Что нужно знать
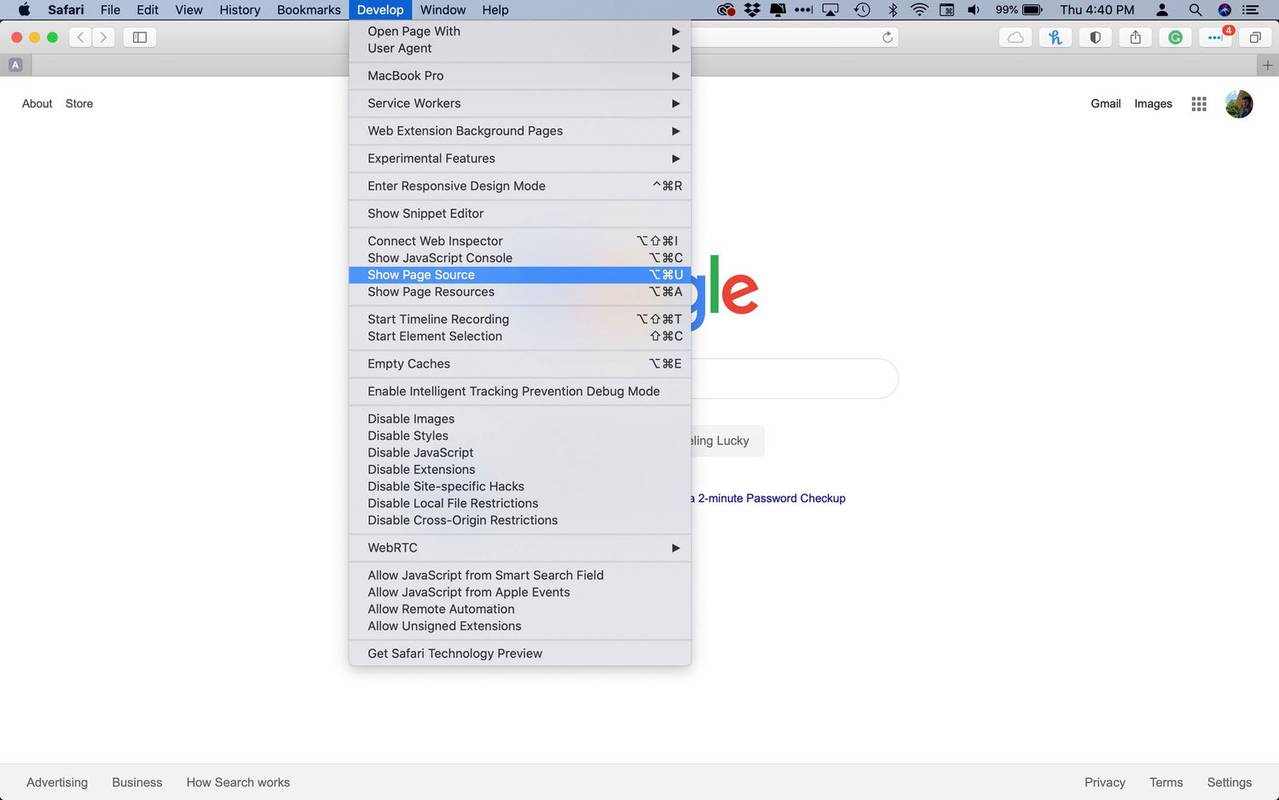
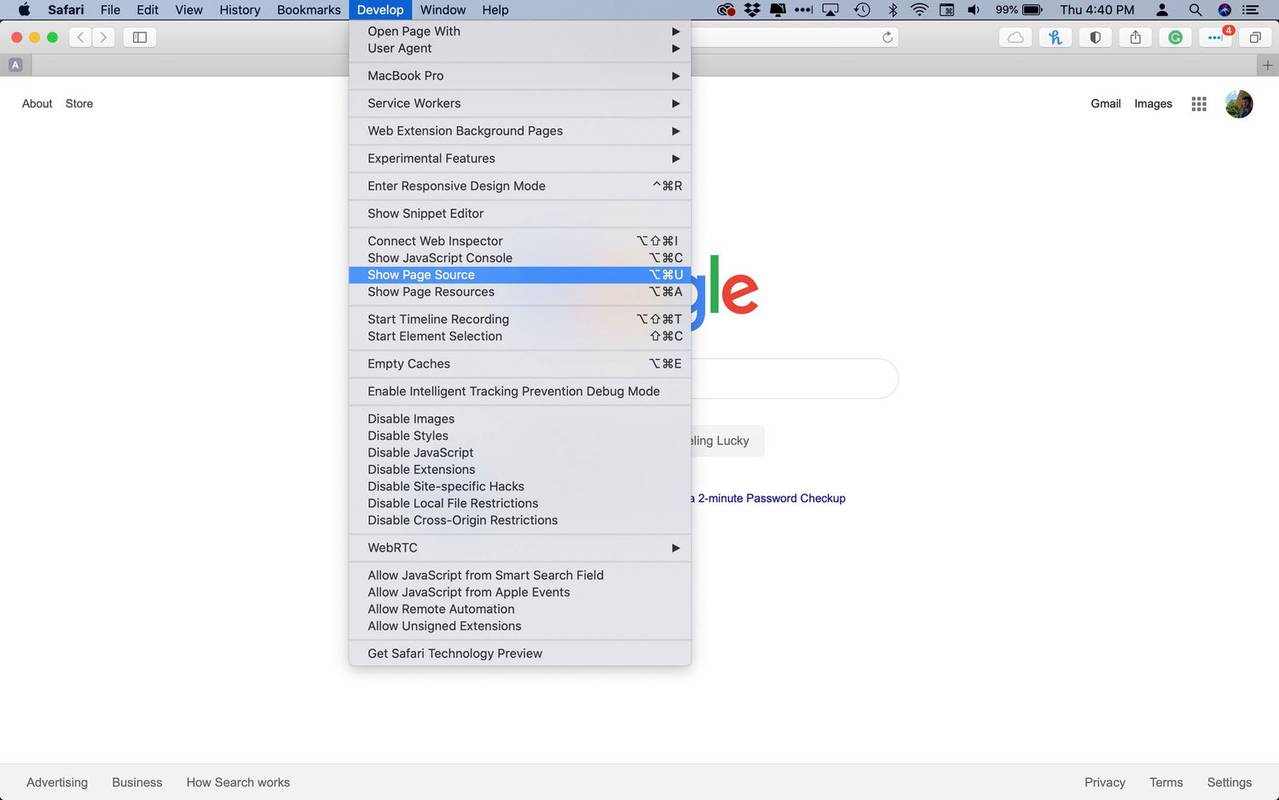
- В меню Safari выберите Развивать > Показать исходный код страницы .
- Или щелкните правой кнопкой мыши на странице и Показать исходный код страницы из раскрывающегося меню.
- Сочетание клавиш: Option+Command+U .
В этой статье показано, как просмотреть исходный код HTML в Safari.
Просмотр исходного кода в Safari
Показать исходный код в Safari легко:
мне нужен новый блок питания
-
Откройте Сафари.
-
Перейдите на веб-страницу, которую хотите изучить.
-
Выберите Развивать меню в верхней строке меню. Выберите Показать исходный код страницы вариант чтобы открыть текстовое окно с исходным кодом HTML страницы.
Альтернативно нажмите Option+Command+U на вашей клавиатуре.

-
Если меню «Разработка» не отображается, перейдите в Предпочтения в Передовой раздел и выберите Показывать меню «Разработка» в строке меню .
На большинстве веб-страниц вы также можете просмотреть источник, щелкнув правой кнопкой мыши страницу (не изображение) и выбрав Показать исходный код страницы . Вы должны включить Разработать меню в Предпочтения чтобы опция появилась.
В Safari также есть сочетание клавиш для просмотра исходного HTML-кода: удерживайте команда и вариант клавиши и ударить В ( Команда + Опция + В .)
Преимущества просмотра исходного кода
Просмотр исходного кода и изучение того, как веб-дизайнер создал макет, поможет вам изучить и улучшить свою работу. За прошедшие годы многие веб-дизайнеры и разработчики изучили довольно много HTML, просто просматривая исходный код веб-страниц, которые они видят. Это отличный способ для новичков изучить HTML, а для опытных веб-профессионалов — увидеть, как другие используют новые методы.
Помните, что исходные файлы могут быть очень сложными. Помимо HTML-разметки страницы, вероятно, для создания внешнего вида и функциональности сайта будут использоваться важные файлы CSS и сценариев, поэтому не расстраивайтесь, если вы не сможете сразу понять, что происходит. Просмотр исходного HTML-кода — это только первый шаг. После этого вы можете использовать такие инструменты, как Расширение Криса Педерика для веб-разработчиков чтобы просмотреть CSS и скрипты, а также проверить отдельные элементы HTML.
Законен ли просмотр исходного кода?
Хотя массовое копирование кода сайта и выдача его на веб-сайте как свой собственный, безусловно, неприемлемо, использование этого кода в качестве трамплина для обучения — это на самом деле то, как много людей добиваются успехов в этой отрасли. Сегодня вам будет сложно найти работающего веб-профессионала, который не обнаружил бы чего-либо, просматривая исходный код сайта!
Веб-профессионалы учатся друг у друга и часто улучшают работу, которую они видят и которой они вдохновляются, поэтому не стесняйтесь просматривать исходный код сайта и использовать его в качестве инструмента обучения.
Часто задаваемые вопросы- Как редактировать исходный код страницы в Safari?
Вы не можете редактировать исходный код веб-страницы в Safari. При просмотре исходного кода в Safari скопируйте и вставьте его в приложение, которое может экспортировать файлы в виде обычного текста (например, TextEdit или Pages).
как изменить место установки игр в Steam
- Как просмотреть исходный код веб-сайта в Safari на моем iPhone?
Версия Safari для iOS не поддерживает просмотр исходного кода веб-страницы напрямую, но вы можете настроить собственную закладку, которая будет выполнять ту же задачу. Создайте новую закладку в Safari и назовите ее «Показать источник страницы» (или что-то подобное, если вы можете ее идентифицировать). Затем в текстовое поле адреса скопируйте и вставьте конкретный код JavaScript , затем Сохранять . После настройки закладки перейдите на веб-страницу, источник которой вы хотите просмотреть, затем откройте закладки и выберите новую. Показать исходный код страницы закладку, чтобы просмотреть исходный код веб-страницы.