За последние несколько лет популярность Figma быстро выросла, и это неудивительно. Бесплатное облачное программное обеспечение легко доступно на всех устройствах и не требует каких-либо рассрочек или загрузок. От разработки интерфейсов мобильных приложений до создания постов в социальных сетях — с Figma вы можете экспериментировать со всеми видами графического дизайна и расширять свои навыки.

Для еще большей согласованности в ваших проектах вы можете рассмотреть возможность использования компонентов в своей работе. Компоненты — это элементы пользовательского интерфейса (UI), которые можно использовать в нескольких файлах на Figma. Они часто могут быть сильным дополнением к вашим проектам и улучшать их общее качество.
Независимо от того, являетесь ли вы новичком в Figma или используете его некоторое время и не знаете, как успешно использовать компоненты, мы здесь, чтобы помочь.
В этой статье мы рассмотрим, как использовать компоненты Figma и как это может помочь вам улучшить вашу работу.
Если вам интересно узнать больше, продолжайте читать.
Как использовать компоненты в Figma
Освоение использования компонентов может помочь вам с организацией и согласованностью при работе с Figma. Эти элементы пользовательского интерфейса можно использовать снова и снова в различных дизайнерских проектах, над которыми вы, возможно, работаете. Компонент может быть сделан в виде значка, кнопки и т. д., в зависимости от вашего проекта.
Самое замечательное в введении компонентов в ваш опыт работы с Figma заключается в том, что это экономит вам много времени. Любые изменения, которые вы можете внести в один компонент, автоматически обновятся в других. Это может быть особенно полезно, если у вас сжатые сроки или вы сотрудничаете с другими дизайнерами и хотите ускорить рабочий процесс.
Приступая к работе, вы заметите, что на каждой стороне основного холста, который вы используете, есть две боковые панели. Вы можете использовать инструменты любой из этих боковых панелей, чтобы внести изменения в свой проект.
Боковая панель справа дает вам доступ к любым настройкам прототипа и позволяет настраивать или редактировать любые свойства ваших компонентов. Однако боковая панель слева представляет вам слои, активы и страницы, используемые в вашем проекте. Это называется панелью слоев.
Компоненты должны быть представлены в вашей работе довольно рано. Они помогают вам поддерживать согласованность ваших проектов и позволяют ускорить скорость внесения изменений в ваши проекты. Компонент состоит из двух ключевых элементов:
- Главный (или основной) компонент (четыре ромба)
- Экземпляр компонента (значок с одним ромбом)
Основные компоненты
Прежде всего, вы должны сначала создать главный компонент. Для этого выполните следующие действия:
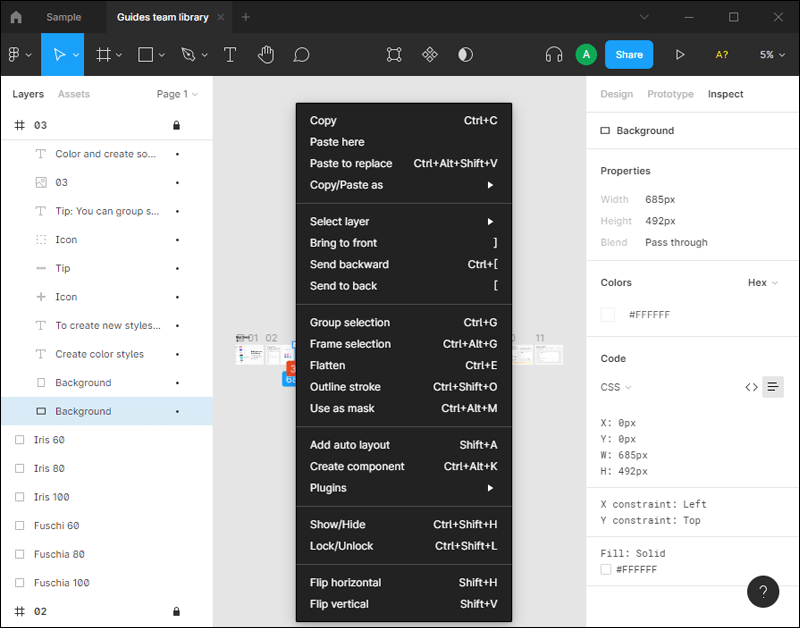
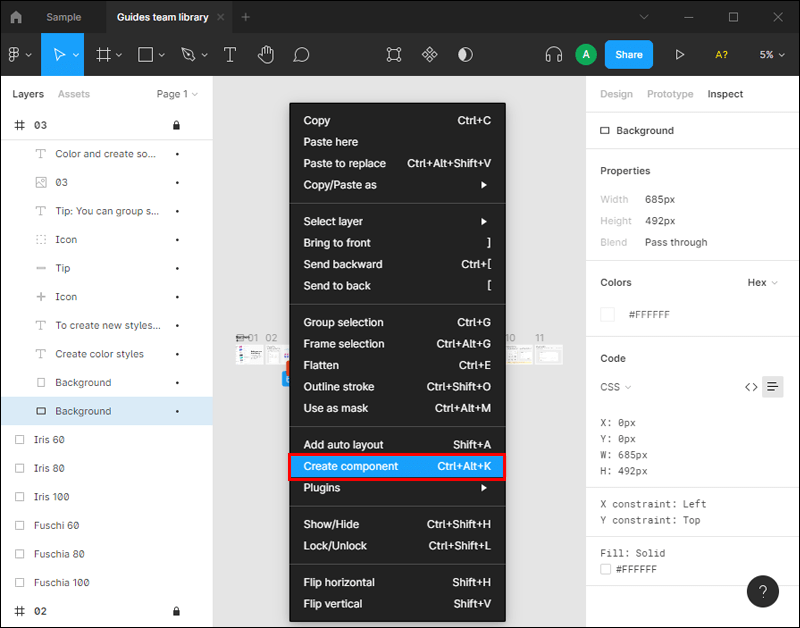
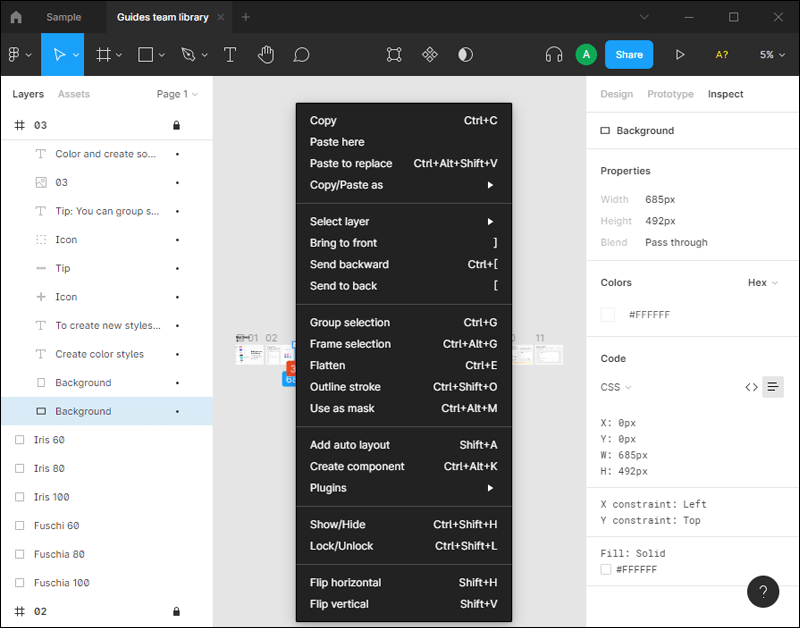
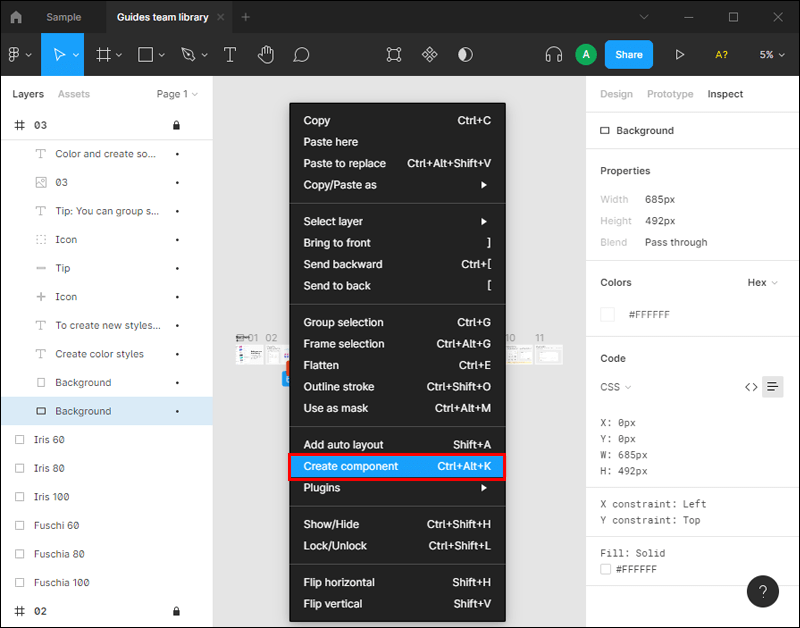
- Щелкните правой кнопкой мыши слой, группу или фрейм.

- Выберите Создать компонент.

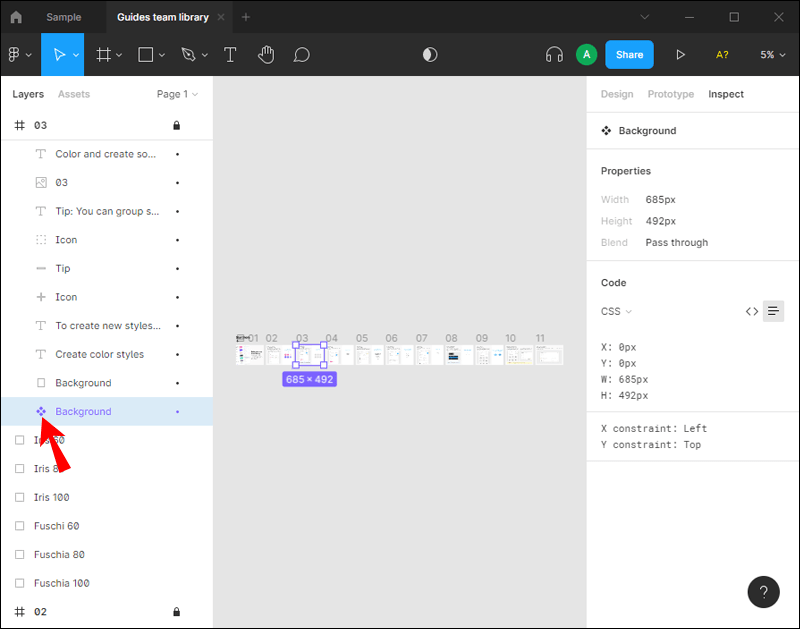
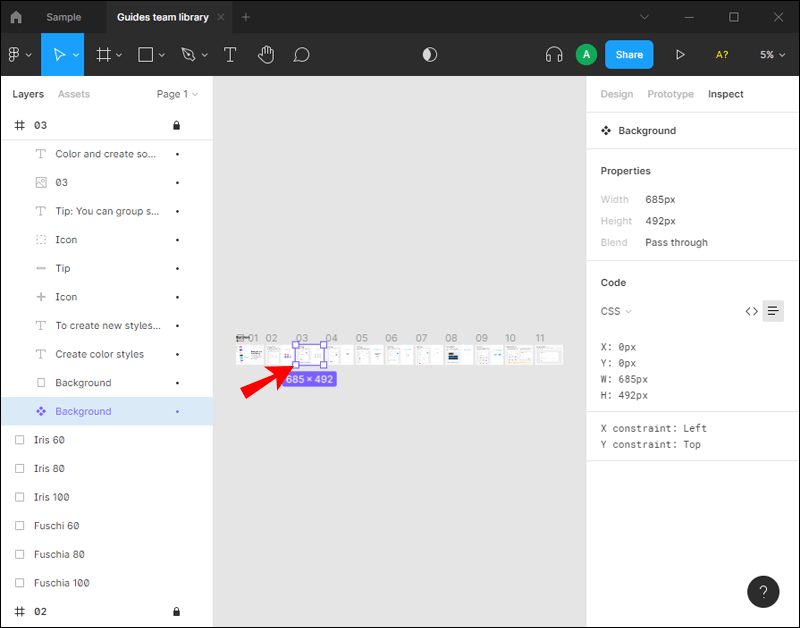
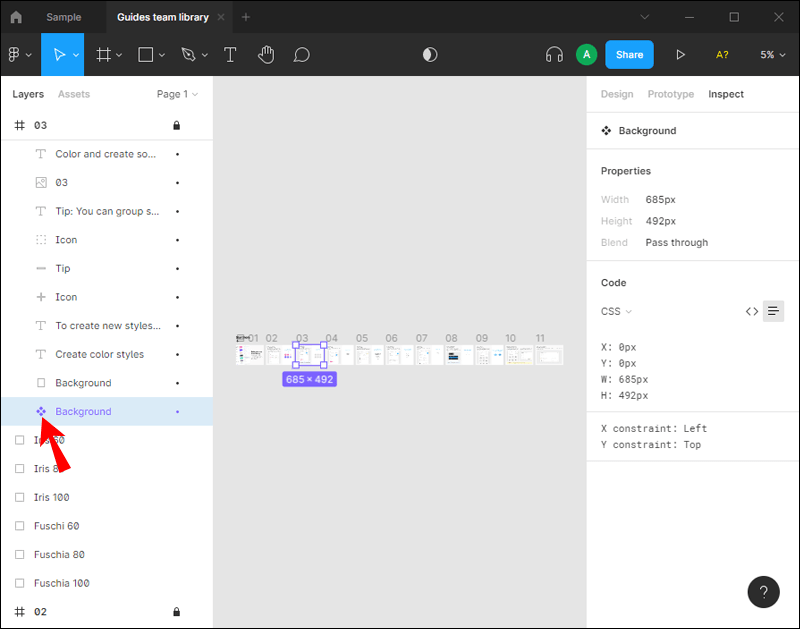
- В левой части экрана вы увидите раскрывающееся меню с надписью «Компонент». Нажмите на это.

- Отсюда вы увидите меню, в котором вы можете вносить изменения в свой компонент и перепроектировать стили в разных проектах.

Другой способ создания главного компонента — использование ярлыков:
- Options + Command + K для Mac
- Ctrl + Alt + K для Windows
Конечно, этот метод работает, только если вы используете Figma на ПК.
Мгновенные компоненты
Мгновенный компонент — это копия вашего основного компонента. Когда мастер-компонент каким-либо образом редактируется, экземпляр автоматически обновляется, чтобы соответствовать любым внесенным изменениям. Если вы создаете веб-сайт, этот инструмент может быть особенно полезен и сэкономит вам много времени. Например, прошли те дни, когда вручную заходили во все компоненты для повторения одних и тех же правок. Вместо этого Figma меняет их все для вас.
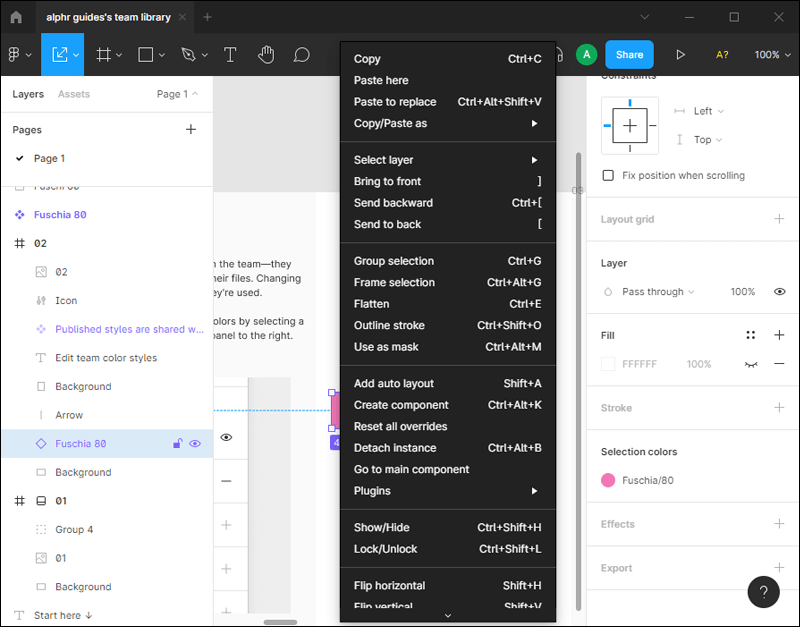
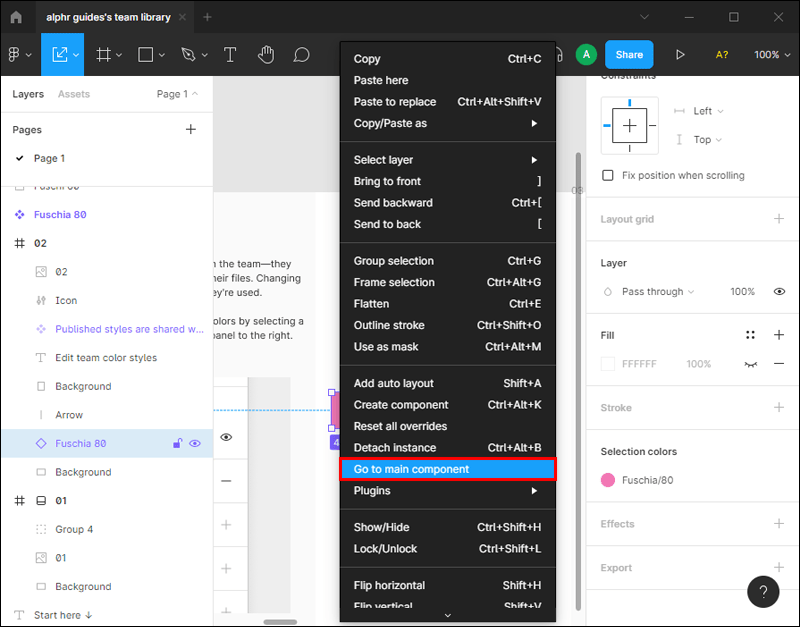
Может наступить момент, когда вы создали несколько экземпляров и хотели бы вернуться к своему главному компоненту, чтобы вы могли быстро изменить все свои компоненты. Чтобы получить доступ к вашему основному компоненту, сделайте следующее:
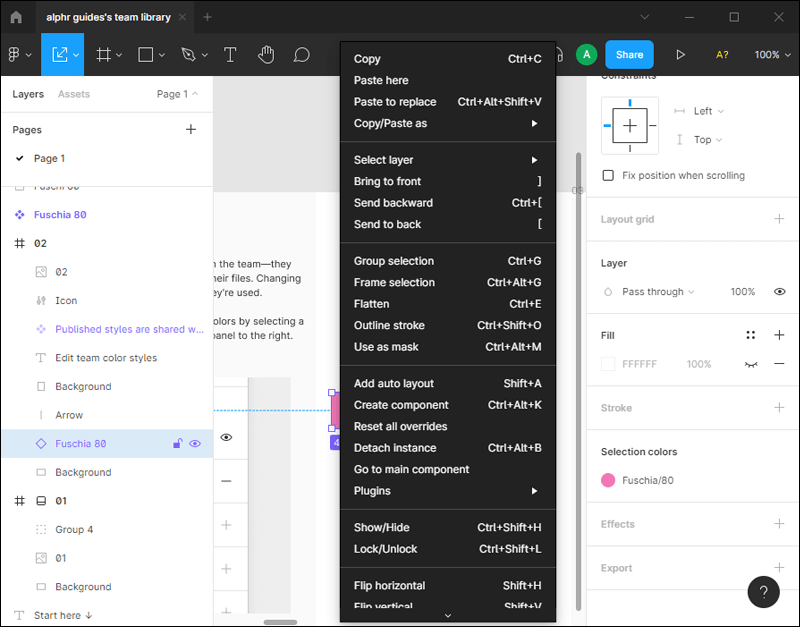
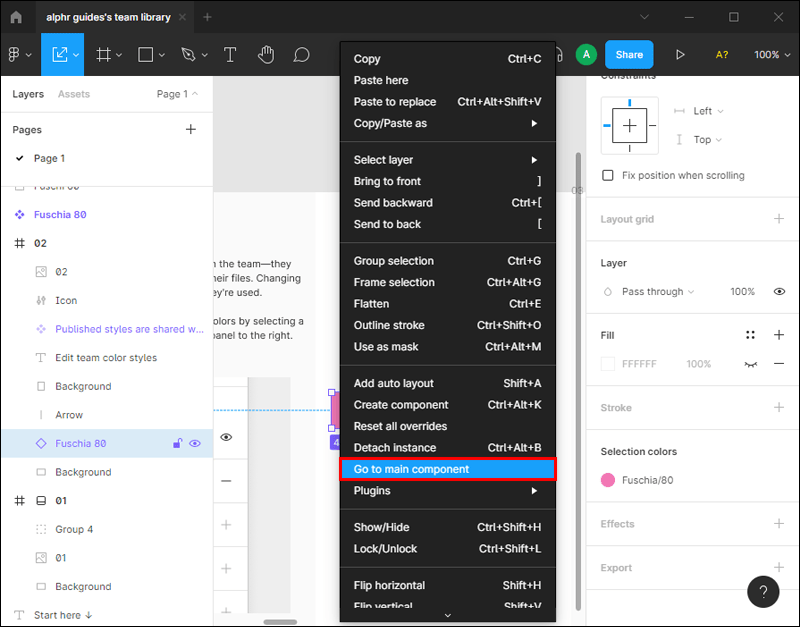
- Щелкните правой кнопкой мыши любой экземпляр.

- Нажмите «Перейти к основному компоненту».

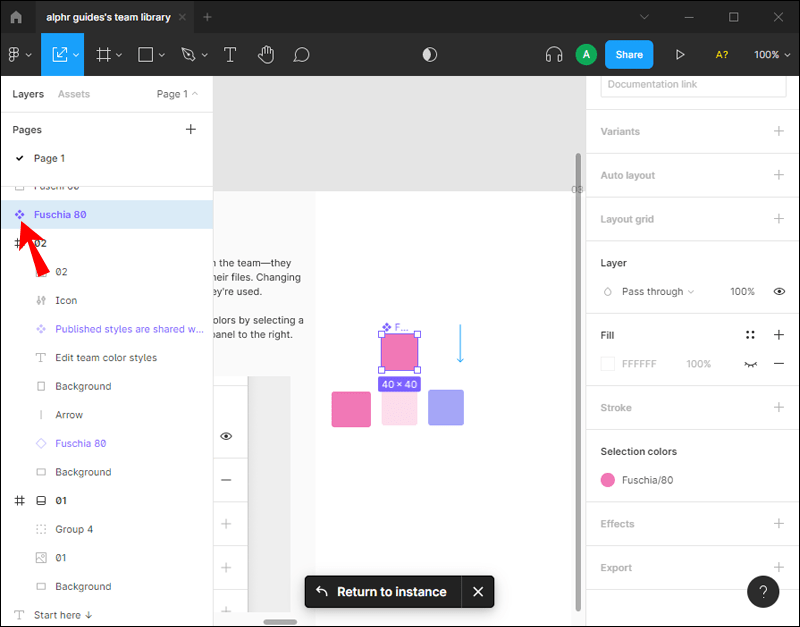
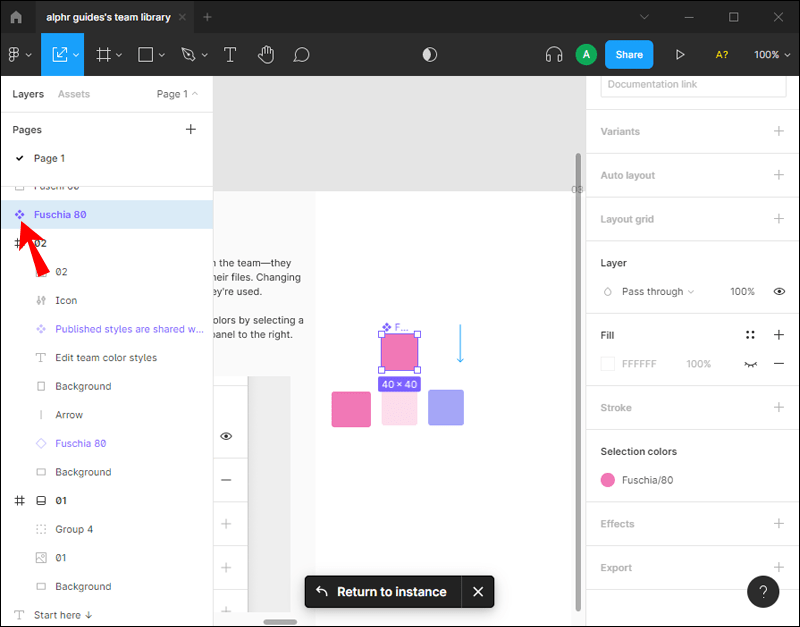
- Главный компонент появится на боковой панели слева.

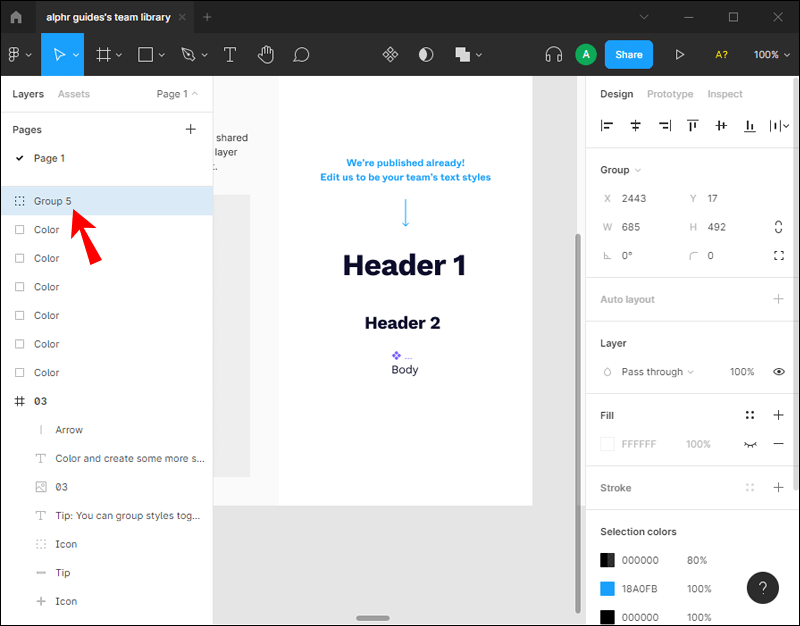
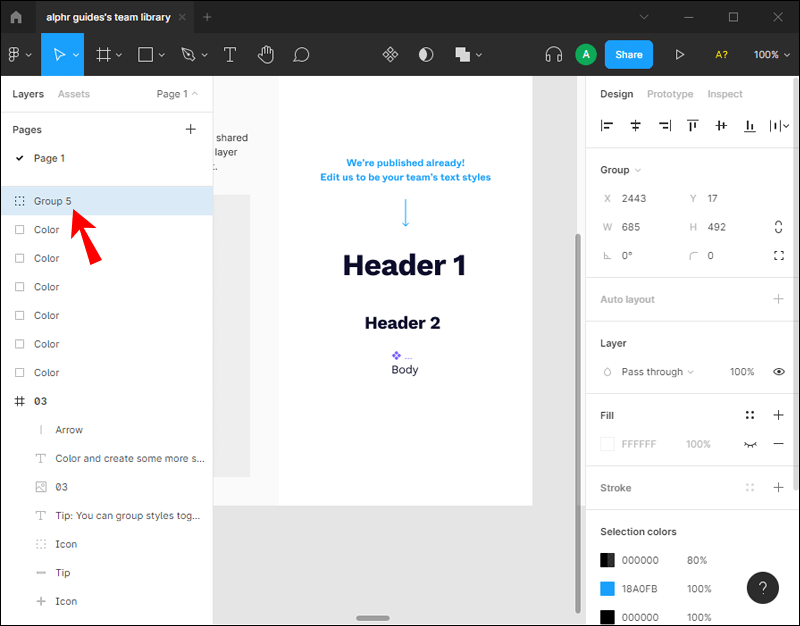
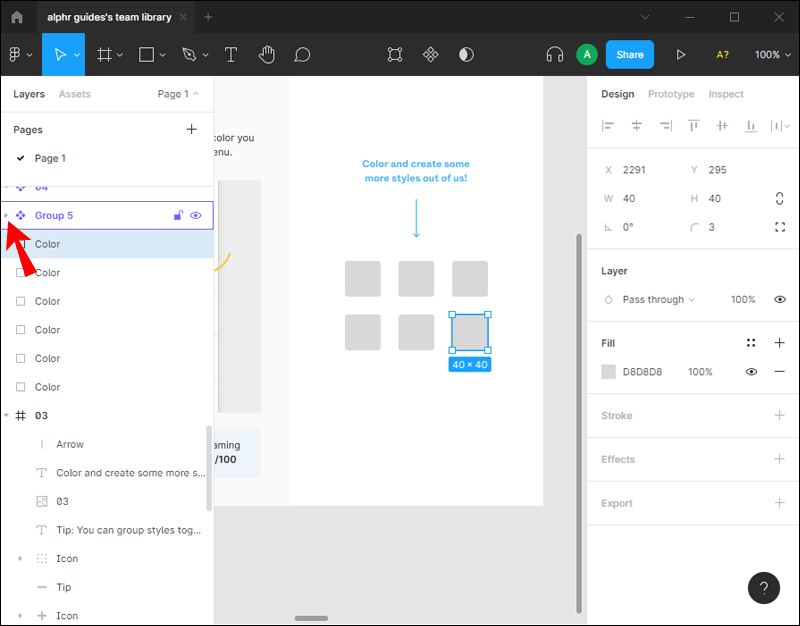
В то время как изготовление компонентов по одному относительно просто; Вы можете ускорить процесс, сделав их оптом. Для этого выполните следующие действия:
как перенести картинки с андроида на пк
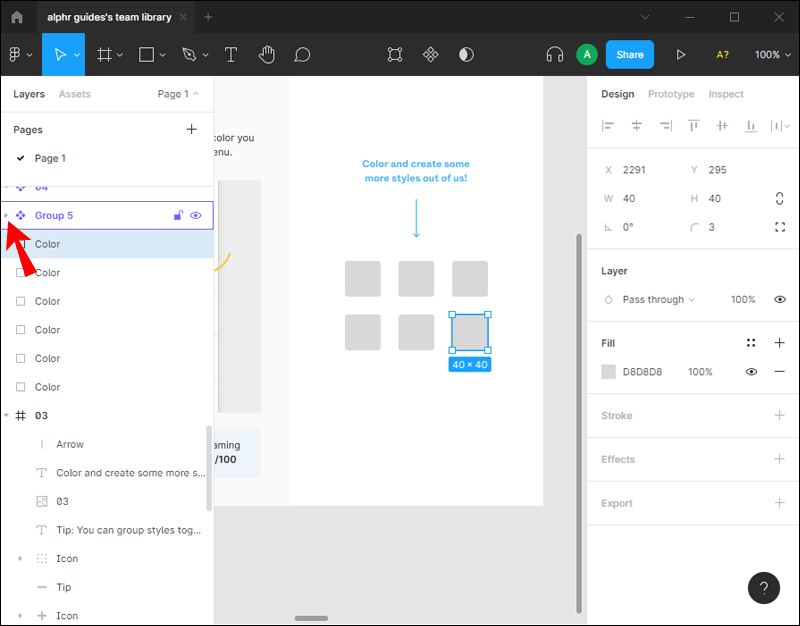
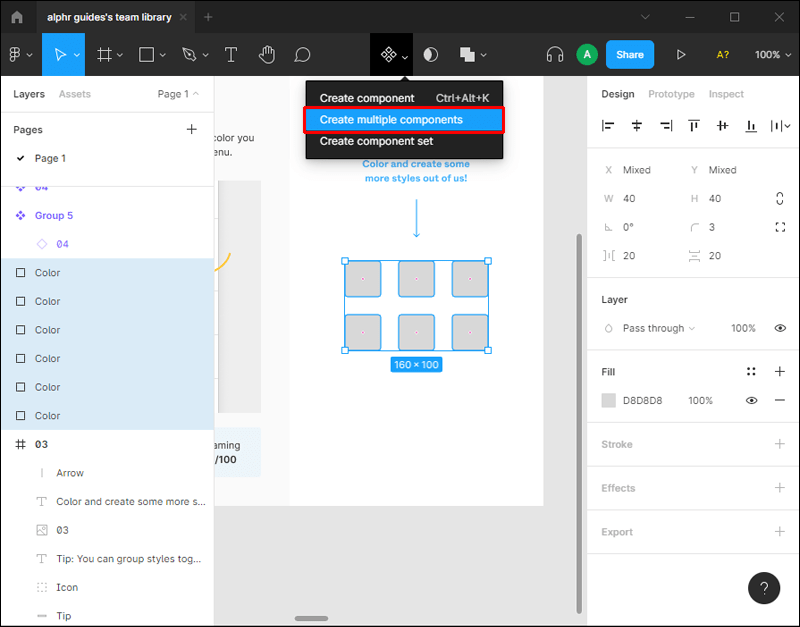
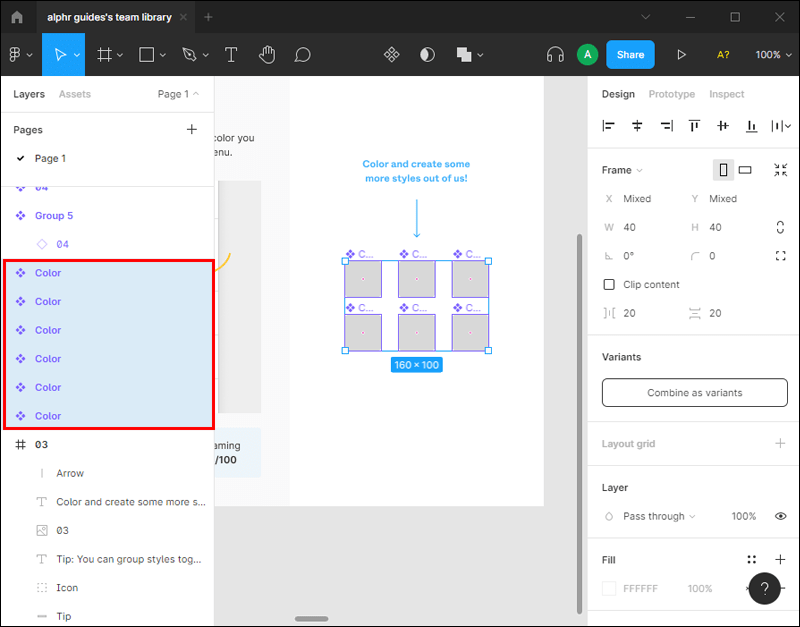
- На панели слоев выберите слои, в которых вы хотите создать компоненты.

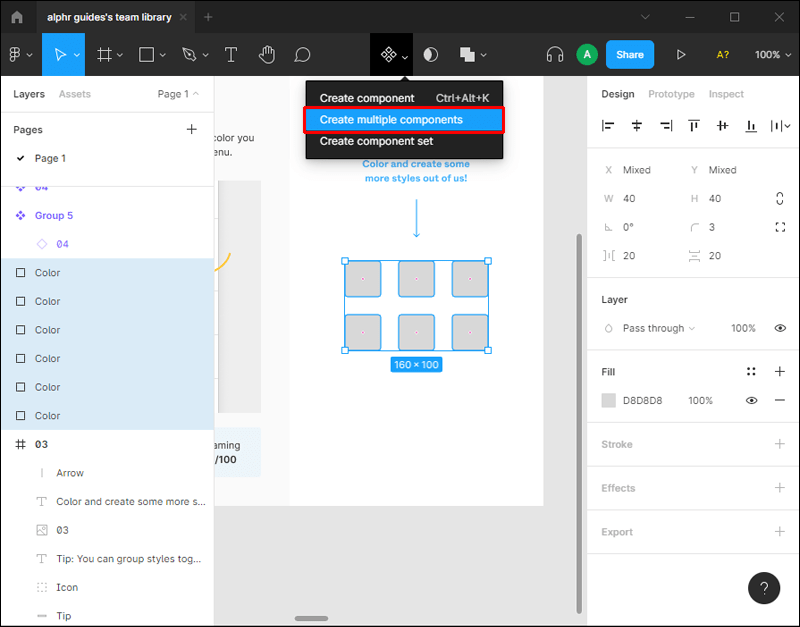
- Щелкните значок направленной вниз стрелки, расположенный рядом со значком основного компонента на панели слоев.

- Выберите «Создать несколько компонентов» из доступных вариантов.

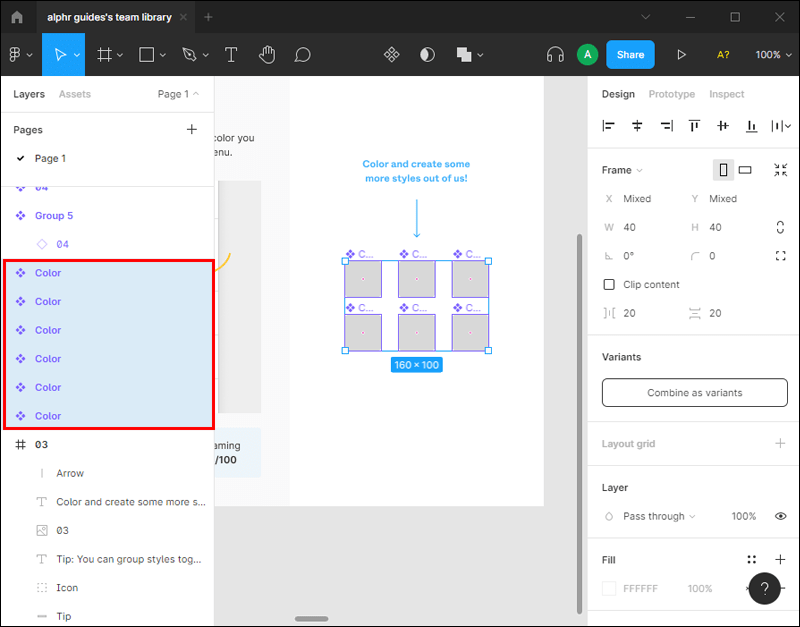
- Оттуда Figma создаст компонент для каждого слоя кадра.

Дополнительные часто задаваемые вопросы
Как переопределить или отсоединить экземпляр?
Могут быть случаи, когда вы хотите внести изменения в свойства конкретного экземпляра, не изменяя все остальные. Вы можете сделать вариации различных компонентов. В Figma это называется переопределением.
После переопределения экземпляра любые изменения, внесенные в главный компонент, не повлияют на него. Для этого выполните следующие действия:
1. Нажмите на свой экземпляр компонента.
2. На панели «Свойства» в правой части экрана выберите «Компонент».
3. В появившемся раскрывающемся меню выберите «Отключить экземпляр».
Если вы хотите отменить переопределение, выберите компонент, затем выберите «Сбросить экземпляр» в верхней средней панели экрана.
Что делать, если я случайно удалю главный компонент?
Когда вы проводите весь день, редактируя контент, вы можете иногда случайно промахнуться и удалить что-то важное, например, ваш мастер-компонент. Не бойтесь, для восстановления это так же просто, как 1-2-3. Просто выполните следующие основные шаги, чтобы вернуть недостающий главный компонент:
1. Перейдите к одному из Экземпляров компонента.
2. На панели «Свойства» в правой части экрана выберите «Восстановить главный компонент».
3. Главный компонент появится немедленно.
Как добавить описание для моих компонентов?
При создании компонентов добавление описания и ссылки на документацию к каждому из них может помочь вам лучше ориентироваться в проекте. Также удобно, если соавторы, с которыми вы работаете, имеют доступ к дополнительным заметкам. Чтобы добавить описание, перейдите на панель «Свойства» в правой части страницы и выберите «Добавить описание».
Как только вы это сделаете, любые сторонние зрители смогут получить доступ к этой информации, перейдя на панель проверки на правой боковой панели.
Как импортировать компоненты в Figma?
Вы можете импортировать все виды файлов в компонент Figma. Самый простой способ сделать это — с рабочего стола. Просто выполните следующие действия:
1. В Figma откройте страницу, на которую вы хотите импортировать файл.
2. Из ваших файлов выберите конкретный файл, который вы хотите использовать.
3. Перетащите выбранный файл на страницу Figma.
4. Когда вы закончите это, нажмите Готово.
Дорога к успеху
Figma — отличный инструмент, который можно использовать независимо от того, новичок вы в дизайне или уже давно в игре. Программное обеспечение предлагает удобную для начинающих систему редактирования, где дизайнеры могут создавать контент с нуля или при необходимости использовать шаблон.
Понимание того, как успешно использовать компоненты в Figma, может сэкономить вам много времени при выполнении дизайн-проекта. Научившись создавать высококачественную систему компонентов, вы сможете расти как дизайнер. Мало того, это также может помочь вам поддерживать постоянный рабочий процесс на протяжении всего вашего творческого пути и позволить любым будущим соавторам легко находить вашу работу.
Вы пробовали использовать Figma для своих творческих проектов? Как вы пришли к использованию компонентов? Сообщите нам больше о своем опыте в разделе комментариев ниже.