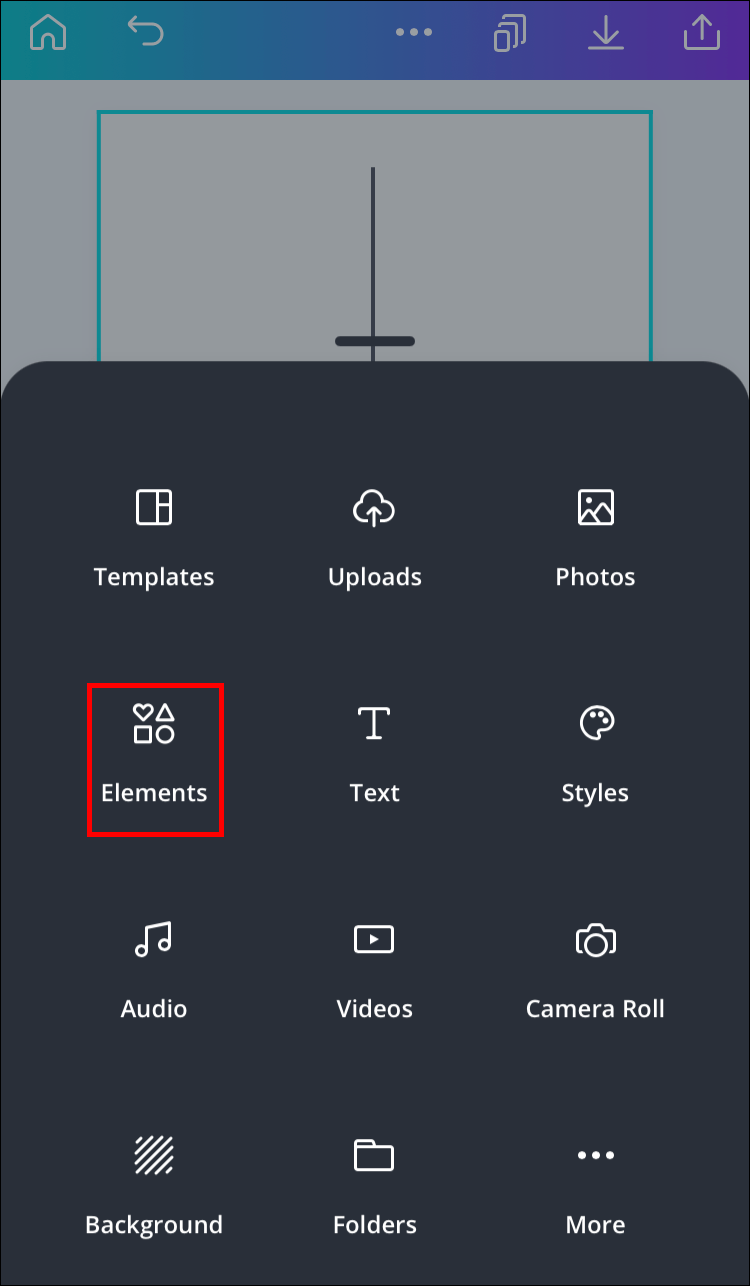
- Выберите Элементы во всплывающем меню.

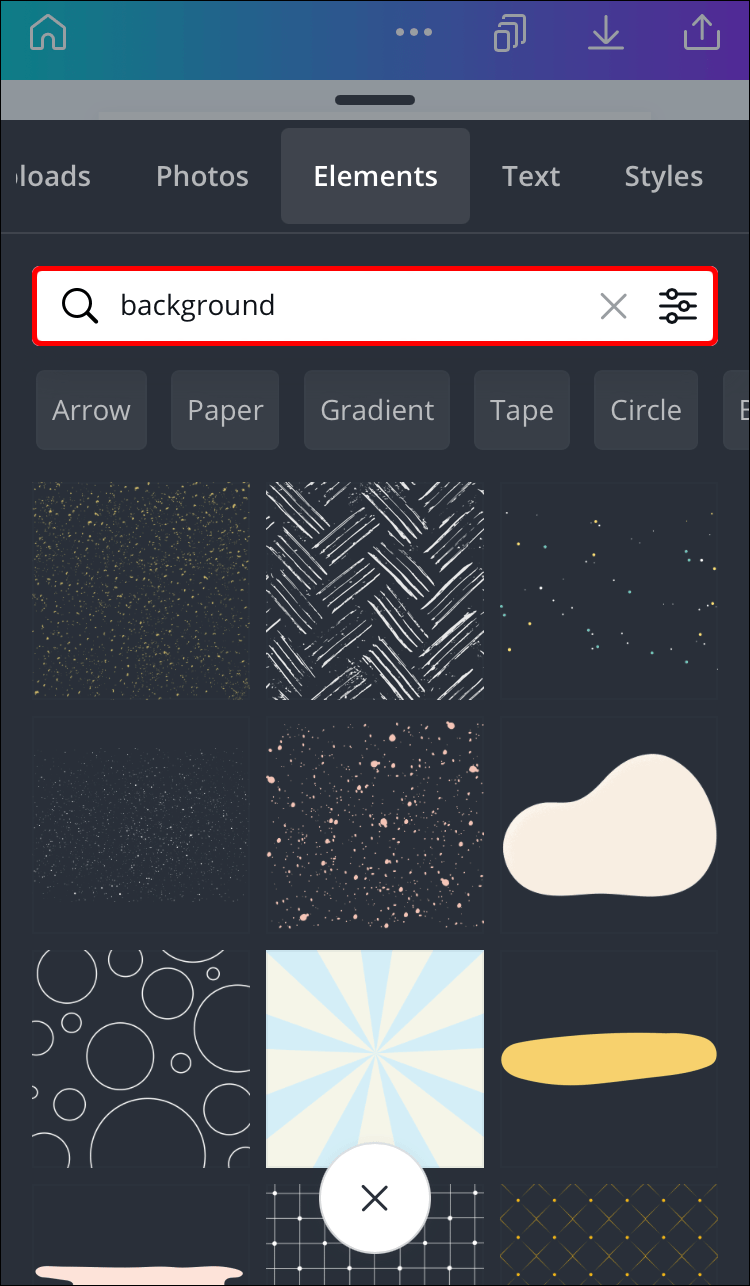
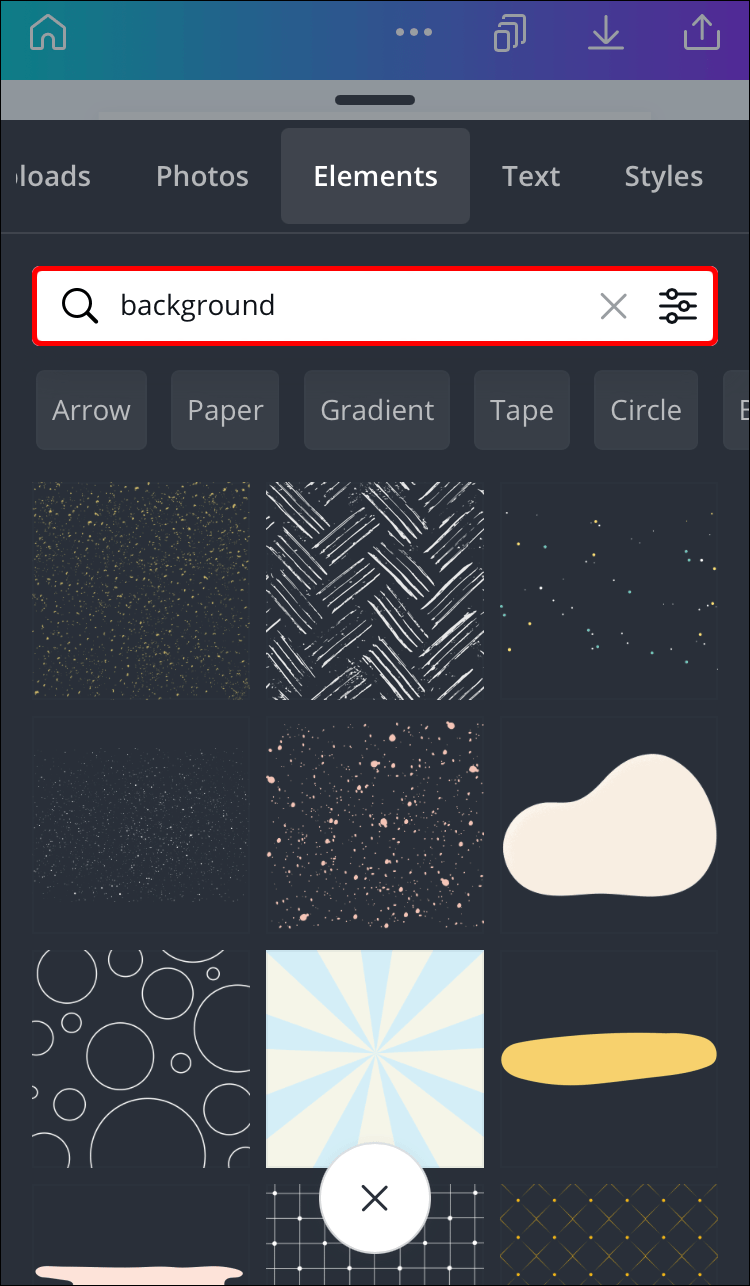
- В строке поиска введите Фоны.

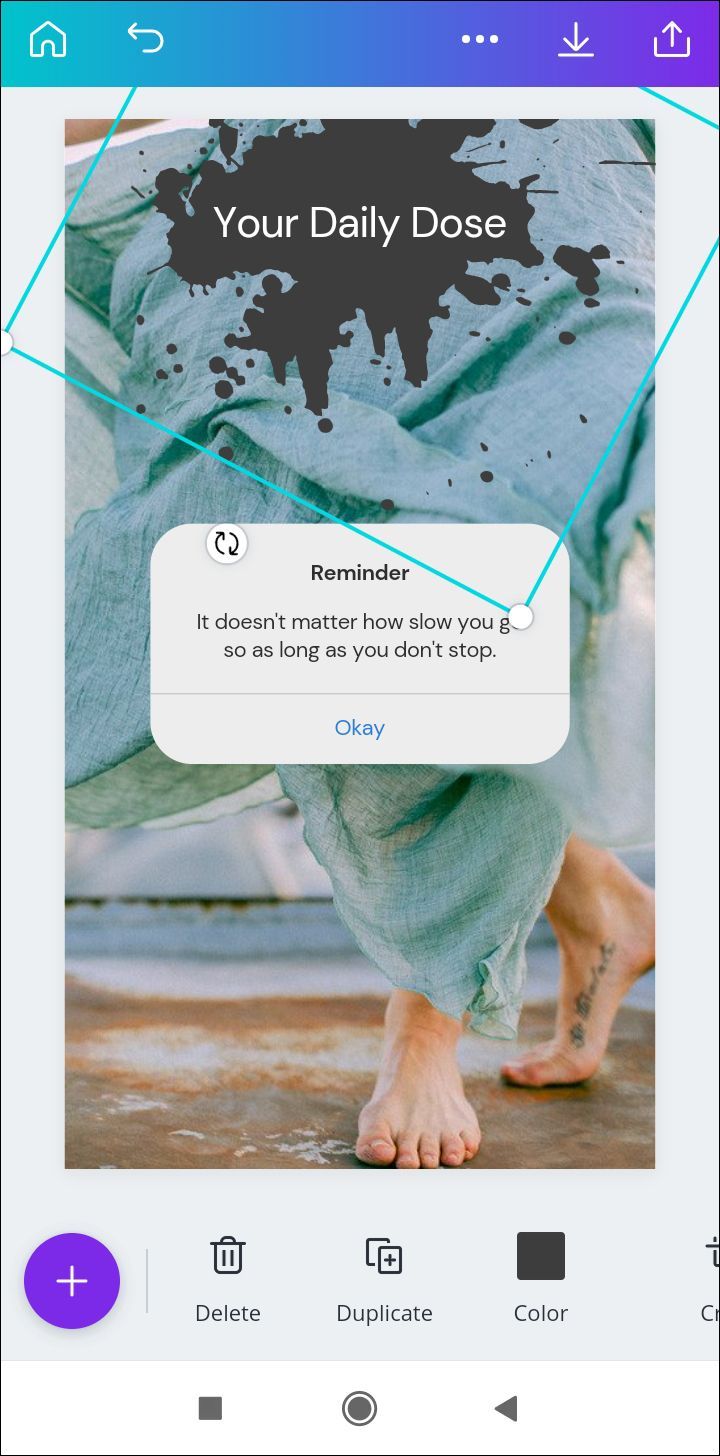
- Выберите фон для вашего текстового поля.
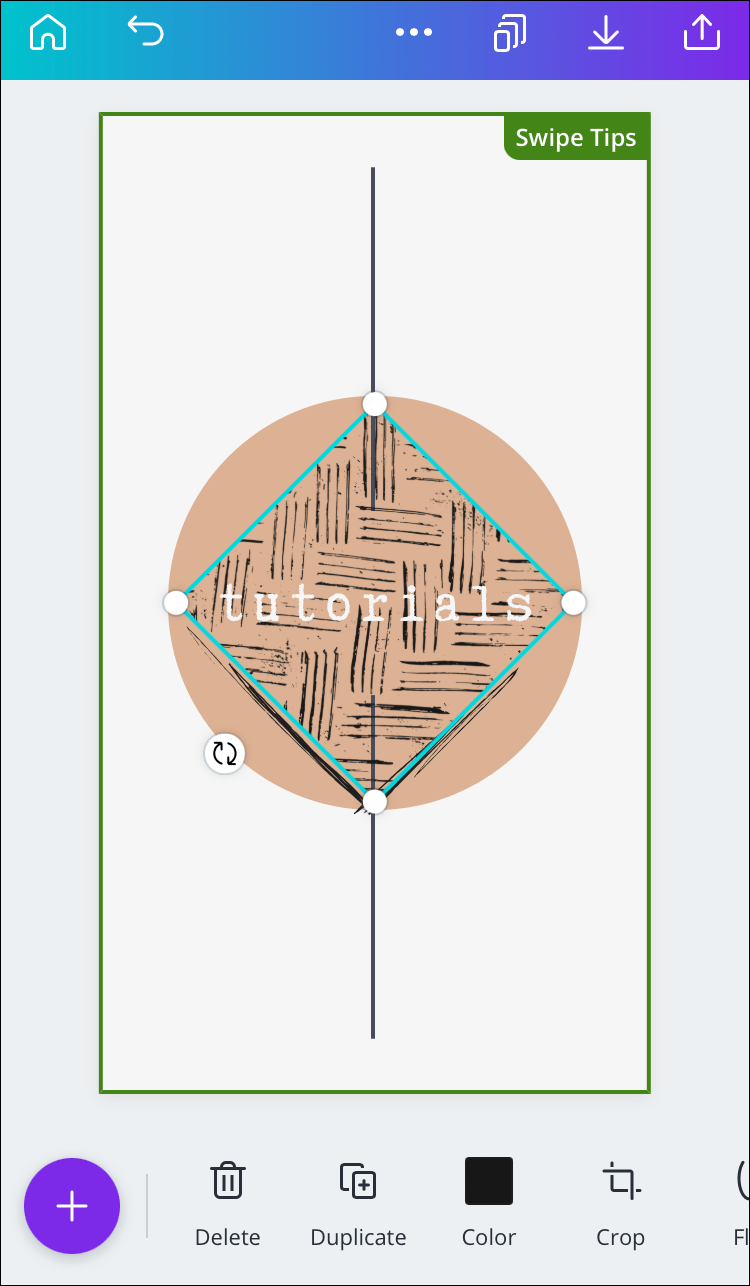
- Перетащите его по своему дизайну, пока он идеально не впишется в текстовое поле.

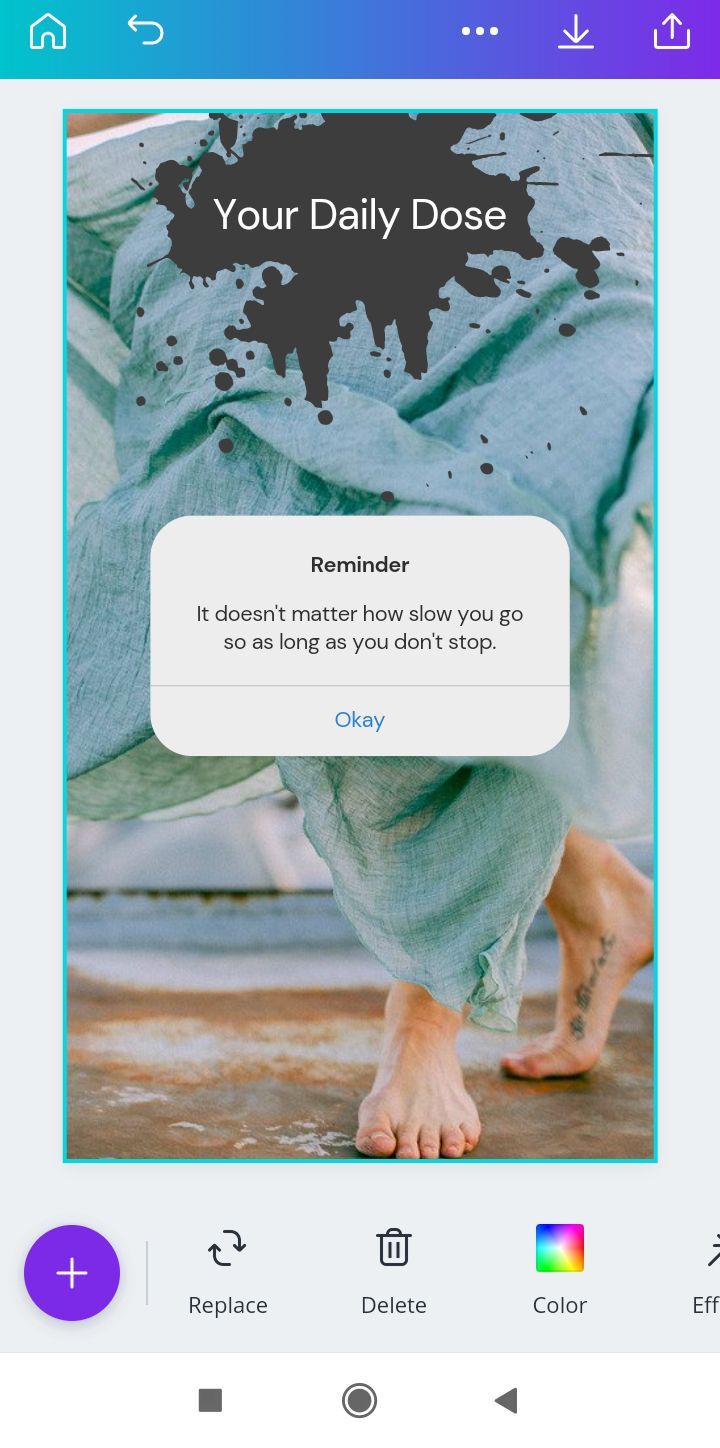
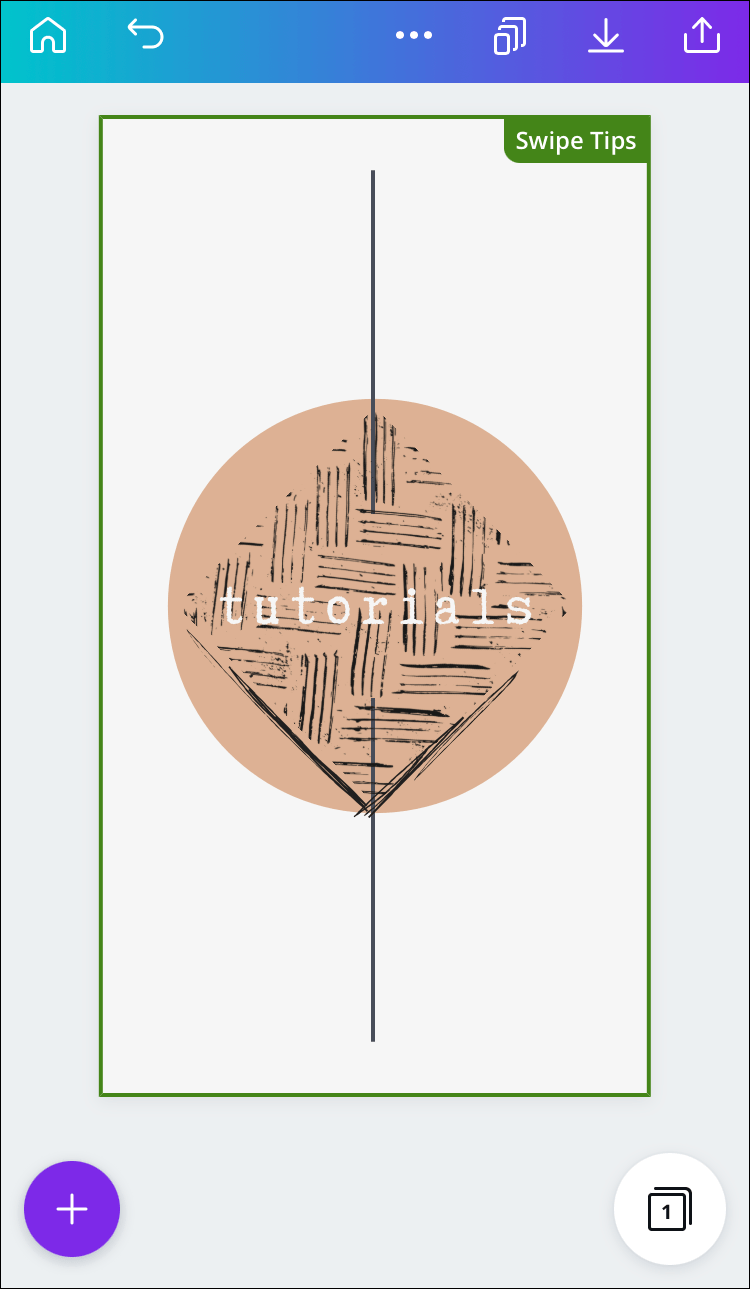
- Когда закончите, нажмите в любом месте за пределами фона.

айфон
Повторите эти шаги, чтобы сделать это на вашем iPhone:
- Запустите приложение и перейдите к дизайну, который хотите отредактировать.
- Нажмите на + в левом нижнем углу экрана.

- Перейти к элементам.

- Введите Фоны в строке поиска.

- Выберите фон.
- Перетащите его к текстовому полю.
- Отрегулируйте его размер и расположение, чтобы оно соответствовало текстовому полю.

- Нажмите в любом месте за пределами границы, чтобы сохранить его.

Дополнительные часто задаваемые вопросы
Как изменить цвет текста в Canva?
Изменить цвет текста в Canva можно за несколько простых шагов. Вот как вы можете сделать это на своем компьютере:
1. Откройте дизайн, который хотите отредактировать.
2. Дважды щелкните текст.
3. Нажмите «Цвет текста» на верхней панели инструментов.
4. Выберите цвет текста.
5. Щелкните в любом месте за пределами текстового поля, чтобы сохранить его.
Вот как вы можете изменить цвет текста в Canva на своем телефоне:
1. Откройте дизайн, который хотите отредактировать.
2. Нажмите на текст.
3. Найдите Цвет на нижней панели инструментов.
4. Выберите цвет текста.
5. Выберите Готово.
Как изогнуть текст в Canva?
К сожалению, в Canva нет встроенного инструмента, который может искривлять ваш текст. Вам пришлось бы изгибать каждую букву вручную, вращая и изменяя ее размер.
Сделайте свои дизайны Canva выделяющимися
Теперь вы знаете, как добавить текстовое поле, рамку и фон в Canva на разных устройствах. Вы также знаете, как редактировать текстовое поле, изменяя его размер, шрифт, цвет и расположение. Знание того, как использовать бесплатные инструменты Canva, может существенно изменить ваш дизайн.
Вы когда-нибудь добавляли текстовое поле в Canva? Использовали ли вы какой-либо из методов, описанных в этой статье? Дайте нам знать в комментариях ниже.