Figma известна как одна из лучших программ для графических дизайнеров во всем мире. Его функции являются всеобъемлющими, помогая пользователям создавать что угодно: от привлекательных логотипов до уникальных целевых страниц. Примечательно, что логическая функция (также являющаяся частью обновления свойств компонента в 2002 году) позволяет создавать собственные фигуры путем объединения их слоев с помощью нескольких формул.

Здесь вы узнаете, как использовать логические функции в вашем следующем проекте.
Параметры логической формулы для пользовательских фигур
Прежде чем создавать собственную фигуру, вам необходимо знать, как работают логические формулы и чего они достигают. Всякий раз, когда вы создаете логическую группу, она считается одним слоем фигуры со свойствами заливки и обводки.
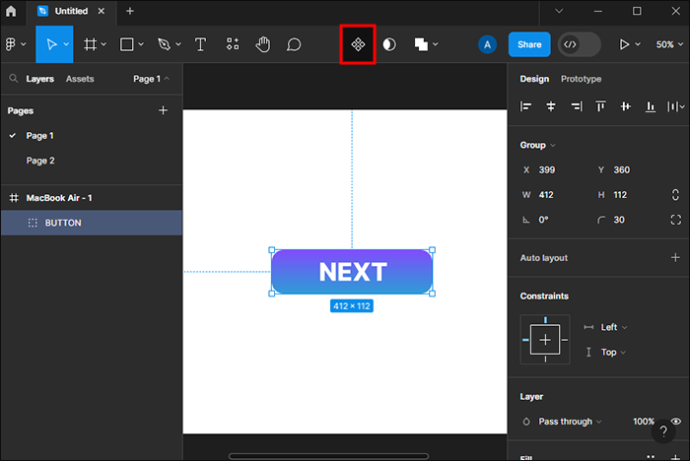
Вы можете найти логический значок с двумя перекрывающимися квадратами в верхней панели вашего интерфейса. Когда вы нажмете на него, у вас появится четыре варианта формулы в раскрывающемся меню.
Эти параметры формулы включают в себя:
- Объединение выбора. Эта опция превращает выбранные вами фигуры в логическую группу. При использовании Union пути внешней подфигуры будут формировать контур новой пользовательской фигуры. Однако он не будет включать ни один из внутренних перекрывающихся сегментов.
- Вычитание выбора. Учитывая, что этот вариант является противоположностью выбора объединения, полезно. Он удаляет всю область фигуры из базовой фигуры. Это оставляет видимым только нижний слой.
- Пересекающееся выделение. Используя пересекающееся выделение, пользователи могут создавать собственную фигуру, состоящую только из перекрывающихся сегментов исходных фигур или подслоев.
- Исключить выбор. Исключить функции является противоположностью опции пересечения логической группы. Его использование позволит вам создать собственную форму из непересекающихся частей исходных фигур.
Помните, что вам нужно будет выбрать две или более фигур, прежде чем вы сможете эффективно использовать логический параметр в верхнем меню. Это связано с тем, что Boolean объединяет несколько слоев фигур только в одну пользовательскую и сложную фигуру.
Использование свойства замены экземпляра Figma
Когда Figma объявила об обновлении свойств компонента в 2022 году, выбор логических значений был лишь одной из множества доступных новых функций. Вся суть обновления компонентов заключается в том, чтобы помочь вам эффективно создавать шаблоны вариантов, а не копаться в необычных вариантах.
как получить субтитры на Amazon Prime на roku?
Хотя логическое значение является важной частью этого, пользователи также могут использовать свойство подкачки экземпляра. Вот как это сделать:
- Выберите элемент вашего дизайна.

- Перейдите в меню подкачки экземпляров в правой части интерфейса и нажмите на него. На значке изображен ромб со стрелкой.

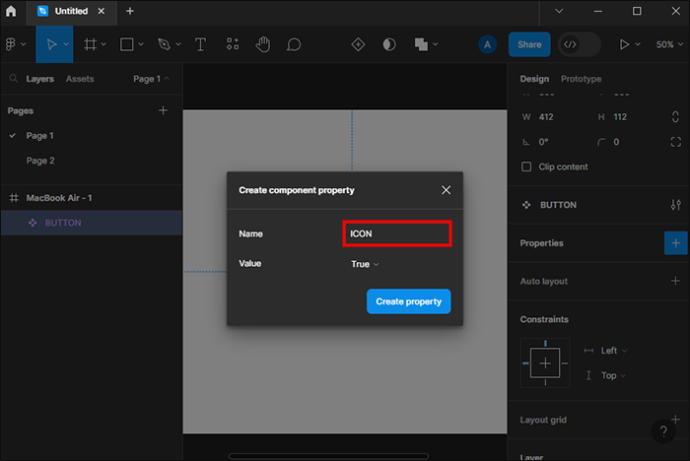
- Дайте свойству имя, например «значок» во всплывающем меню, и установите значение, например, в виде галочки.

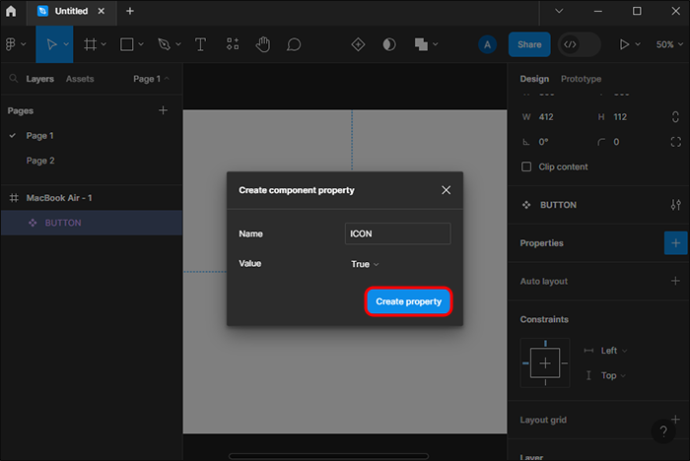
- Выберите «Создать свойство». Затем Figma отметит свойство компонента, где изначально было меню подкачки.

- Создайте копию своего дизайна, выделив его и используя команду CTRL + C. Затем расположите экземпляры рядом.

- Выберите новый значок в меню свойств отмеченного компонента, щелкнув по нему. Это автоматически изменит элемент в экземпляре.
Функция замены экземпляров создана для удобства. Используя опцию замены экземпляра, вы упростите процесс проектирования, быстро переключая варианты (экземпляры) рядом.
Использование параметра свойства Text для простого изменения экземпляра
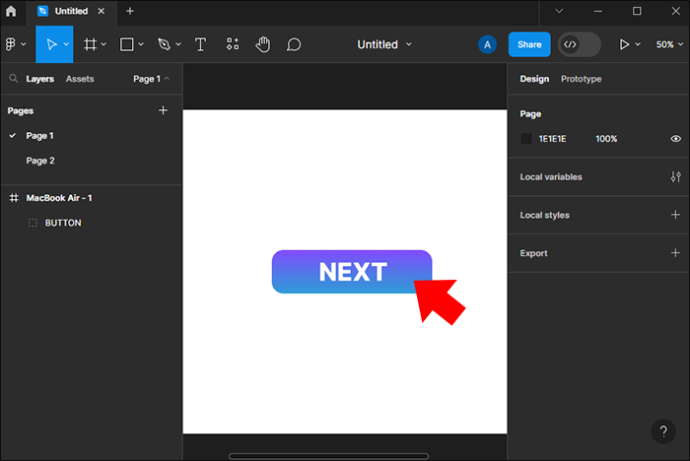
Допустим, вы разрабатываете кнопку призыва к действию для целевой страницы. У вас есть два варианта рядом, и вы использовали свойство подкачки экземпляра для просмотра разных значков. Однако формулировка является еще одним элементом, на который следует обратить внимание.
Обычно вам нужно просмотреть раздел слоев, чтобы завершить процесс. С помощью свойства текстового компонента вы можете просмотреть и изменить его на боковой панели. Вот как вы можете использовать функцию свойства текста в своих интересах:
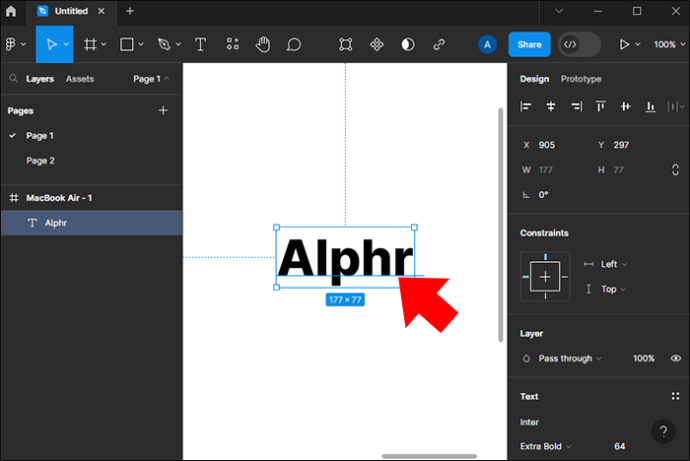
- Выберите текстовый элемент в вашем дизайне.

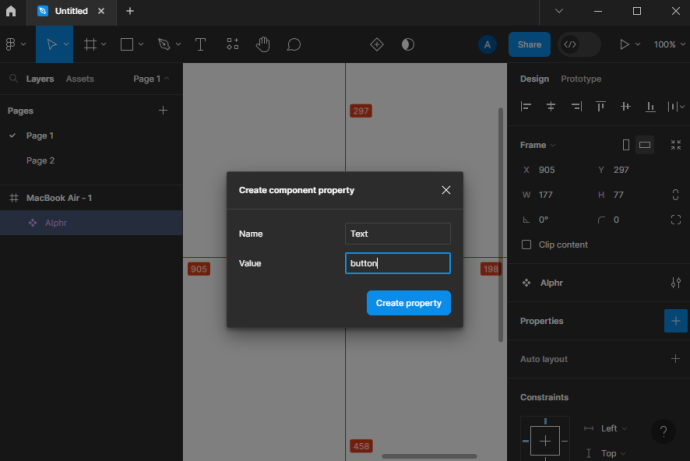
- Присвойте элементу имя, например «текст», и значение «кнопка», прежде чем нажимать «Создать свойство».

- После этого вы сможете изменить текст и поэкспериментировать с формулировкой призыва к действию.
Свойство text удобно использовать вместе с параметрами замены экземпляра и логическими параметрами.
Как использовать свойства варианта в Figma
Благодаря новым обновлениям компонентов в Figma вы можете создавать несколько вариантов и управлять ими с правой боковой панели. Это поможет вам более эффективно менять текст и значки. Вы также можете контролировать другие аспекты дизайна вашего варианта. Давайте посмотрим, как это сделать:
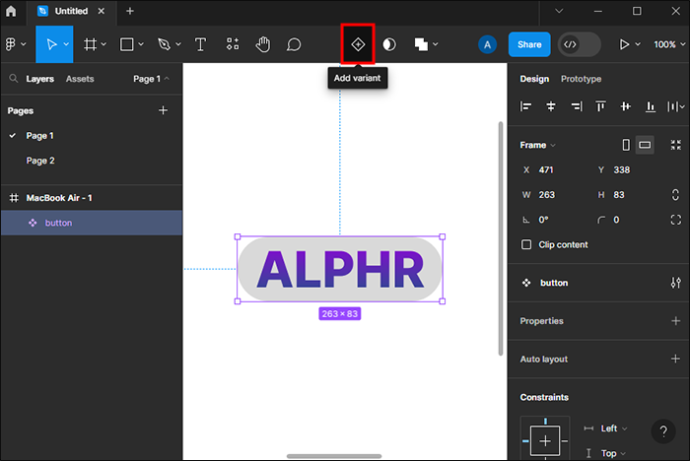
- Выберите свой дизайн и нажмите «Добавить вариант» на верхней панели. Удерживая левую кнопку мыши, щелкните свой дизайн и перетащите вариант рядом с ним.

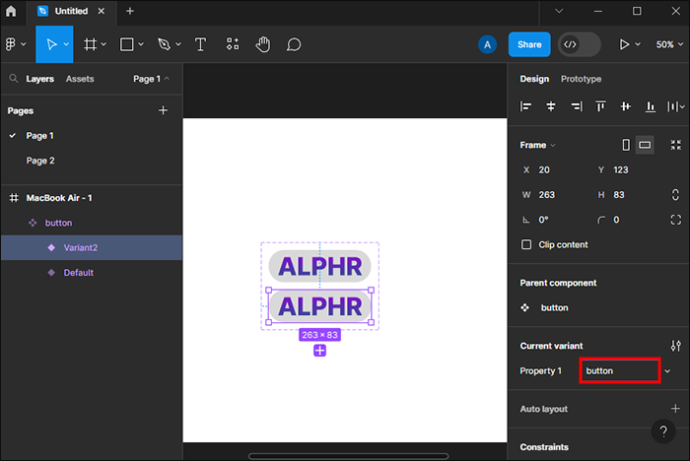
- Вы заметите, как второе свойство варианта появится на правой боковой панели. Переименуйте свойство как «кнопка», а значение рядом с ним — как «красное».

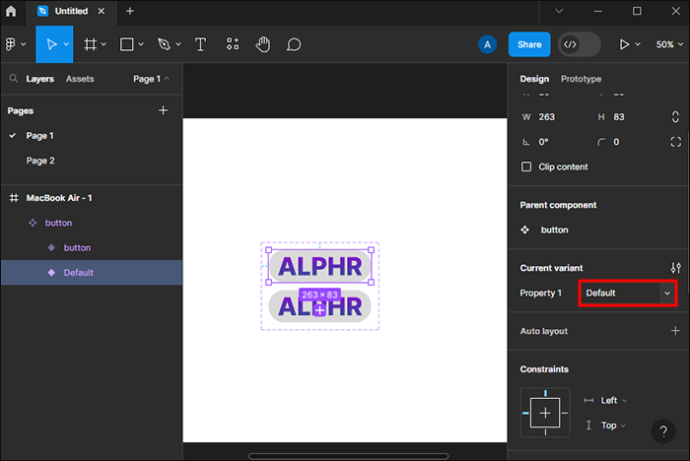
- Эти свойства теперь будут обозначать ваш вариант. Если вы выберете исходный дизайн, вы заметите, что значение снова изменится на «по умолчанию».

Часто задаваемые вопросы
Могу ли я создавать логотипы, используя логический параметр?
Технически, логическое свойство позволяет объединять несколько фигур, используя их пути. Хотя это может быть способом создания простых логотипов, варианты ограничены простыми формами, такими как эллипсы. Вместо этого лучше всего использовать инструмент «Перо» для таких задач, как создание логотипа. Вы по-прежнему можете использовать другие обновления компонентов, чтобы упростить процесс наложения слоев.
Могу ли я изменить шрифт, используя параметр свойства текстового компонента?
К сожалению нет. Свойство текстового компонента позволяет изменять текст, а не шрифт. Однако вы все равно можете выделить текст и найти подходящий шрифт через правую боковую панель.
В каких случаях мне придется использовать вышеуказанные свойства компонента?
Вам не нужно использовать свойства компонента для вариантов. Однако это значительно упрощает и ускоряет процесс проектирования. Примерами являются кнопки, требующие разных цветов, в основном похожие только с одним изменением компонента, или небольшие варианты формы целевой страницы. Они также помогают создать два дизайна и выбрать лучший.
Оптимизируйте процесс проектирования с помощью свойств компонентов на Figma
С помощью таких опций, как Boolean, вы можете создавать новые пользовательские фигуры из комбинации старых. Это делается через верхнюю боковую панель с четырьмя вариантами формул. К ним относятся объединение, вычитание, пересечение и исключение. Аналогичным образом вы можете использовать другие параметры свойств компонента, такие как свойство текста и замена экземпляра. Это позволяет легко создавать варианты с различными компонентами. В конечном итоге использование свойств компонента помогает упростить процесс проектирования.
как добавить ботов на серверы Discord
Какие сложные фигуры вы создали, используя логический вариант? Считаете ли вы, что параметры свойств компонента также просты в использовании? Дайте нам знать в разделе комментариев ниже.